公司开发的产品都是用c++写的,而且还都是几个人,老板想搞下创新,就是看看能否通过其它的方式来实现前后端分离。然后我就了解到了electron这个东西,之前学安卓的时候看到过flutter,不经意间看到了electron,但是没有仔细看,就知道是写工具的。所以最近突然想起来这个东西可以搞一搞。所以我打算以后经常分享一些自己学到的东西给大家。多的不说,上菜。
1、首先创建一个electron+vue的项目(开发工具 Vs Code),用vs打开打开之后的样子。

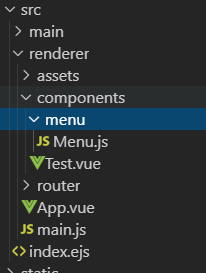
2、在渲染进程中创建一个js(Menu.js)文件(menu文件夹自己创建的)

Menu.js里面的代码
1 //在渲染进程中使用Menu模块需要用到remote函数 2 var Menu = require('electron').remote.Menu; 3 4 //创建一个模板 5 var template=[ 6 { 7 //父标题 8 label:'文件', 9 submenu:[ 10 { 11 //添加快捷键 12 accelerator:'ctrl+n', 13 //子标题 14 label:'新建文件', 15 //子标题类型 type String (可选)-可以是 normal、separator、submenu、checkbox 或 radio。 16 type:'checkbox', 17 //点击事件 18 click:function(){ 19 alert("ctrl"); 20 checked:true; 21 } 22 }, 23 { 24 label:'新建窗口', 25 type:'checkbox', 26 click:function(){ 27 alert("ctrl2"); 28 checked:true; 29 } 30 } 31 ] 32 }, 33 34 { 35 label:'编辑', 36 submenu:[ 37 { 38 label:'编辑文件' 39 }, 40 { 41 label:'编辑窗口' 42 } 43 ] 44 }, 45 ] 46 47 //把模板添加到Menu菜单中 48 var m = Menu.buildFromTemplate(template); 49 Menu.setApplicationMenu(m);
3、引用
<template> <div id="test"> </div> </template> <script> import menujs from '@/components/menu/Menu' </script> <style> </style>
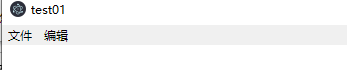
4、 运行查看效果图。

5、完成