1.margin和padding的介绍
margin是外边距,padding是内边距,用CSS时首先要做的就是把所有标签的margin和padding清空。这样更容易控制布局和兼容浏览器。
p li等标签都是默认有margin的
清空方法:*{margin:0; padding:0;} *是通配符,表示所有标签元素。
CSS把每个元素视为一个“Box(盒子)”,通过排列大大小小的多个“盒子”,完成页面的呈现。
关键是记着盒子模型其实是“一个套一个”的多个矩形,知道“Border”、“Padding”和“Margin”三个术语的含义。
margin是标签和标签之间的空白
padding是标签边框(Border)和内容(Content)之间的空白
通俗地说——
margin是调整不同元素间的距离,padding是调整一个元素内的内容和元素边框的距离,可以理解为margin的级别比padding高,不过两个的语法是相同的
代码同下 a{margin:5px;padding:5px}
其实是有上下左右4个参数的,上边的写法是简写,实际上等价于
a{margin:5px 5px 5px 5px;padding:5px 5px 5px 5px;}
先解答下4个数字代表啥, 代表距离上、右、下、左的距离(顺时针方向)
margin后面如果只有两个参数的话,第一个表示top和bottom,第二个表示left和right
margin:0 auto 表示上下边界为0,左右则根据宽度自适应相同值(即居中)
例子:
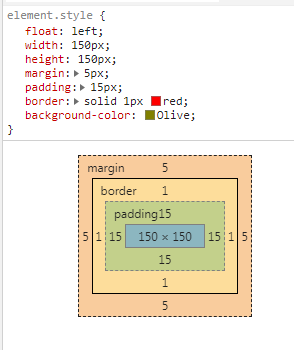
1 <div style="height: 200px; 200px;"> 2 <span style="float: left; 150px; height: 150px; margin: 5px; padding: 15px; 3 border: solid 1px red; background-color: Olive;">浮动元素span</span> 4 </div>
页面显示:


参考https://www.cnblogs.com/Chareree/p/6553131.html
2.介绍float:left和right的用法
要注意以下几点:
1、 浮动元素会被自动设置成块级元素,相当于给元素设置了display:block(块级元素能设置宽和高,而行内元素则不可以)。
2、 浮动元素后边的非浮动元素显示问题。
3、 多个浮动方向一致的元素使用流式排列,此时要注意浮动元素的高度。
4、子元素全为浮动元素的元素高度自适应问题。
以下详细分析四个问题。
一、浮动元素自动变块级元素
首先说说块级元素和行内元素区别,简单的来说,块级元素独占一行,可以设置宽高以及边距,行内元素不会独占一行,设置宽高行距等不会起效。常见的块级元素有:h1~h6、p、div、ul、table,常见的行内元素有:span、a、input、select等。
示例代码:
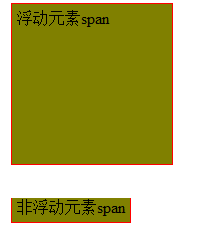
1 <div style="height: 200px; 200px;"> 2 3 <span style="float: left; 150px; height: 150px; margin: 5px; padding: 5px; 4 border: solid 1px red; ">浮动元素span</span> 5 </div> 6 <div style="height: 200px; 200px;"> 7 <span style=" 150px; height: 150px; margin: 5px; padding: 5px; border: solid 1px red; 8 ">浮动元素span</span> 9 </div>
效果如下:

