今天微信公众号无意间推送了一篇文章,瞬间又GET了好多前端技能,一些属于技巧,一些是属于冷知识。
我们都知道js输入常用的有三种,alert(),console.log(),document.write();
而且像console.log()可以向控制台输出图片等炫酷的玩意已经不是什么新闻了。
下面我来分享些好玩的给大家!
1、浏览器地址栏运行HTML代码
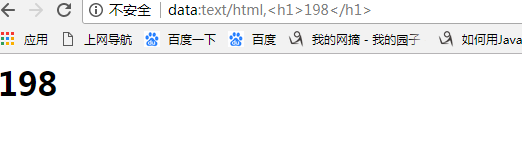
在非IE内核的浏览器地址栏可以直接运行HTML代码!这个知道的人应该不多。
比如在地址栏输入以下代码然后回车运行,会出现指定的页面内容。
data:text/html,<h1>198</h1>

2、你造么,浏览器还可以当编辑器
将下行代码贴到地址栏运行后浏览器就会变成了一个原始而简单的编辑器哦!
data:text/html, <html contenteditable>
其实多亏了HTML5中新加的contenteditable属性,当元素指定了该属性后,元素的内容就会成为可编辑状态。
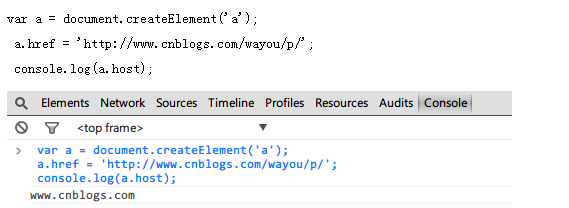
3、利用a标签自动解析URL
有时候我们从一个URL中提取域名,关键字,参数值等,除了用正则去获取。还可以在JS代码里先创建一个a标签然后将需要解析的URL赋值给a的href属性,然后就得到了一切我们想要的了。