要快速进行网页排版布局,则必须对布局的元素有清晰的了解,才不会总是在细节处出错。这一篇先详解有关布局的因素作为布局基础:块级元素and内联元素、盒模型、准确定位、元素对齐、样式继承。下一篇则重点描述快速布局思路。
一、什么是块级元素和内联元素
1,块级元素:
2,内联元素:
3,浮动元素自动设置为"block"元素
| 块元素(block element) | 内联元素(inline element) |
|
* address - 地址
* blockquote - 块引用
* center - 举中对齐块
* dir - 目录列表
* div - 常用块级容易,也是css layout的主要标签
* dl - 定义列表
* fieldset - form控制组
* form- 交互表单
* h1 - 大标题
* h2 - 副标题
* h3 - 3级标题
* h4 - 4级标题
* h5 - 5级标题
* h6 - 6级标题
* hr - 水平分隔线
* isindex - input prompt
* menu - 菜单列表
* noframes - frames可选内容,(对于不支持frame的浏览器显示此区块内容
* noscript - )可选脚本内容(对于不支持script的浏览器显示此内容)
* ol - 排序表单
* p - 段落
* pre - 格式化文本
* table - 表格
* ul - 非排序列表
|
* a - 锚点
* abbr - 缩写
* acronym - 首字
* b - 粗体(不推荐)
* bdo - bidi override
* big - 大字体
* br - 换行
* cite - 引用
* code - 计算机代码(在引用源码的时候需要)
* dfn - 定义字段
* em - 强调
* font - 字体设定(不推荐)
* i - 斜体
* img - 图片
* input - 输入框
* kbd - 定义键盘文本
* label - 表格标签
* q - 短引用
* s - 中划线(不推荐)
* samp - 定义范例计算机代码
* select - 项目选择
* small - 小字体文本
* span - 常用内联容器,定义文本内区块
* strike - 中划线
* strong - 粗体强调
* sub - 下标
* sup - 上标
* textarea - 多行文本输入框
* tt - 电传文本
* u - 下划线
* var - 定义变量
|
4,可变元素
5,display:inline-block;
维持块级元素可设置宽高,但又能像内联元素一样和其他内联元素置于一行。
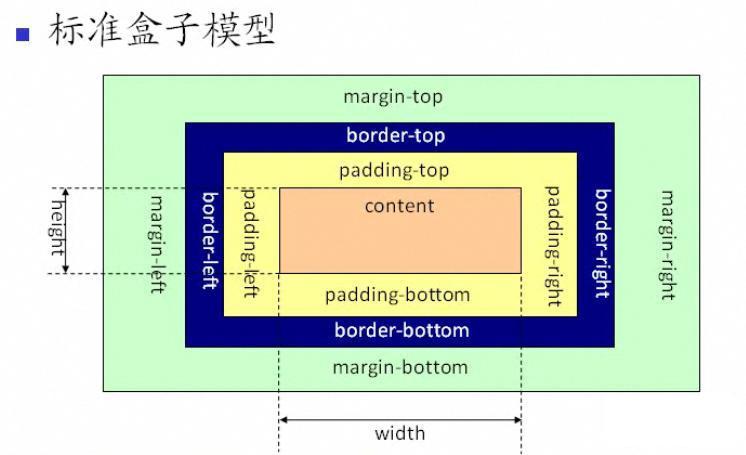
二、盒模型

三、如何定位——相对定位、绝对定位、浮动
相对定位:指相对于文档流中的其他已定义的元素位置进行定位。
绝对定位:会脱离正常的文档流,不再占据空间。
浮动:float
重点!定位元素与文档流显示关系
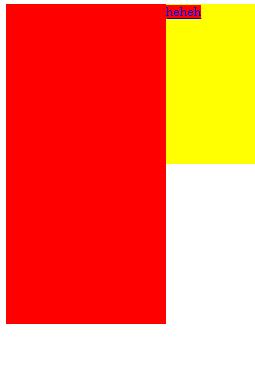
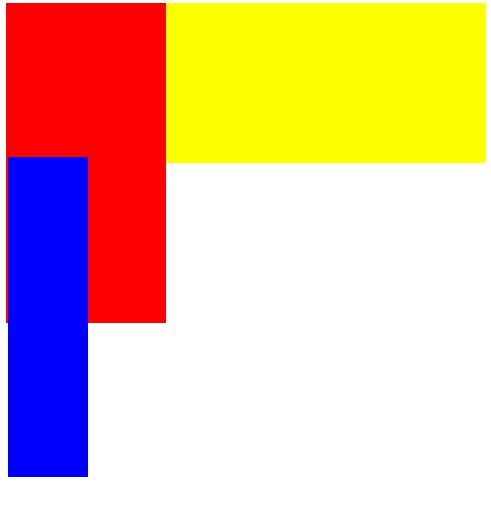
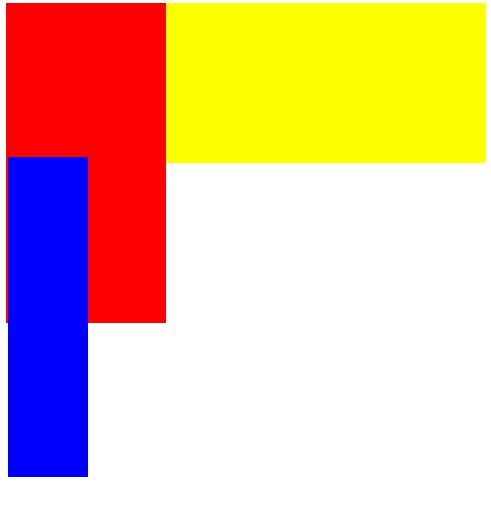
1,正常文档流之间的内外部盒子显示关系:
代码结构如下(粗略展示) <div>黄色块正方形 <div>红色块</div> <div>红色块</div> </div> <div>蓝色块正方形</div>
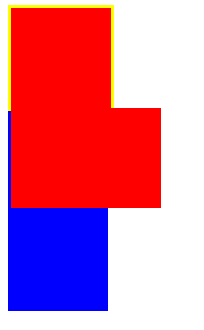
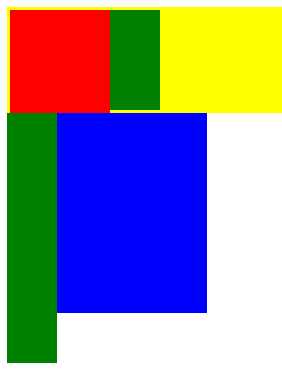
2,内部盒子浮动元素和内部文档流元素关系:
- 内联元素和浮动元素的优先级:
正常文档流中,<a>内联元素和块级元素各占一行。



