转载.https://www.cnblogs.com/qq752059037/p/9838996.html
Bootstrap是什么
简介
就是已经写好的一个html和css的样式组合
Bootstrap是Twitter开源的基于HTML、CSS、JavaScript的前端框架。
它是为实现快速开发Web应用程序而设计的一套前端工具包。
它支持响应式布局,并且在V3版本之后坚持移动设备优先。

优势
在Bootstrap出现之前:
命名:重复、复杂、无意义(想个名字费劲)
样式:重复、冗余、不规范、不和谐
页面:错乱、不规范、不和谐
在使用Bootstrap之后: 各种命名都统一并且规范化。 页面风格统一,画面和谐。
初次使用
我们使用V3版本的Bootstrap,我们下载的是用于生产环境的Bootstrap
官方文档 : https://v3.bootcss.com/

官方文档里边有详细的使用方法
引用:
通过网络引用:
具体网址可以在官方文档里查看
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/bootstrap@3.3.7/dist/css/bootstrap.min.css" integrity="sha384-BVYiiSIFeK1dGmJRAkycuHAHRg32OmUcww7on3RYdg4Va+PmSTsz/K68vbdEjh4u" crossorigin="anonymous">
本地引用
具体路径视情况而定
<link rel="stylesheet" href="bootstrap-3.3.7/css/bootstrap.css">
目录结构
处理依赖:
由于Bootstrap的某些组件依赖于jQuery,所以需要下载对应版本的jQuery文件,来保证Bootstrap相关组件运行正常。
bootstrap-3.3.7-dist/ ├── css // CSS文件 │ ├── bootstrap-theme.css // Bootstrap主题样式文件 │ ├── bootstrap-theme.css.map │ ├── bootstrap-theme.min.css // 主题相关样式压缩文件 │ ├── bootstrap-theme.min.css.map │ ├── bootstrap.css │ ├── bootstrap.css.map │ ├── bootstrap.min.css // 核心CSS样式压缩文件 │ └── bootstrap.min.css.map ├── fonts // 字体文件 │ ├── glyphicons-halflings-regular.eot │ ├── glyphicons-halflings-regular.svg │ ├── glyphicons-halflings-regular.ttf │ ├── glyphicons-halflings-regular.woff │ └── glyphicons-halflings-regular.woff2 └── js // JS文件 ├── bootstrap.js ├── bootstrap.min.js // 核心JS压缩文件 └── npm.js
移动设备优先
在 Bootstrap 2 中,我们对框架中的某些关键部分增加了对移动设备友好的样式。而在 Bootstrap 3 中,我们重写了整个框架,使其一开始就是对移动设备友好的。这次不是简单的增加一些可选的针对移动设备的样式,而是直接融合进了框架的内核中。也就是说,Bootstrap 是移动设备优先的。针对移动设备的样式融合进了框架的每个角落,而不是增加一个额外的文件。
为了确保适当的绘制和触屏缩放,需要在 <head> 之中添加 viewport 元数据标签。
<meta name="viewport" content="width=device-width, initial-scale=1">
在移动设备浏览器上,通过为视口(viewport)设置 meta 属性为 user-scalable=no 可以禁用其缩放(zooming)功能。这样禁用缩放功能后,用户只能滚动屏幕,就能让你的网站看上去更像原生应用的感觉。注意,这种方式我们并不推荐所有网站使用,还是要看你自己的情况而定!
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1, user-scalable=no">
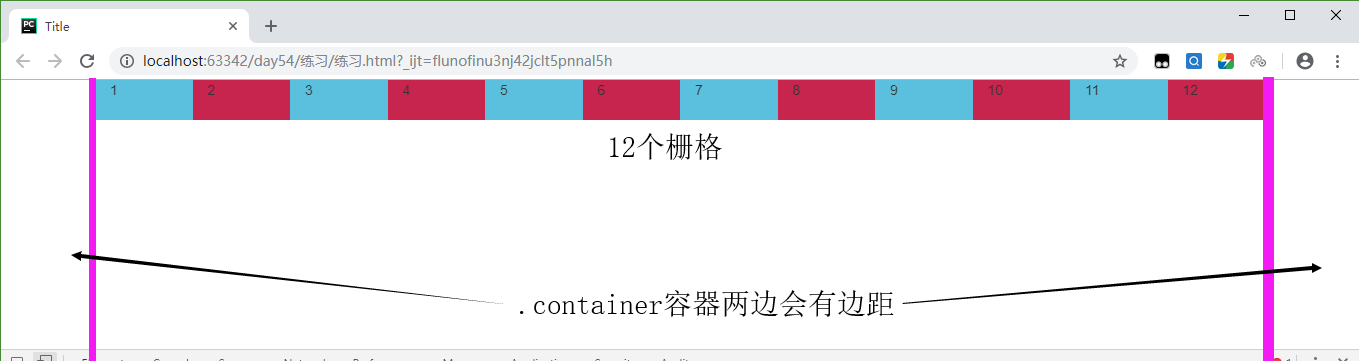
布局容器
Bootstrap 需要为页面内容和栅格系统包裹一个 .container 容器。我们提供了两个作此用处的类。注意,由于 padding 等属性的原因,这两种 容器类不能互相嵌套。

.container 类用于固定宽度并支持响应式布局的容器。
<div class="container"> ... </div>
.container-fluid 类用于 100% 宽度,占据全部视口(viewport)的容器。
<div class="container-fluid"> ... </div>
栅格系统
简介
栅格系统用于通过一系列的行(row)与列(column)的组合来创建页面布局,你的内容就可以放入这些创建好的布局中。下面就介绍一下 Bootstrap 栅格系统的工作原理:
- “行(row)”必须包含在
.container(固定宽度)或.container-fluid(100% 宽度)中,以便为其赋予合适的排列(aligment)和内补(padding)。- 通过“行(row)”在水平方向创建一组“列(column)”。
- 你的内容应当放置于“列(column)”内,并且,只有“列(column)”可以作为行(row)”的直接子元素。
- 类似
.row和.col-xs-4这种预定义的类,可以用来快速创建栅格布局。Bootstrap 源码中定义的 mixin 也可以用来创建语义化的布局。- 通过为“列(column)”设置
padding属性,从而创建列与列之间的间隔(gutter)。通过为.row元素设置负值margin从而抵消掉为.container元素设置的padding,也就间接为“行(row)”所包含的“列(column)”抵消掉了padding。- 负值的 margin就是下面的示例为什么是向外突出的原因。在栅格列中的内容排成一行。
- 栅格系统中的列是通过指定1到12的值来表示其跨越的范围。例如,三个等宽的列可以使用三个
.col-xs-4来创建。- 如果一“行(row)”中包含了的“列(column)”大于 12,多余的“列(column)”所在的元素将被作为一个整体另起一行排列。
- 栅格类适用于与屏幕宽度大于或等于分界点大小的设备 , 并且针对小屏幕设备覆盖栅格类。 因此,在元素上应用任何
.col-md-*栅格类适用于与屏幕宽度大于或等于分界点大小的设备 , 并且针对小屏幕设备覆盖栅格类。 因此,在元素上应用任何.col-lg-*不存在, 也影响大屏幕设备。

