这是我们v客学院基础班的童鞋都做完的一个超简单炫酷的特效demo,今天我来带大家用最快的速度和最简单的方法制作一个音乐抖动条,大家有兴趣不妨一起来试试~~~~~~~
做这个demo之前我们得有一些html+css3的基础,接下来我们先看看成品吧。。

其实实现这个效果非常的简单,首先我们来分析下抖动条实现的原理:每个抖动条都是一个单独的个体,要想它速度不一致的跳动起来,其实也就是在不同的时间段内使它达到同样的高度。
明白了这个原理,接下来我们就可以一步步的用代码来实现了!!
第一步:先排版布局。想要在网页中设置几个抖动条,我们就在页面body标签中写入几个标签,如下图所示,我这里使用的是18个i标签,h2标签在这里的目的是为了把整个抖动条包裹起来放置在页面正中间的位置。当然你们可以使用其他的一些标签来实现抖动条的布局,如a,span,li.....

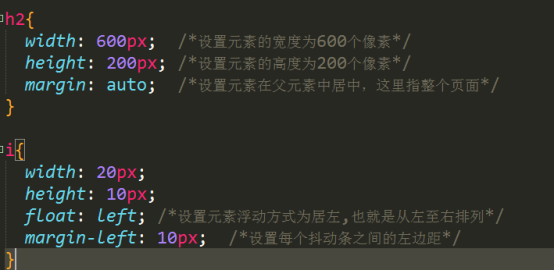
第二步:设置抖动条的css样式。为h2设置宽度,高度及居中的属性,为i设置宽度,高度,浮动方式和左边距

第三步:定义一个跳动的动画move。动画分为3部分,分别是0%,50%,100%,对应动画开始执行,动画执行到一半,动画结束的3个节点,为3个节点设置不同宽度和背景颜色

当然我们为了兼容其他主流的浏览器,需要再加上一段代码:

第四步:也是最重要的一步,布局有了,动画也有了,紧接着就是为每个的抖动条单独设置不同的执行动画的时间。
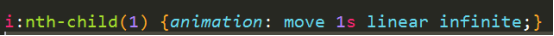
首先我们来看如下图代码

这里的意思是为第1个音乐抖动条也就是第一个i标签设置抖动的动画:
move:是指动画的名称;
1s:指完成该动画所需要的时间
linear:规定动画的速度曲线为匀速
infinite:设置动画的执行次数为无限执行
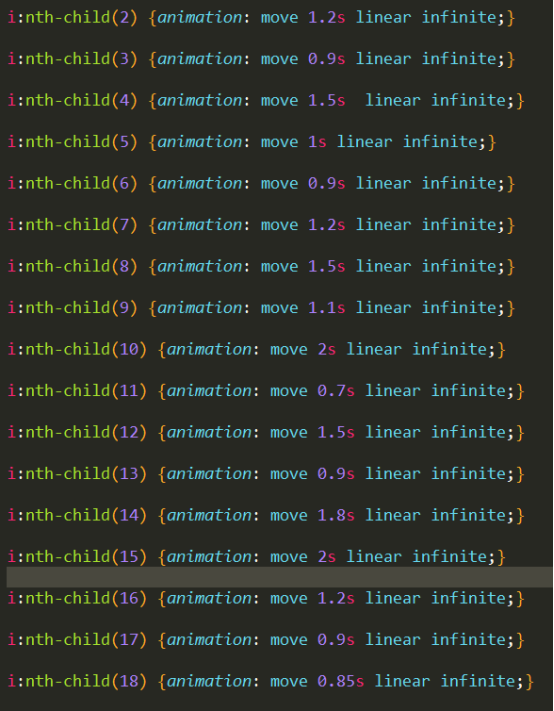
那接下就好办了,我们只需要为每个不同的抖动条设置不同完成动画的时间就ok了。
代码如下:

注意:设置的动画move必须放置在每个抖动条执行动画样式的后面!
怎么样?超简单吧,当然我们这里做的只是一个粗略的效果,如果想要抖动条跳动的方向改变,大家可以自行添加position定位效果,或者在评论区跟我们留言,欢迎大家一起来讨论哦~~~~~~
(php开发,web前端,ui设计,vr开发专业培训机构,v客学院版权所有,转载请注明出路,谢谢!!!)