- 块级元素和浮动元素优先级
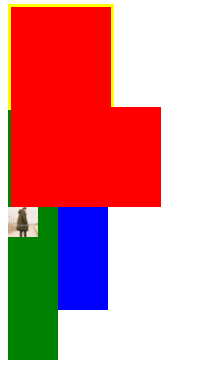
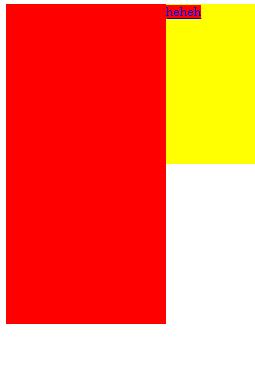
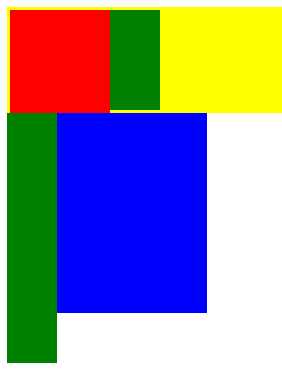
3,内部盒子浮动元素和外部文档流内部元素关系:


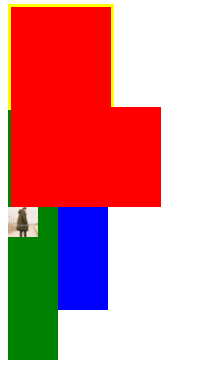
4,兄弟元素绝对定位和浮动的优先关系

5,绝对定位和文档流元素的优先关系&相对定位元素的优先关系
 (注:黄色块(内含红色和绿色子元素)和蓝色块(内含绿色子元素)是兄弟元素)
(注:黄色块(内含红色和绿色子元素)和蓝色块(内含绿色子元素)是兄弟元素)

总结:
1,正常文档流下,外部盒子优先显示于先定义元素的内盒子(如果超出会被覆盖)。块级元素和内联元素不会在同一行。
![]()
2,对内外部文档流,浮动元素脱离文档流,对于先定义的元素按正常文档流显示(让位块级,挤开内联),对后定义的元素不造成布局影响,但却影响正常文档流的内联元素展示,表现为内联元素依旧会被浮动元素“挤开”(不论哪里的内联元素,都不会被覆盖在浮动元素之下)


3,绝对定位元素优先显示于浮动元素。

4,不设置具体值的绝对定位元素会按正常文档流排列,但脱离文档流,不对后定义元素造成影响。

5,如果兄弟元素设置了position:relative;当先于绝对定位元素定义时,绝对定位元素优先显示于相对定位元素。
当后于绝对定位元素定义时,相对定位元素优先显示于绝对定位元素。


四、如何居中对齐
水平居中:
1.实现行内元素的居中。方法:在行内元素外面的块元素的样式中添加:text-align:center;
2.实现块级元素的水平居中。
方法一:margin:0 auto;
注意:如果块级元素是body的直接子元素,不设置宽,则默认100%,看不出效果;不设置高,且div中没有内容,则高度默认为0。因此,一定要同时设置块级元素的宽和高,这样才能看出来效果。对于在一个div中的另一个div希望居中,也可以使用这个方式,因为这时的margin是相对于其父元素而言的。
方法二:使用绝对定位和负边距。
position:absolute;
left:50%; ——相对于父元素向左移动50%宽度
margin-left:-50px; ——移回自身宽度的一半
垂直居中
1.行内元素的垂直居中
方法一:让字体垂直居中,line-height设置为父元素高度。
方法二:设置padding让其垂直居中。
方法三:父元素设置line-height,行内元素设置vertical-align:middle。
2.块级元素的垂直居中。
方法一:使用绝对定位和负边距。
方法二:在父元素中添加display:flex;align-items:center;即可实现竖直居中。
实现水平和垂直居中
方法一:使用绝对定位和负边距
方法二:使用display:flex
在父元素的样式中添加display:flex;align-items:center实现竖直居中,justify-content:center;实现水平居中。
方法三:同样使用display:flex.在父元素中设置display:flex;在子元素中设置margin:auto。
方法四:使用css3属性——translate()变形函数
position: absolute; top:50%; left:50%; transform:translate(-50%,-50%);
参考文章:css居中那点事儿
五、关于样式继承
》转载