二、浮动元素后的非浮动元素问题
浮动元素后边的元素若是非浮动行内元素且因为定位产生重叠时,行内元素边框、背景和内容都在该浮动元素“之上”显示,若是非浮动块级元素跟在浮动元素后边且在定位后产生重叠时,该块级元素边框和背景在该浮动元素“之下”显示,只有内容在浮动元素不在浮动元素“之下”显示。
示例代码如下:
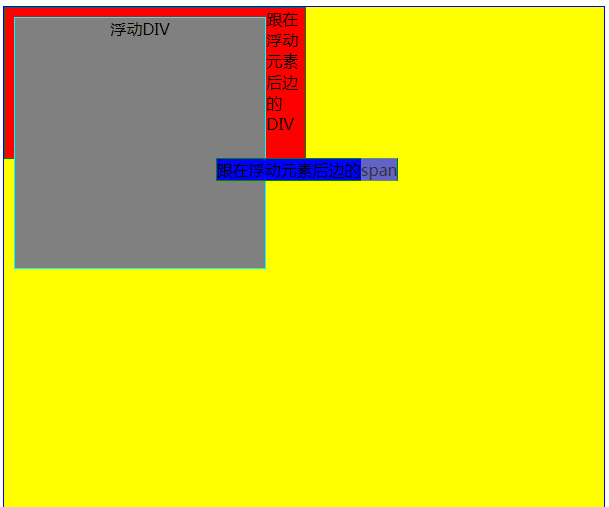
1 <div style=" 600px; height: 500px; border: solid 1px blue; background-color: yellow;"> 2 <div style="float: left; 250px; height: 250px; border: solid 1px Aqua; background-color: gray; 3 margin: 10px 0 0 10px;"> 4 浮动DIV</div> 5 <div style="background-color: red; border: solid 1px green; 300px; height: 150px;"> 6 跟在浮动元素后边的DIV</div> 7 <span style="background-color: red; border: solid 1px green; margin: 0 0 0 -50px;"> 8 跟在浮动元素后边的span</span> 9 </div>
效果图如下: 
从图中可以看出来,跟在浮动div后边的div背景以及边框被压在了底下,内容却没有,span整体都在浮动div之上显示。
三、多个并列同方向浮动元素高度不一致问题
多个同方向浮动元素若是高度不一致的话,很可能会得到意外的效果,跟你想要的布局差别很大。多个同方向浮动元素一般是按照流式布局,一行满了则自动换行,也就是类似于以下效果: 
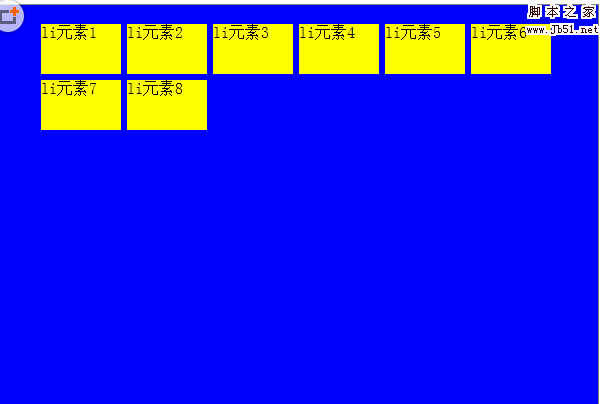
但各个浮动元素高度不一致的话效果很可能出现下边的情况: 
很意外吧,主要排列到元素7的时候,一行已经显示不下了,所以要换行,但此处换行并不是从行头开始,而是从元素5那开始,因为元素5比元素6高很多导致。
四、子元素全为浮动元素高度自适应问题
由于元素浮动后脱离了文档流,所以父元素是无法根据元素来自适应的。解决此问题最常用的办法由两种,第一种就是在所有浮动元素后加:
<div style="clear:both;height:0px;"></div>
第二种办法,使用万能clear:
1 .clearfix:after 2 { 3 visibility: hidden; 4 display: block; 5 font-size: 0; 6 content: "."; 7 clear: both; 8 height: 0; 9 } 10 * html .clearfix 11 { 12 zoom: 1; 13 } 14 *:first-child + html .clearfix 15 { 16 zoom: 1; 17 }
然后在你需要自适应的元素上加上class=” clearfix”即可。详细请参考:
你真的理解clear:both吗
在开发中,从美工MM给你Html代码中,肯定能经常看”<div style="clear:both;"></div>”这样的代码,但是你真的能明白它是做什么用的吗?
如:
1 <div style="border:2px solid red;"> 2 <div style="float:left;80px;height:80px;border:1px solid blue;">TEST DIV</div> 3 <div style="clear:both;"></div> 4 </div>
你可以将此部分代码放到一个HTML页面看看效果,然后在去掉”<div style="clear:both;"></div>”看一下效果,就知道这句话的作用了。
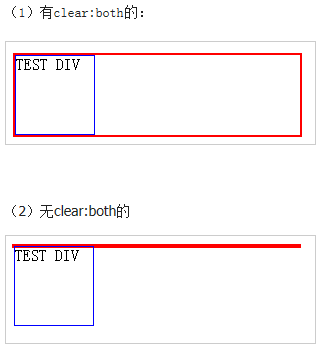
如图:

这样看,应该就一目了然了:原来后边的Clear:both;其实就是利用清除浮动来把外层的div撑开,所以有时候,我们在将内部div都设置成浮动之后,就会发现,外层div的背景没有显示,原因就是外层的div没有撑开,太小,所以能看到的背景仅限于一条线。
参考链接https://www.jb51.net/css/33740.html