在标准的盒子模型下,css中 width,padding以及border的关系
关于css中的width和padding以及border的关系。
在css中,width和height指的是内容区域的宽度和高度,增加padding,border,和margin不会影响内容区域的尺寸,但是会增加元素框的总尺寸。
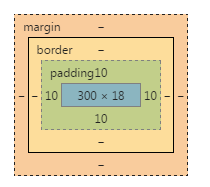
例如: 这样设置div:width=300px; padding=10px;得到的图如下

在这个图中,width的值是多少?
有人可能以为是:width=300+10+10=320,这是错误的,实际width的值还是300。
不会形成总宽度为:300-10-10=280的效果,最终的宽度还是300px不变,总宽度会变成300+10+10=320px;
css3中的box-sizing 改变盒子模型的组成方式
语法:
box-sizing : content-box | border-box | inherit
相关属性 : 无
取值:
content-box:
此值维持css2.1盒模型的组成模式,border|padding|content {element width=border+padding+content}
padding和border不被包含在定义的width和height之内。对象的实际宽度等于设置的width值和border、padding之和,即 ( Element width = width + border + padding )此属性表现为标准模式下的盒模型。
示例:
-
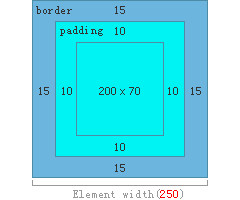
content-box:
.test1{ box-sizing:content-box; 200px; padding:10px; border:15px solid #eee; }

border-box:
此值改变css2.1盒模型组成模式,content|border|padding {element width=content}
padding和border被包含在定义的width和height之内。对象的实际宽度就等于设置的width值,即使定义有border和padding也不会改变对象的实际宽度,即 ( Element width = width )此属性表现为怪异模式下的盒模型。
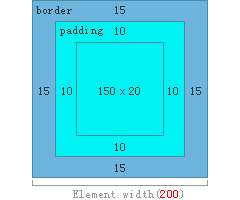
border-box:
.test2{ box-sizing:border-box; 200px; padding:10px; border:15px solid #eee; }

示例代码如下:
<html xmlns="http://www.w3.org/1999/xhtml"> <head> <title>css3 box-sizing使用指南</title> <style> .box_sizing { width: 180px; padding: 40px 20px; background: #a0b3d6; overflow: hidden; } .box_sizing .in { width: 100%; border: 12px double #34538b; padding: 5px; background: white; box-sizing: border-box; -o-box-sizing: border-box; -ms-box-sizing: border-box; -moz-box-sizing: border-box; -webkit-box-sizing: border-box; } </style> </head> <body> <div class="box_sizing"> <div class="in">此处12像素的border和5像素的padding值算在宽度里面了~~!</div> </div> </body> </html>
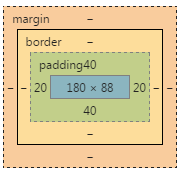
选中最外层div的时候,css的截图如下:

