在上一篇博客《Windows Phone 7 最新的开发工具库》中介绍了Phoney项目,其中就有介绍到一个淡入淡出的消息提示,本文将扩展下这个消息提示,即让提示消息出现玻璃边框,类似于Windows 7窗体的效果。
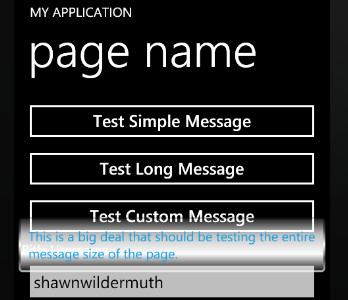
先来看下运行后的效果:

其实说穿了无非就是给弹出框加上玻璃样式。
具体的改法如下:
打开PhoneyTools项目下的FadingMessage.cs文件,找到其中的StandardMessage方法,添加如下代码即可
#region 边框
LinearGradientBrush brush = new LinearGradientBrush();
brush.EndPoint = new Point(0.5, 1);
brush.StartPoint = new Point(0.5, 0);
GradientStop gs1 = new GradientStop();
gs1.Color = Color.FromArgb(58, 11, 32, 45);
gs1.Offset = 0;
GradientStop gs2 = new GradientStop();
gs2.Color = Color.FromArgb(62, 255, 255, 255);
gs2.Offset = 0.25;
GradientStop gs3 = new GradientStop();
gs3.Color = Color.FromArgb(255, 255, 255, 255);
gs3.Offset = 0.5;
GradientStop gs4 = new GradientStop();
gs4.Color = Color.FromArgb(62, 255, 255, 255);
gs4.Offset = 0.75;
GradientStop gs5 = new GradientStop();
gs5.Color = Color.FromArgb(191, 255, 255, 255);
gs5.Offset = 1;
GradientStopCollection gsc = new GradientStopCollection();
gsc.Add(gs1);
gsc.Add(gs2);
gsc.Add(gs3);
gsc.Add(gs4);
gsc.Add(gs5);
brush.GradientStops = gsc;
#endregion
#region 背景
LinearGradientBrush brushForbg = new LinearGradientBrush();
brushForbg.EndPoint = new Point(0.5, 1);
brushForbg.StartPoint = new Point(0.5, 0);
GradientStop gsBg1 = new GradientStop();
gsBg1.Color = Color.FromArgb(33, 255, 255, 255);
gsBg1.Offset = 0;
GradientStop gsBg2 = new GradientStop();
gsBg2.Color = Color.FromArgb(192, 255, 255, 255);
gsBg2.Offset = 0.287;
GradientStop gsBg3 = new GradientStop();
gsBg3.Color = Color.FromArgb(255, 255, 255, 255);
gsBg3.Offset = 0.683;
GradientStop gsBg4 = new GradientStop();
gsBg4.Color = Color.FromArgb(33, 255, 255, 255);
gsBg4.Offset = 1;
GradientStopCollection gsc2 = new GradientStopCollection();
gsc2.Add(gsBg1);
gsc2.Add(gsBg2);
gsc2.Add(gsBg3);
gsc2.Add(gsBg4);
brushForbg.GradientStops = gsc2;
#endregion
var theContainer = new Border()
{
//Background = PhoneBrushes.PhoneContrastBackgroundBrush,
//BorderBrush = PhoneBrushes.PhoneBorderBrush,
Background =brushForbg,//修改为透明背景
BorderBrush = brush,//修改为玻璃边框
BorderThickness = PhoneThicknesses.PhoneBorderThickness,
CornerRadius = new CornerRadius(5)
};
其中就是把原来的笔刷换成自己用C#代码写的笔刷即可。
另共享一个很不错的Silverlight玻璃效果的按钮样式。

<Style x:Key="GlassBorderStyle" TargetType="Border">
<Setter Property="BorderThickness" Value="2"/>
<Setter Property="Padding" Value="5"/>
<Setter Property="Background">
<Setter.Value>
<LinearGradientBrush EndPoint="0.75,1" StartPoint="0.25,0">
<GradientStop Color="#33FFFFFF" Offset="0"/>
<GradientStop Color="#C0FFFFFF" Offset="0.287"/>
<GradientStop Color="#4011322D" Offset="0.683"/>
<GradientStop Color="#33FFFFFF" Offset="1"/>
</LinearGradientBrush>
</Setter.Value>
</Setter>
<Setter Property="BorderBrush">
<Setter.Value>
<LinearGradientBrush EndPoint="0.5,1" StartPoint="0.5,0">
<GradientStop Color="#5811322D" Offset="0"/>
<GradientStop Color="#3EFFFFFF" Offset="0.25"/>
<GradientStop Color="#FFFFFFFF" Offset="0.5"/>
<GradientStop Color="#3EFFFFFF" Offset="0.75"/>
<GradientStop Color="#BFFFFFFF" Offset="1"/>
</LinearGradientBrush>
</Setter.Value>
</Setter>
<Setter Property="Effect">
<Setter.Value>
<DropShadowEffect BlurRadius="3" ShadowDepth="3" Opacity="0.5"/>
</Setter.Value>
</Setter>
</Style>
使用方法:
<Border x:Name="GlassBorder" Height="100" Width="250" CornerRadius="10" Style="{StaticResource GlassBorderStyle}">
<Button Content="Glass Border Style"/>
</Border>
