下午在FCC(FreeCodeCamp)中文网上做到一道练习题:将给定的数字转换成罗马数字。折磨了一个多小时,终于能把基本功能给实现了。过程如下:
关于罗马数字
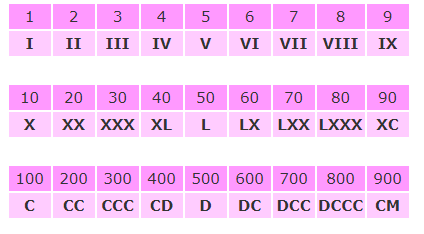
罗马数字的详细介绍可见百度,或者罗马数字。这里作一下简单的介绍(图片选自罗马数字):
1.罗马数字选用7个罗马字母(大写)作数字,代表的十进制数字如下:

一些数字用罗马数字表示为:

2.罗马数字的计数规则:
(1) 相同数字连写,则值相加,如III = 3;
(2) 小的数在大的数右边,也是累加,如VI = 6;
(3) 小的数在大的数左边,结果为大数减小数,如IV = 4;
(4) 在数的上方划一条横线,表示扩大1000倍。
一个简单粗暴的例子:

但是,我们会遇到一些特别的情况:
(1) 3999 = MMMCMXCIX,3999 = MMMDCCCCLXXXXVIIII,两种结果都是3999,但是我们一般会选择简单的,也就是前者;
(2) 同理,3444 = MMMCDXLIV, 3444 = MMMCCCCXXXXIIII,也是选择前者的方式。
于是,先把1~9的情况都列举一下:

可以看出,罗马数字对4和9的处理是不同与其他的。
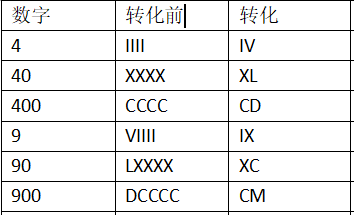
列举4、9有关的部分数字:

思路和代码实现
1.先把数字转化为相应的罗马字母,如3999 = MMMDCCCCLXXXXVIIII;
2.再通过replace()将4和9的情况进行替换,使得3999 = MMMCMXCIX。
1 function convert(num) { 2 var newArr = []; 3 var newStr; 4 //先把数字转化为相应的罗马字母 5 while(num > 0) { 6 if(num - 1000 >= 0) { 7 newArr.push('M'); 8 num -= 1000; 9 } else if (num - 500 >= 0) { 10 newArr.push('D'); 11 num -= 500; 12 } else if (num - 100 >= 0) { 13 newArr.push('C'); 14 num -= 100; 15 } else if (num - 50 >= 0) { 16 newArr.push('L'); 17 num -= 50; 18 } else if(num - 10 >= 0) { 19 newArr.push('X'); 20 num -= 10; 21 } else if(num - 5 >= 0) { 22 newArr.push('V'); 23 num -= 5; 24 } else if(num - 1 >= 0) { 25 newArr.push('I'); 26 num -= 1; 27 } 28 } 29 newStr = newArr.join(''); 30 //将4和9的情况进行替换 31 newStr = newStr.replace(/VI{4}|LX{4}|DC{4}|I{4}|X{4}|C{4}/g, function(match) { 32 switch(match) { 33 case 'VIIII': 34 return "IX"; 35 case 'LXXXX': 36 return "XC"; 37 case 'DCCCC': 38 return "CM"; 39 case 'IIII': 40 return "IV"; 41 case 'XXXX': 42 return "XL"; 43 case 'CCCC': 44 return "CD"; 45 } 46 }); 47 return newStr; 48 }
测试部分数字:
console.log(convert(3999)); // MMMCMXCIX console.log(convert(3444)); // MMMCDXLIV console.log(convert(1234)); // MCCXXXIV console.log(convert(83)); // LXXXIII console.log(convert(123)); // CXXIII
至此,基本功能已经实现了。
另外,用for循环测试了前几千个较小的数,都是能正常转换的,较大的数长度会较长,因为没有对5000,10000等数进行处理。