electron可以结合前端的很多框架来进行快速的开发。在这里只讲一种electron结合vue并且使用前端的elementui来快速搭建一个项目页面。
第一步、创建electron
以管理员身份运行cmd,想好要把项目存放的位置,并cd进去(我一般关于项目的任何东西都不会用中文,代码注释除外)。
在cmd中运行:
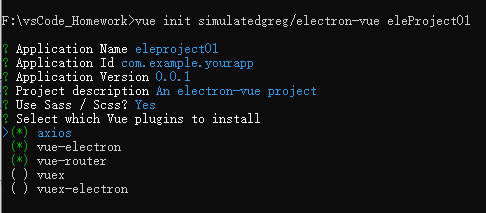
1 vue init simulatedgreg/electron-vue eleproject01

(1)eleproject01是项目的名字(不能有大写字母)
(2)sass需要的输入y
(3) 下面axios、vue-electron、vue-router、vuex、vuex-electron这五项有不需要的就把光标移动到那一项,按空格键就会把 * 去掉。我这里没有安装后两项。然后按回车键接着进行下面的步骤。
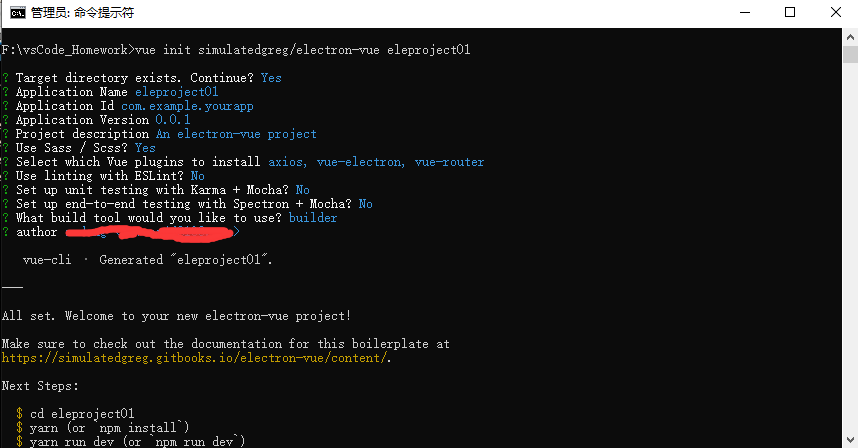
(4)这里的ESLintwo和Karma+Mocha还有Spectron+Mocha我都没有安装,需要安装的写y(ESLint最好别安装要不然会让你很痛苦)
这是创建成功界面

2、接下来是安装命令
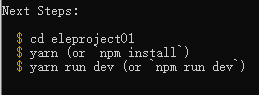
请看这三句话

(1)cd 到项目目录

(2)执行npm install(你用yarn install或者用cnpm install都行啊,但是前提是yarn和cnpm命令你要先安装)
(3)再执行npm run dev(如果第二步你是用yarn install命令的话这一步就得用 yarn run dev启动程序)。
(4)运行成功界面

3、安装sass

cnpm install sass-loader node-sass –save-dev
4、 安装element -ui

cnpm i element-ui –S
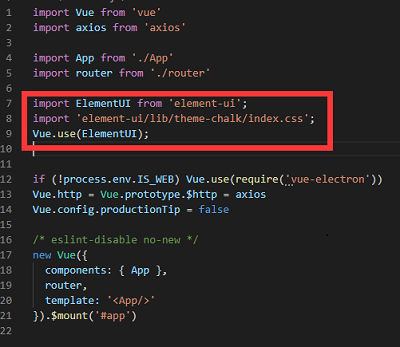
4.1、 在main.js中加入

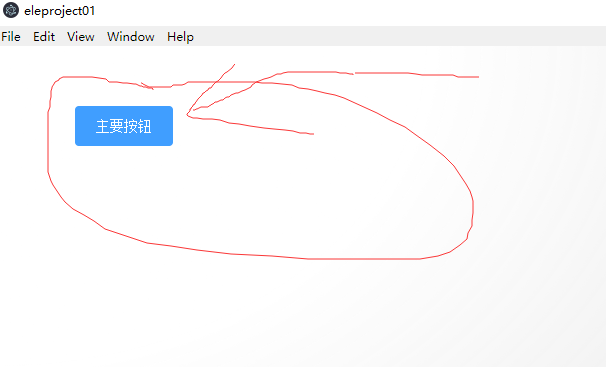
5、 在APP.vue中引入一个elementui的一个按钮控件