本文介绍如何自定义splash screen、app icon和tab icon。
1. 自定义splash screen和app icon
1.1 产生resources文件夹,启动命令行:
ionic resources
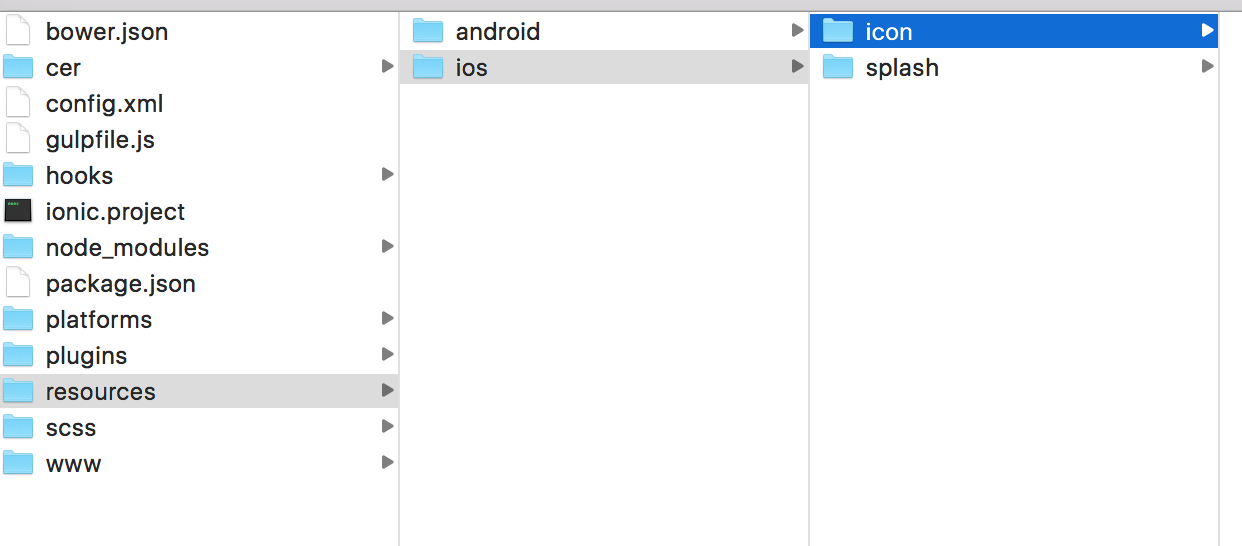
此时在ionic project的根目录下面就会产生一个resources文件夹,里面有android和ios子文件夹。

1.2 找到合适的图片,放置到resources文件中(icon.png, splash.png),并且再次运行如下命令。注意:图片质量(分辨率需要尽可能的高,否则有一些高尺寸文件就不会产生),另外图片格式支持PNG, PSD和AI格式。
ionic resources
确保下面的feature在config中都存在,如果不存在,加在后面。
<preference name="ShowSplashScreen" value="true" />
<preference name="SplashScreen" value="screen"/>
<preference name="SplashScreenDelay" value="3000"/>
<preference name="AutoHideSplashScreen" value="true" />
<preference name="SplashShowOnlyFirstTime" value="false" />
<preference name="FadeSplashScreen" value="false"/>
<feature name="SplashScreen">
<param name="android-package" value="org.apache.cordova.splashscreen.SplashScreen" />
</feature>
如果IOS的splash screen不能工作,如何解决?找一个高分辨率的图片,再进行上面的过程。
1.3 如何让splash screen动起来?
官网明确指明目前支持的splash screen类型是.png, .ai和.psd文件,那么如何达到动画的效果呢?可以参考这个post。如何展示多张图片呢,参考这个post。
2. 自定义tab icon
2.1 在style文件中添加me-on和me-off:
.tabs .tab-item .icon.me-on {
background-repeat: no-repeat;
background-position: 50%;
height: 65%;
background-image: url('../img/me-on.png');
background-size:contain;
}
.tabs .tab-item .icon.me-off {
background-repeat: no-repeat;
background-position: 50%;
height: 65%;
background-image: url('../img/me-off.png');
background-size:contain;
}
2.2 在tabs.html中修改icon-off和icon-on:
<ion-tab title="Example" icon-off="me-off" icon-on="me-on" href="#/tab/me">
<ion-nav-view name="tab-me"></ion-nav-view>
</ion-tab>
2.3 在img文件夹中添加me-off.png和me-on.png
2.4 大功告成
参考资料: