已经习惯了每周写一篇随笔的习惯,来分享我这一周的学习成果或者温故之前学习的一些心得体会。今天讲解的是之前帮别人做的一个小程序,负责实现其中最重要的模块,提取数据,并画图。很多初学的朋友都希望以一个实际的项目来学习,我也是初学者,所以其中可能有许多不正规的地方,请高手指正。下面就以一个具体的项目来实现。
项目名称:基于WEB的统计过程控制系统
项目目的:使用ASP.NET统计数据并用图标的形式表现出来
项目实现:vs2010+MSSQL2008+MSChart
项目数据:Excel数据,需要能够导入Excel数据,并将Excel中的数据做处理并将处理结果以图标形式表现出来。Excel附下载地址。
其中mssql2008不需要独立安装,在装vs2010的时候默认就装了一个Express版本的SQLServer,我们只需要装上ManagementStudio即可,可以去官方下载。
技术准备:
因为在实际项目中,公司为了方便代码管理和代码重用,经常使用三层架构开发程序。这里我们也采用三层架构,这里会用到SqlHelper这个类来方便我们的数据操作。这里稍微介绍下ASP.NET的三层架构,数据持久层---业务逻辑层----UI表现层,这是一般的三层架构,在这里大家要注意三层架构不是MVC模式,这两者还是有一点区别的,大家要注意下。
ASP.NET中的数据持久层和业务逻辑层一般为,而表现层一般就是website了,通常还有一个对象层。一般命名为BLL,DAL,Web。关于详细的解释大家可以去网上找资料,这里不是本系列的重点。附件有一个三层架构的Demo,有兴趣的话可以下载研究研究,呵呵。
在创建三层架构的时候,很多人都不知道怎么用解决方案将website和类库项目关联起来,下面来分享下我的方法,
1. 首先创建一个空白的解决方案项目,在名称中输入Bolt,路径为E:\WorkSpace\projects,则会在当前路径下生成一个Blot文件夹,里面有一个Bolt.sln文件
2. 然后添加website,或者是类库项目,这里我们先创建website,右击解决方案或者选择File》New,新建一个website,在weblocation中输入E:\WorkSpace\projects\Bolt\WebSite
WebSite即网站的名字,添加完成后,会发现Blot又多了个文件夹,即网站所在路径
3. 然后在添加新项目,选择类库项目,Name命名为BLL,路径为:E:\WorkSpace\projects\Bolt,
点击确定后,Blot文件下又多了文件夹,即类库所在路径,类似的可以添加其他项目。
4. 这样我们就可以直接双击Bolt.sln打开多个项目或者是网站了
按照上述方法添加DAL,Model。把项目的整体架构先搭建起来,就像盖房子,先把地基打好。
其实在打地基之前,我们更应该先了解客户需要什么样的房子。
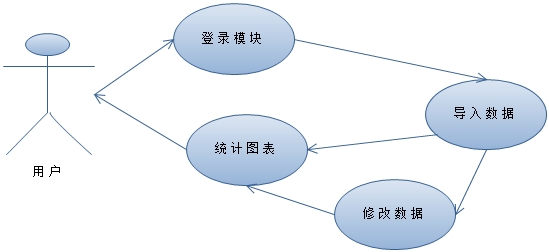
简单的需求分析:
1. 用户模块(登录、用户管理),比较容易实现,如果需要ajax登录可以参考我前面的博文(Ajax登录页面)
2. 导入数据模块(数据导入从Excel导入数据到boltdata表)
3. 数据模块(可以对boltdata表增、删、改、查, 给一个全部删除的按钮)
4. 图标模块(统计,用日期柱状图和曲线图来统计每天的数量)

我们一步步来实现这几个需求。
一、登录模块
这是几乎所有信息类型的网站必备的模块,之前也写过用ajax登录。这边没有这个需求,就用简单的方法实现。
首先建立数据表,表结构如下:
CREATE TABLE [dbo].[Login](
[id] [int] IDENTITY(1,1) NOT NULL,
[username] [varchar](20) NULL,
[userpassword] [varchar](20) NULL
)
id为标志,username为用户名,userpassword为用户密码。
然后打造Model层:
新建IDBHelper.cs接口,代码如下:
代码
using System;
using System.Data.Common;
using System.Data;
namespace SqlServerDAL
{
interface IDBHelper
{
/// <summary>
/// 执行 Transact-SQL 语句并返回受影响的行数。
/// </summary>
int ExecuteNonQuery(string connectionString, CommandType cmdType, string cmdText, params DbParameter[] cmdParms);
/// <summary>
/// 在事务中执行 Transact-SQL 语句并返回受影响的行数。
/// </summary>
int ExecuteNonQuery(DbTransaction trans, CommandType cmdType, string cmdText, params DbParameter[] cmdParms);
/// <summary>
/// 在事务中执行查询,返回DataSet
/// </summary>
DataSet ExecuteQuery(DbTransaction trans, CommandType cmdType, string cmdText, params DbParameter[] cmdParms);
/// <summary>
/// 执行查询,返回DataSet
/// </summary>
DataSet ExecuteQuery(string connectionString, CommandType cmdType, string cmdText, params DbParameter[] cmdParms);
/// <summary>
/// 在事务中执行查询,返回DataReader
/// </summary>
DbDataReader ExecuteReader(DbTransaction trans, CommandType cmdType, string cmdText, params DbParameter[] cmdParms);
/// <summary>
/// 执行查询,返回DataReader
/// </summary>
DbDataReader ExecuteReader(string connectionString, CommandType cmdType, string cmdText, params DbParameter[] cmdParms);
/// <summary>
/// 在事务中执行查询,并返回查询所返回的结果集中第一行的第一列。忽略其他列或行。
/// </summary>
object ExecuteScalar(DbTransaction trans, CommandType cmdType, string cmdText, params DbParameter[] cmdParms);
/// <summary>
/// 执行查询,并返回查询所返回的结果集中第一行的第一列。忽略其他列或行。
/// </summary>
object ExecuteScalar(string connectionString, CommandType cmdType, string cmdText, params DbParameter[] cmdParms);
/// <summary>
/// 分页获取数据
/// </summary>
/// <param name="connectionString">连接字符串</param>
/// <param name="tblName">表名</param>
/// <param name="fldName">字段名</param>
/// <param name="pageSize">页大小</param>
/// <param name="pageIndex">第几页</param>
/// <param name="fldSort">排序字段</param>
/// <param name="fldDir">升序{False}/降序(True)</param>
/// <param name="condition">条件(不需要where)</param>
DbDataReader GetPageList(string connectionString, string tblName, int pageSize, int pageIndex, string fldSort, bool fldDir, string condition);
/// <summary>
/// 得到数据条数
/// </summary>
/// <param name="tblName">表名</param>
/// <param name="condition">条件(不需要where)</param>
/// <returns>数据条数</returns>
int GetCount(string connectionString, string tblName, string condition);
}
}
然后实现这个接口:类DBHelper,代码见附件
其中类的构造函数中指定使用的数据库服务器名及用户名和密码。
当然,也要提供 SqlHelper.cs类,附下载地址
接下来就是实现BLL,业务逻辑层的Login,代码如下:
 代码
代码
using System.Collections.Generic;
using System.Text.RegularExpressions;
using System.Web;
namespace BLL
{
/// <summary>
/// 业务逻辑类 Login
/// </summary>
public class Login
{
private readonly SqlServerDAL.Login dal = new SqlServerDAL.Login();
public Login()
{ }
/// <summary>
/// 增加一条数据
/// </summary>
public void Add(Model.Login model)
{
dal.Add(model);
}
/// <summary>
/// 更新一条数据
/// </summary>
public void Update(Model.Login model)
{
dal.Update(model);
}
/// <summary>
/// 删除一条数据
/// </summary>
public void Delete(int id)
{
dal.Delete(id);
}
/// <summary>
/// 是否存在该记录
/// </summary>
public bool Exists(string username)
{
return dal.Exists(username);
}
/// <summary>
/// 得到一个对象实体
/// </summary>
public Model.Login GetModel(string username)
{
return dal.GetModel(username);
}
/// <summary>
/// 获得泛型数据列表
/// </summary>
public List<Model.Login> GetList(out long count)
{
return dal.GetList(out count);
}
}
}
下面就该实现website里面的登录模块了。
这里使用Cookie来存储用户信息,
 代码
代码
using System.Data;
using System.Configuration;
using System.Web;
using System.Web.Security;
using System.Web.UI;
using System.Web.UI.WebControls;
using System.Web.UI.WebControls.WebParts;
using System.Web.UI.HtmlControls;
/// <summary>
/// UserCookies 的摘要说明
/// </summary>
public class UserCookies
{
public const string cksUserName = "COOKIES_1_1";
public UserCookies()
{
//
// TODO: 在此处添加构造函数逻辑
//
}
public void SetCookies(string name, string Value)
{
System.Web.HttpContext.Current.Response.Cookies.Add(new System.Web.HttpCookie(name, Value));
}
public void SetCookies(Model.Login user)
{
SetCookies(cksUserName, user.username);
}
public string GetCookies(string name)
{
if (System.Web.HttpContext.Current.Request.Cookies[name] == null)
return "";
if (System.Web.HttpContext.Current.Request.Cookies[name].Value == null || System.Web.HttpContext.Current.Request.Cookies[name].Value == "")
return "";
return System.Web.HttpContext.Current.Request.Cookies[name].Value;
}
public void ClearUserCookies()
{
SetCookies(cksUserName, "");
}
}
用来设置和清空cookie, 然后通过cookie来判断用户是否为合法用户。
{
UserCookies cookies = new UserCookies();
string username = cookies.GetCookies(UserCookies.cksUserName);
if (string.IsNullOrEmpty(username))
{
return false;
}
return true;
}
今天大致上讲了整个项目的实现技术和项目的需求,以及简单的介绍了如何用三层架构实现登录模块,虽然没有具体的实现,但是思路已经讲了,具体的代码会在后续文章中提供,希望多多支持。有什么不清楚的可以留言或者发邮件告诉我。
附件下载:
如果觉得还不错的话,别忘了推荐哦~