栅格参数
通过下表可以详细查看 Bootstrap 的栅格系统是如何在多种屏幕设备上工作的。
| 超小屏幕 手机 (<768px) | 小屏幕 平板 (≥768px) | 中等屏幕 桌面显示器 (≥992px) | 大屏幕 大桌面显示器 (≥1200px) | |
|---|---|---|---|---|
| 栅格系统行为 | 总是水平排列 | 开始是堆叠在一起的,当大于这些阈值时将变为水平排列C | ||
.container 最大宽度 |
None (自动) | 750px | 970px | 1170px |
| 类前缀 | .col-xs- |
.col-sm- |
.col-md- |
.col-lg- |
| 列(column)数 | 12 | |||
| 最大列(column)宽 | 自动 | ~62px | ~81px | ~97px |
| 槽(gutter)宽 | 30px (每列左右均有 15px) | |||
| 可嵌套 | 是 | |||
| 偏移(Offsets) | 是 | |||
| 列排序 | 是 | |||
从堆叠到水平排列
使用单一的一组 .col-md-* 栅格类,就可以创建一个基本的栅格系统,在手机和平板设备上一开始是堆叠在一起的(超小屏幕到小屏幕这一范围),在桌面(中等)屏幕设备上变为水平排列。
所有“列(column)必须放在 ” .row 内。
如果在一个 .row 内包含的列(column)大于12个,包含多余列(column)的元素将作为一个整体单元被另起一行排列。
使用示例
<div class="container" > <!--定义布局容器 所有代码都写在容器里 --> <div class="row"> <!--水平排列 一个row就是一行--> <div class="col-xs-1" style="height: 40px; background-color: #5bc0de">1</div> <div class="col-xs-1" style="height:40px ;background-color: #c7254e">2</div> <div class="col-xs-1" style="height: 40px; background-color: #5bc0de">3</div> <div class="col-xs-1" style="height:40px ;background-color: #c7254e">4</div> <div class="col-xs-1" style="height: 40px; background-color: #5bc0de">5</div> <div class="col-xs-1" style="height:40px ;background-color: #c7254e">6</div> <div class="col-xs-1" style="height: 40px; background-color: #5bc0de">7</div> <div class="col-xs-1" style="height:40px ;background-color: #c7254e">8</div> <div class="col-xs-1" style="height: 40px; background-color: #5bc0de">9</div> <div class="col-xs-1" style="height:40px ;background-color: #c7254e">10</div> <div class="col-xs-1" style="height: 40px; background-color: #5bc0de">11</div> <div class="col-xs-1" style="height:40px ;background-color: #c7254e">12</div> </div> </div>
响应式列重置
在某些阈值时,某些列可能会出现比别的列高的情况。为了克服这一问题,建议联合使用 .clearfix 和 响应式工具类。

<div class="row"> <div class="col-xs-6 col-sm-3">.col-xs-6 .col-sm-3</div> <div class="col-xs-6 col-sm-3">.col-xs-6 .col-sm-3</div><!-- Add the extra clearfix for only the required viewport -->
<div class="clearfix visible-xs-block"></div><div class="col-xs-6 col-sm-3">.col-xs-6 .col-sm-3</div>
<div class="col-xs-6 col-sm-3">.col-xs-6 .col-sm-3</div>
</div>
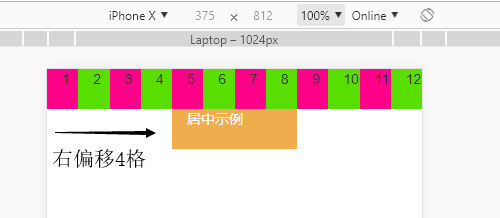
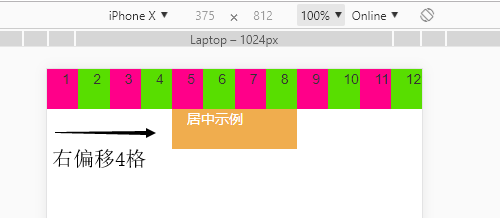
列偏移
使用 .col-md-offset-* 类可以将列向右侧偏移。这些类实际是通过使用 * 选择器为当前元素增加了左侧的边距(margin)。例如,.col-md-offset-4 类将 .col-md-4 元素向右侧偏移了4个列(column)的宽度。
居中示例

<div class="row"> <div class="col-xs-4 col-xs-offset-4" style="height: 40px;background-color: #f0ad4e;color: white">居中示例</div> </div>

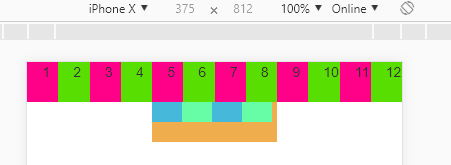
嵌套列
为了使用内置的栅格系统将内容再次嵌套,可以通过添加一个新的 .row 元素和一系列 .col-sm-* 元素到已经存在的 .col-sm-* 元素内。被嵌套的行(row)所包含的列(column)的个数不能超过12(其实,没有要求你必须占满12列)。
<div class="row"> <div class="col-xs-4 col-xs-offset-4" style="height: 40px;background-color: #f0ad4e;color: white"> <div class="row"> <div class="col-xs-1" style="height: 20px;background-color: #46b8da"></div> <div class="col-xs-1" style="height: 20px;background-color: #66fda6"></div> <div class="col-xs-1" style="height: 20px;background-color: #46b8da"></div> <div class="col-xs-1" style="height: 20px;background-color: #66fda6"></div> </div> </div> </div>