可以看到设置了width=180,实际的内容依然是180,只不过总宽度到了220px
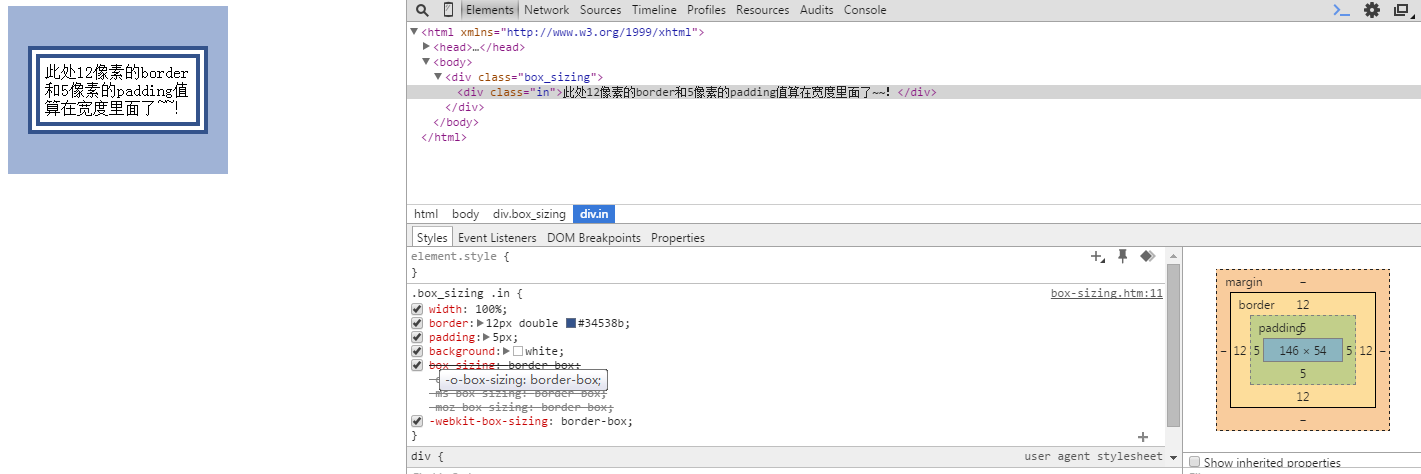
当选中里面的div时,css图如下:

由于设置了box-sizing:border-box,此时12px的border和5px的padding算在了宽度中,此时实际的内容区域为146px
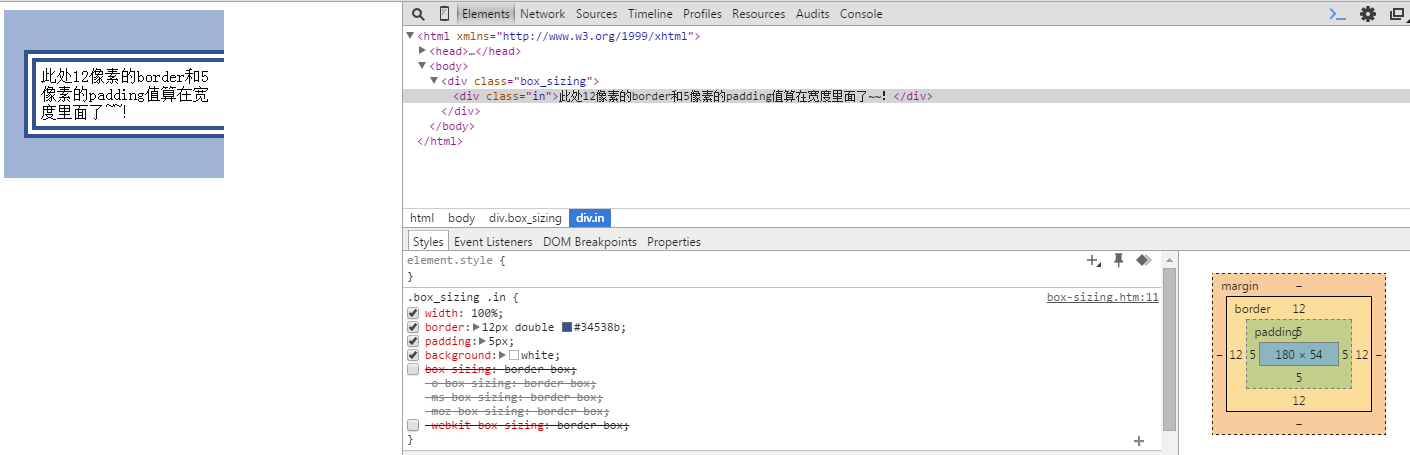
当我们把box-sizing:border-box属性去掉的时候,截图如下:

此时内容区域的宽度还是为180px,但是最外层的div的总宽度为: 180+20+20=220px;
而里面的div的总宽度为: 180+12+12+5+5+20=234px,所以溢出了。最后面的20为最外层div的padding-left;
所以设置了 box-sizing:boder-box ,会把boeder和padding的值也算在内容的宽度中,总宽度不变。