前提:本地环境windows+git bash+docker
步骤1:拉取nginx镜像
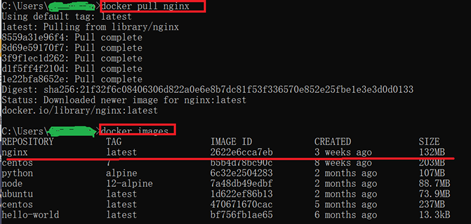
docker pull nginx
注:默认拉取最新版本,可通过docker images查看镜像是否已拉取下来

步骤二:使用Dockerfile,构建自己的nginx镜像
使用cmd,命令如下
md Dockerfile
使用bahs,命令如下:
touch Dockerfile
考虑到使用cmd没有vim编辑器,所以中间我使用了git bash命令窗口,使用vim编辑了Dockerfile文件
内容如下:
FROM nginx RUN echo '<h1>hello docker!</h1>' > /usr/share/nginx/html/index.html
这个 Dockerfile 很简单,一共就两行涉及到了两条指令:FROM 和 RUN,FROM 表示获取指定基础镜像,RUN 执行命令,在执行的过程中重写了 nginx 的默认页面信息,将信息替换为:hello docker!。
在 Dockerfile 文件所在目录执行:
docker build -t mynginx:V1 .
命令最后有一个. 表示当前目录,标签为V1
docker images 查看所有镜像,v1的这个就是你的

步骤三:启动容器
docker run --name mynginx_V1 -p 80:80 nginx:V1
name:自定义容器名称,这里取名为myNginx;
-d:后台运行容器,并返回容器ID;
-p:指定端口映射,格式为:主机(宿主)端口:容器端口。
-v:目录挂载,格式为:主机目录:容器目录
这条命令会用 nginx 镜像启动一个容器,命名为mynginx_V1,并且映射了 80 端口,这样我们可以用浏览器去访问这个 nginx 服务器:localhost,页面将返回hello docker!信息。
步骤四:修改容器内容,这里提供两种方法
①以交互式终端的方式直接编辑容器里的内容
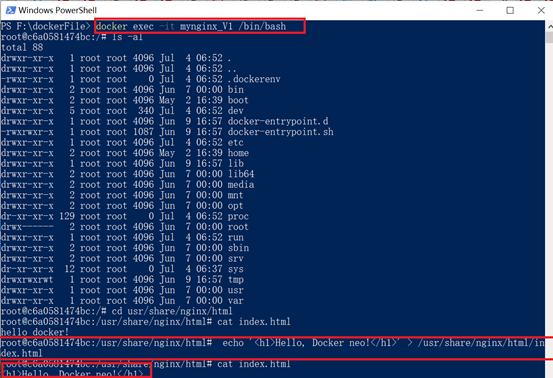
比如,这里修改nginx启动页面的内容
以交互式终端方式进入 mynginx_V1 容器,并执行了 bash 命令,也就是获得一个可操作的 Shell。然后,我们用<h1>Hello, Docker neo!</h1>覆盖了 /usr/share/nginx/html/index.html 的内容。

此时刷新页面时,将会看到最新的内容。
②设置文件挂载目录
docker 容器不支持vim 编辑,修改起来比较麻烦,可以设置文件挂载目录,把容器的目录挂载到宿主机上,这样直接修改宿主机的就行了
例如:
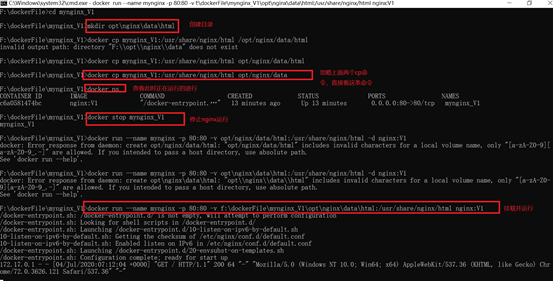
docker run --name mynginx_V1 -p 80:80 -v f:dockerFilemynginx_V1opt ginxdatahtml:/usr/share/nginx/html nginx:V1
其中 -v f:dockerFilemynginx_V1opt ginxdatahtml:/usr/share/nginx/html
就是把容器的/usr/share/nginx/html 目录挂载到本机f:dockerFilemynginx_V1opt ginxdatahtml目录下
注意需要先在宿主机上创建这个目录,然后把容器上的该目录下的文件复制过来
可以用
docker cp mynginx_V1:/usr/share/nginx/html opt/nginx/data
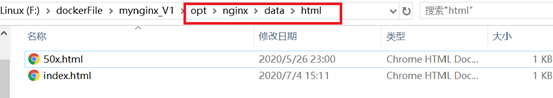
复制完后,目录内容如下:

docker ps 查看运行的镜像
docker stop 容器名/id 停掉镜像
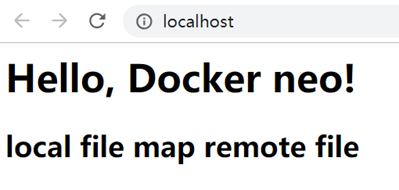
修改宿主机的html页面刷新网页会发现也变了

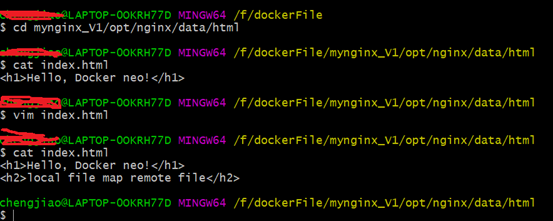
此时修改宿主机上的首页内容

再次刷新页面时,页面就变成最新的了

参考链接:https://blog.csdn.net/qq_36635434/java/article/details/106711434