自定义iconfont 图标库扩展
在Hbuilder开发移动App的使用及svg彩色图标(或mui图标库的自定义扩展)
前提准备:1.登录阿里iconfont图标库,创建自己的项目,地址:http://www.iconfont.cn/;2.制作svg格式的图标,并上传至阿里图标库iconfont。
具体操作:
step1: 从阿里iconfont下载图标本地包
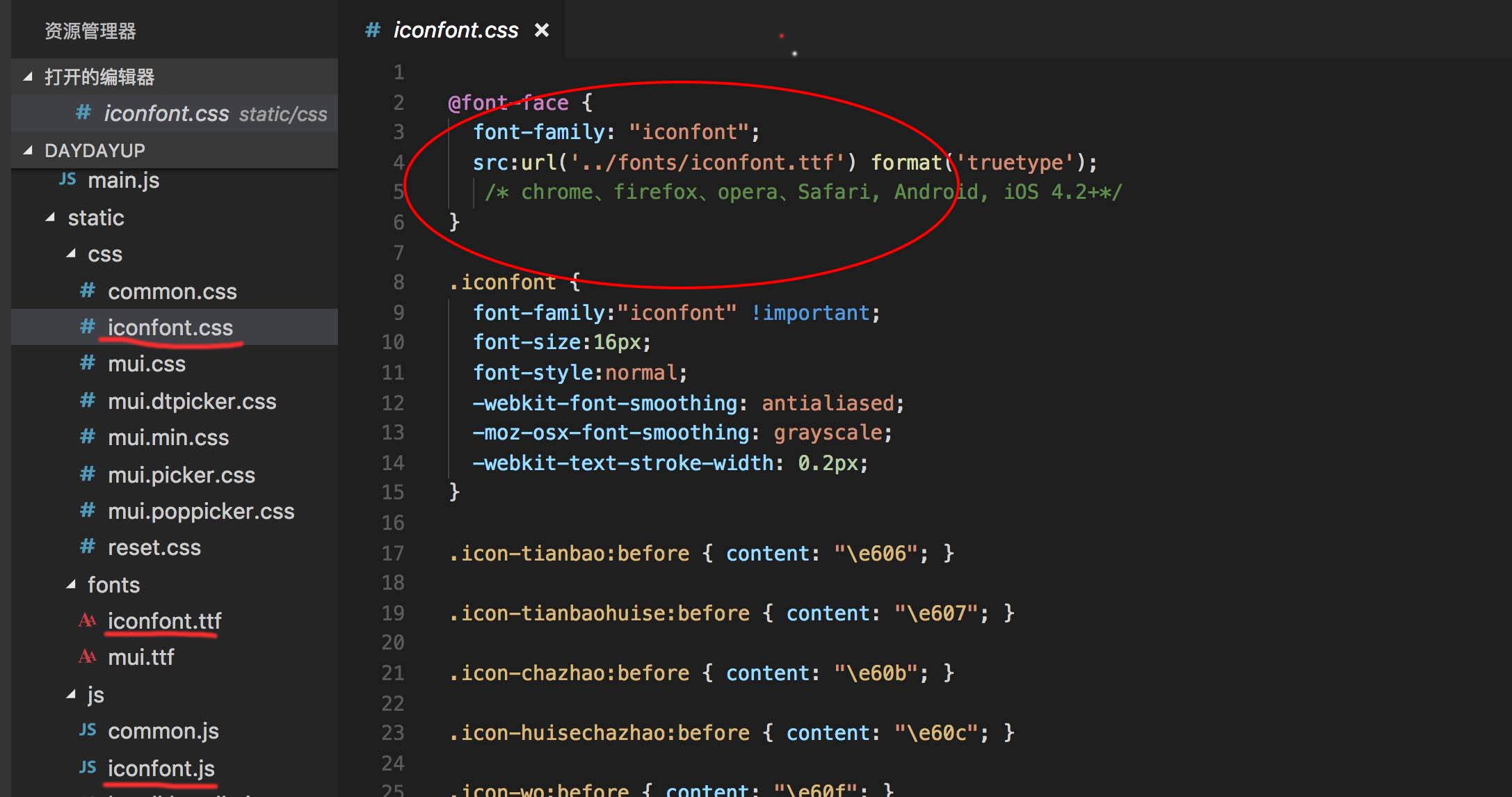
step2: 从本地文件里摘出iconfont.css,iconfont.ttf, iconfont.js三个文件,放入到自己的项目里相应的位置
step3: 处理iconfont.css文件,不可直接使用。如下图:
移动app仅留下下iconfont.ttf文件就可支持安卓和ios手机了。
@font-face {
font-family: "iconfont";
src: url('../fonts/iconfont.ttf') format('truetype');
}
注意:1. src:url() 语法不能出错,2. 相对路径的修改。
step4: iconfont.js 用于支持svg图的渲染,没有此文件不能使用svg的彩色图标。
step5: 在页面里引入这三个文件即可使用。

另见,iconfont 入门: http://www.cnblogs.com/alice-fee/p/6106635.html