3、布局容器
BootStrap必须需要至少一个布局容器,才能为页面内容进行封装和方便的样式控制。
相当于一个画板。
帮助手册位置:全局CSS样式-------》概览-------》布局容器
任意元素使用了布局容器的样式,都会成为一个布局容器,建议使用div作为布局容器
|
.container |
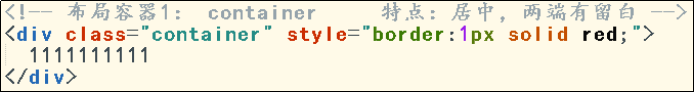
类用于固定宽度并支持响应式布局的容器。 【特点:居中,两端留白】 <div class="container"> ... </div> |
|
.container-fluid |
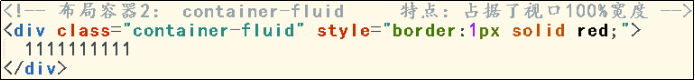
类用于 100% 宽度,占据全部视口(viewport)的容器。 <div class="container-fluid"> ... </div> |
为了展示效果明显,我们为div加入了边框样式:
style="border:1px solid red;"
示例1:

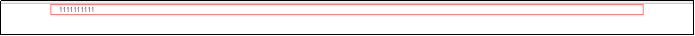
效果1:

示例2:

效果2:

2.3、bootstrap的通用简洁模板
<!DOCTYPE html> <html lang="zh-CN"> <head> <meta charset="utf-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width,initial-scale=1" />
<title>Bootstrap 模板</title> <link href="../lib/bootstrap/css/bootstrap.min.css" rel="stylesheet"> <script src="../lib/jquery/jquery-1.11.0.js"></script> <script src="../lib/bootstrap/js/bootstrap.min.js"></script> </head> <body> <h1>你好,世界!</h1> </body> </html>
viewport:视口,即浏览器上网页的可视区域
视口作用:用于移动设备将 大型页面进行比例缩放显示。
视口的常见设置(了解):
|
width=device-width |
视口的宽度,大多手机浏览器视口的宽度是980。 device-width 表示采用设备的宽度 例如:手机是5.5寸,那么视口也采用5.5寸宽度 |
|
initial-scale=1 |
移动设备上,打开页面时的初始化缩放级别。 取值:1-5 1表示100%,5表示500% |
|
minimum-scale=1 |
移动设备上,页面可以 最小缩放的级别。 |
|
maximum-scale=1 |
移动设备上,页面可以 最大缩放的级别。 |
|
user-scalable=no |
移动设备上,页面禁止缩放。 如果设置“user-scalable=no”,则“minimum-scale”和“maximum-scale”无效 |