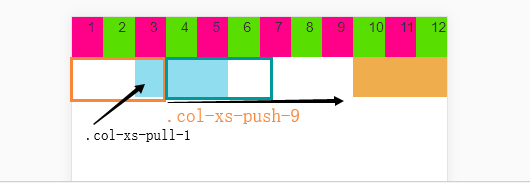
列排序
通过使用 .col-md-push-* 和 .col-md-pull-* 类就可以很容易的改变列(column)的顺序。
<div class="row"> <div class="col-xs-3 col-xs-push-9" style="height: 40px;background-color: #f0ad4e"></div> <div class="col-xs-3 col-xs-pull-1" style="height: 40px;background-color: #90ddf0"></div> </div>

标题
HTML 中的所有标题标签,<h1> 到 <h6> 均可使用。另外,还提供了 .h1 到 .h6 类,为的是给内联(inline)属性的文本赋予标题的样式。
<h1>h1. Bootstrap heading</h1> <h2>h2. Bootstrap heading</h2> <h3>h3. Bootstrap heading</h3> <h4>h4. Bootstrap heading</h4> <h5>h5. Bootstrap heading</h5> <h6>h6. Bootstrap heading</h6>
在标题内还可以包含 <small> 标签或赋予 .small 类的元素,可以用来标记副标题。
<h1>h1. Bootstrap heading <small>Secondary text</small></h1> <h2>h2. Bootstrap heading <small>Secondary text</small></h2> <h3>h3. Bootstrap heading <small>Secondary text</small></h3> <h4>h4. Bootstrap heading <small>Secondary text</small></h4> <h5>h5. Bootstrap heading <small>Secondary text</small></h5> <h6>h6. Bootstrap heading <small>Secondary text</small></h6>
页面主体
Bootstrap 将全局 font-size 设置为 14px,line-height 设置为 1.428。这些属性直接赋予 <body> 元素和所有段落元素。另外,<p> (段落)元素还被设置了等于 1/2 行高(即 10px)的底部外边距(margin)。
中心内容
通过添加 .lead 类可以让段落突出显示。
内联文本元素
为了突出显示在另一个上下文中的相关文本,使用 <mark>标记。
<p>床前明<mark>月光</mark></p>

被删除的文本
对于被删除的文本使用 <del> 标签。
<p>床前明<del>月光</del></p>

无用文本
对于没用的文本使用 <s> 标签。
<p>床前明<s>月光</s></p>
插入文本
额外插入的文本使用 <ins> 标签。
<p>床前明<ins>月光</ins></p>

带下划线的文本
为文本添加下划线,使用 <u> 标签。
<p>床前明<u>月光</u></p>
小号文本
对于不需要强调的inline或block类型的文本,使用 <small> 标签包裹,其内的文本将被设置为父容器字体大小的 85%。标题元素中嵌套的 <small> 元素被设置不同的 font-size 。
你还可以为行内元素赋予 .small 类以代替任何 <small> 元素。

着重
strong 是通过增加 font-weight 值强调一段文本。
<p style="font-size: 22px">床前明<strong>月光</strong></p>

对齐
通过文本对齐类,可以简单方便的将文字重新对齐。
<p class="text-left">Left aligned text.</p> <p class="text-center">Center aligned text.</p> <p class="text-right">Right aligned text.</p> <p class="text-justify">Justified text.</p> <p class="text-nowrap">No wrap text.</p>
改变大小写
通过这几个类可以改变文本的大小写。
<p class="text-lowercase">Lowercased text.</p> <p class="text-uppercase">Uppercased text.</p> <p class="text-capitalize">Capitalized text.</p>
缩略语
当鼠标悬停在缩写和缩写词上时就会显示完整内容,Bootstrap 实现了对 HTML 的 <abbr> 元素的增强样式。缩略语元素带有 title 属性,外观表现为带有较浅的虚线框,鼠标移至上面时会变成带有“问号”的指针。如想看完整的内容可把鼠标悬停在缩略语上(对使用辅助技术的用户也可见), 但需要包含 title 属性。
基本缩略语
<abbr title="attribute">attr</abbr>
首字母缩略语
为缩略语添加 .initialism 类,可以让 font-size 变得稍微小些。
<abbr title="HTML是一个超文本标记语言" class="initialism">HTML</abbr>
另外安利一个学习教程:1.Bootstrap框架学习视频(视频)

