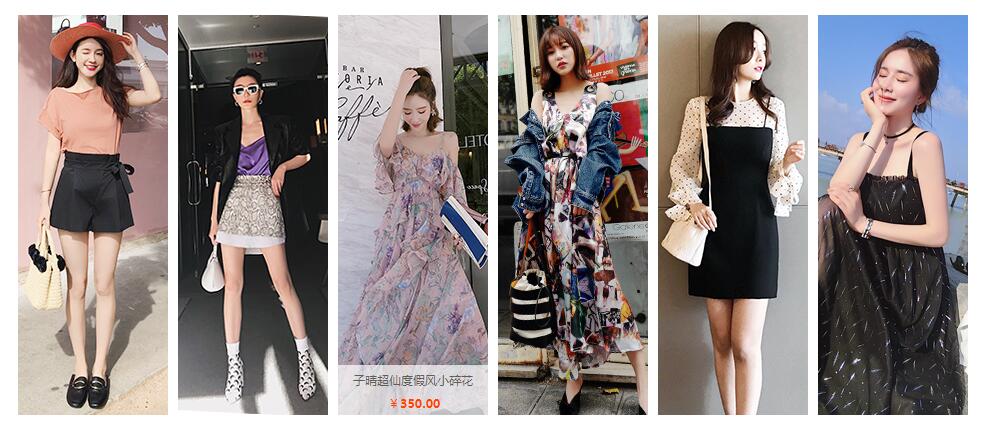
效果图:

源代码:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title></title> <script src="jquery-3.3.1.js"></script> <style> *{ margin: 0; padding: 0; } ul{ list-style: none; } img{ display: block; } .box{ margin: 100px auto; width: 960px; height: 400px; position: relative; overflow: hidden; } .box li{ width: 150px; height: 400px; margin-right: 10px; position: relative; float: left; } .box div{ position: absolute; bottom: -50px; left: 0; width: 150px; height: 50px; background: rgba(255,255,255,.7); } .box a{ display: block; font-size: 12px; color: #5E5D59; text-align: center; text-decoration: none; line-height: 30px; } .box a:hover{ text-decoration: underline; } .box span { color: #f40; font-size: 12px; float: left; } .box span span{ margin-left: 50px; } </style> <script> $(function () { $(".box li").hover(function () { $(this).children("div").stop().animate({"bottom":0},300); },function () { $(this).children("div").stop().animate({"bottom":-50},300); }); }) </script> </head> <body> <div class="box"> <ul> <li> <a href="#"><img src="images/0.jpg" alt=""/></a> <div> <p><a href="#">张大奕羊绒T恤春季2018</a> <span> <span>¥ </span> <strong>99.00</strong> </span> </p> </div> </li> <li> <a href="#"><img src="images/1.jpg" alt=""/></a> <div> <p><a href="#">Lamps阿水牛仔半身裙</a> <span> <span>¥ </span> <strong>298.99</strong> </span> </p> </div> </li> <li> <a href="#"><img src="images/2.jpg" alt=""/></a> <div> <p><a href="#">子晴超仙度假风小碎花</a> <span> <span>¥ </span> <strong>350.00</strong> </span> </p> </div></li> <li> <a href="#"><img src="images/3.jpg" alt=""/></a> <div> <p><a href="#">Ayuko 碎花吊带连衣裙</a> <span> <span>¥ </span> <strong>427.00</strong> </span> </p> </div> </li> <li> <a href="#"><img src="images/4.jpg" alt=""/></a> <div> <p><a href="#">特小怡春装2018新款套</a> <span> <span>¥ </span> <strong>218.00</strong> </span> </p> </div> </li> <li> <a href="#"><img src="images/5.jpg" alt=""/></a> <div> <p><a href="#">吊带裙pphome裙子</a> <span> <span>¥ </span> <strong>178.00</strong> </span> </p> </div> </li> </ul> </div> </body> </html>
图片:





