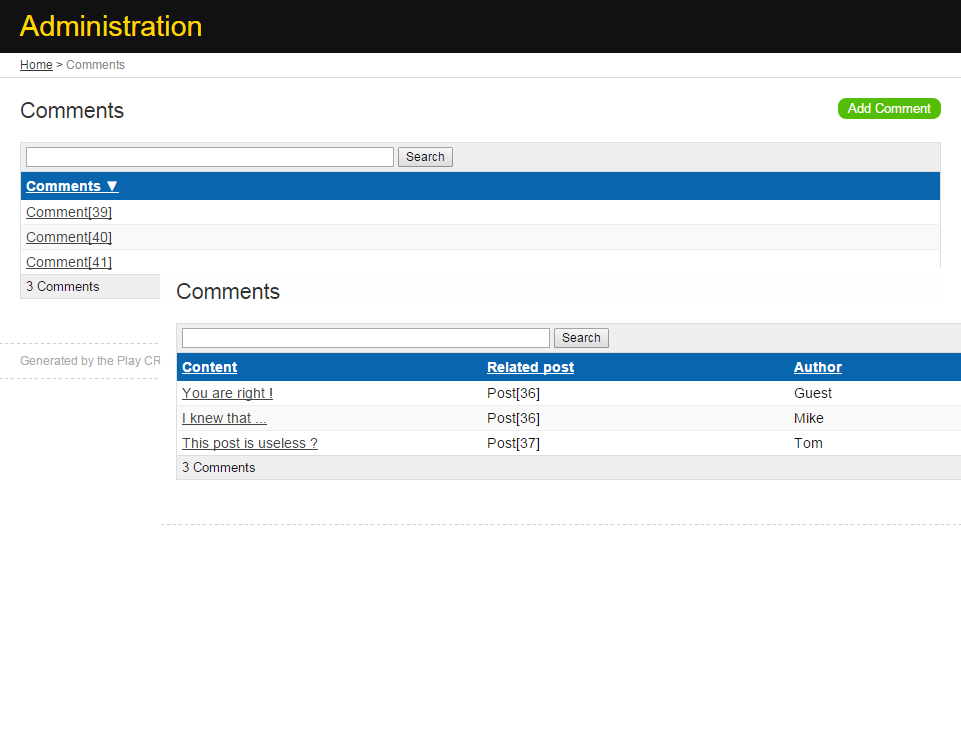
1.定制Comment列表
新增加Comment list页面,执行命令行
> play crud:ov --template Comments/list
会生成/app/views/Comments/list.html
生成的文件中 #{crud.table /} 是表格的内容,可以替换为一下内容,显示更多的列
#{crud.table fields:['content', 'post', 'author'] /}
如果要对某一列的内容进行处理
#{crud.table fields:['content', 'post', 'author']}
#{crud.custom 'content'}
<a href="@{Comments.show(object.id)}">
${object.content.length() > 50 ? object.content[0..50] + '…' : object.content}
</a>
#{/crud.custom}
#{/crud.table}

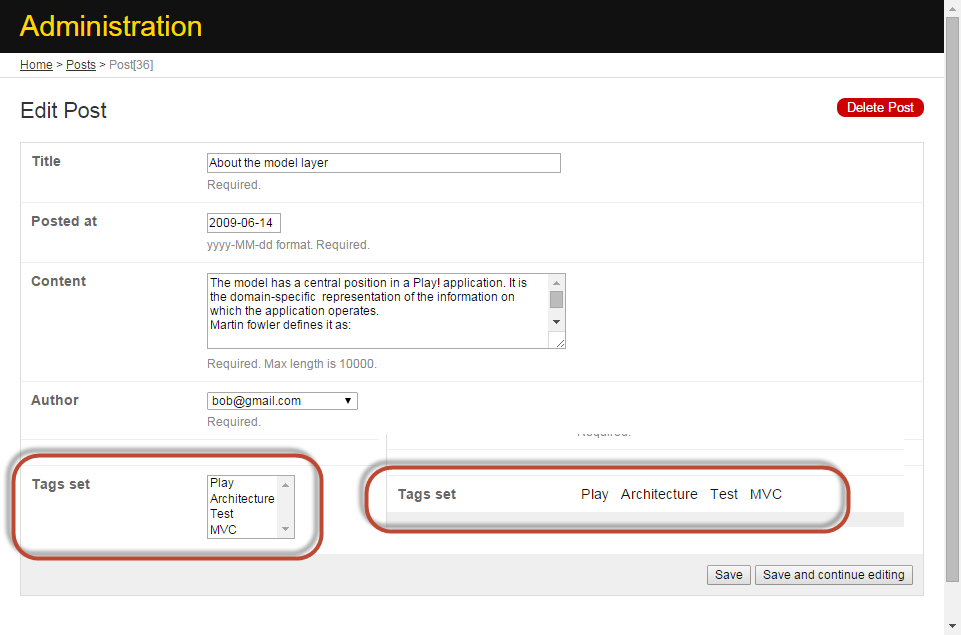
2.定制Post表单
>play crud:ov --template Posts/show
修改#{crud.form /}
#{crud.form}
#{crud.custom 'tags'}
<label for="tags">
&{'tags'}
</label>
<style type="text/css">
.tags-list .tag {
cursor: pointer;
padding: 1px 4px;
}
.tags-list .selected {
background: #222;
color: #fff;
}
</style>
<script type="text/javascript">
var toggle = function(tagEl) {
var input = document.getElementById('h'+tagEl.id);
if(tagEl.className.indexOf('selected') > -1) {
tagEl.className = 'tag';
input.value = '';
} else {
tagEl.className = 'tag selected';
input.value = tagEl.id;
}
}
</script>
<div class="tags-list">
#{list items:models.Tag.findAll(), as:'tag'}
<span id="${tag.id}" onclick="toggle(this)"
class="tag ${object.tags.contains(tag) ? 'selected' : ''}">
${tag}
</span>
<input id="h${tag.id}" type="hidden" name="${fieldName}"
value="${object.tags.contains(tag) ? tag.id : ''}" />
#{/list}
</div>
#{/crud.custom}
#{/crud.form}

。。