1. 布局模型与盒模型一样都是 CSS 最基本、 最核心的概念。
2. 但布局模型是建立在盒模型基础之上,又不同于我们常说的 CSS 布局样式或 CSS 布局模板。
3. 布局模型是本质,CSS 布局模板是外在的表现形式。
在网页中,元素有三种布局模型:
- 流动模型(Flow)
- 浮动模型 (Float)
- 层模型(Layer)
4. 流动模型
4.1 流动是默认的网页布局模式。
4.2 块状元素从上而下按顺序垂直分布。
4.3 内联元素从左到右水平分布显示。
5. 浮动模型
块状元素独占一行,怎么让两个块状元素并排显示?解决方案为设置元素浮动(设置float)。
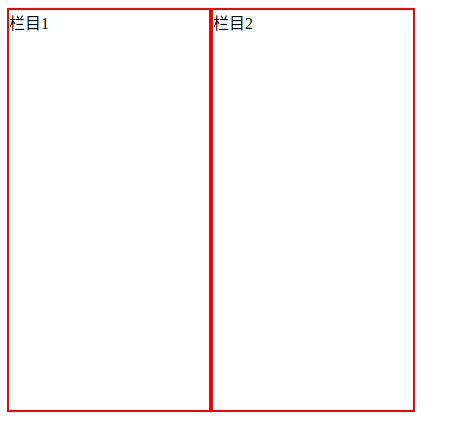
例子1. 块状元素显示在同一行,同左或者同右。
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>浮动模型</title>
<style type="text/css">
div {
border: 2px red solid;
200px;
height: 400px;
float: left;
/* float: right; */
}
</style>
</head>
<body>
<div id="div1">栏目1</div>
<div id="div2">栏目2</div>
</body>
</html>

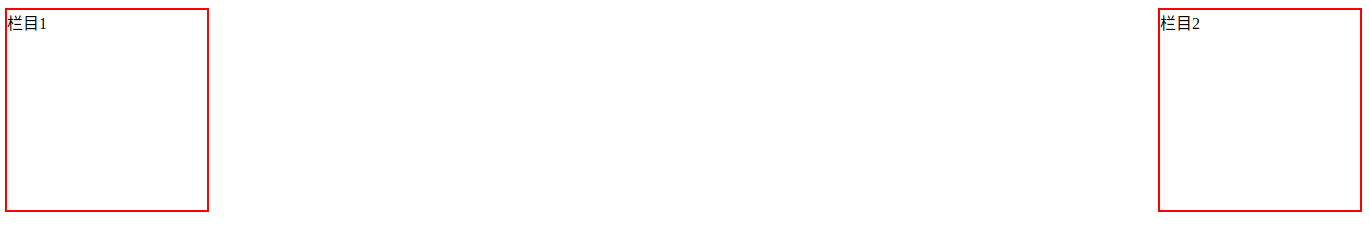
例子2. 块状元素显示在同一行,一左一右。
div{
200px;
height:200px;
border:2px red solid;
}
#div1{float:left;}
#div2{float:right;}

6. 层模型
层模型有三种形式:
6.1 层模型-绝对定位(position: absolute)
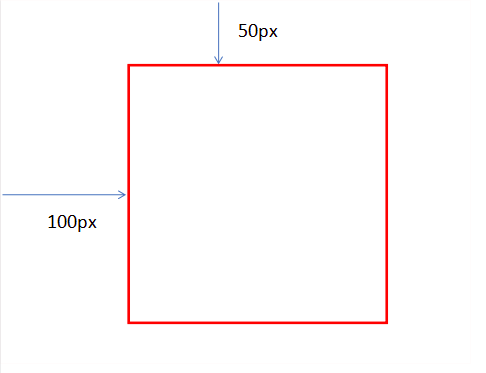
这条语句的作用将元素从文档流中拖出来,然后使用left、right、top、bottom属性相对于其最接近的一个具有定位属性的父元素进行绝对定位。如果不存在这样的父元素,则相对于body元素,即相对于浏览器窗口。
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>absolute样式</title>
<style type="text/css">
div{
200px;
height:200px;
border:2px red solid;
position:absolute;
left:100px;
top:50px;
}
</style>
</head>
<body>
<div id="div1"></div>
</body>
</html>

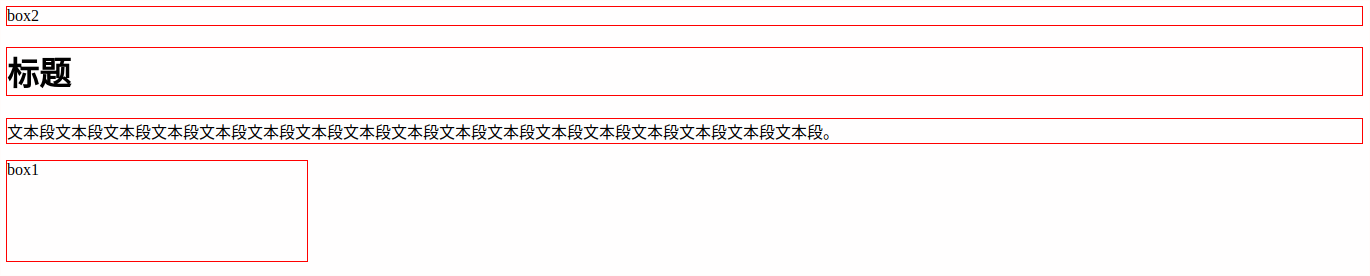
6.2 层模型-相对定位(position: relative)
生成相对定位的元素,相对于其正常位置进行定位。
相对于以前的位置移动,移动的方向和幅度由left、right、top、bottom属性确定,偏移前的位置保留不动(同时占有以前的位置)。
#div1{
200px;
height:200px;
border:2px red solid;
position:relative;
left:100px;
top:50px;
}
<div id="div1"></div>

占有以前的位置
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>relative样式</title>
<style type="text/css">
#div1 {
200px;
height: 200px;
border: 2px red solid;
position: relative;
left: 100px;
top: 100px;
}
</style>
</head>
<body>
<div id="div1"></div>
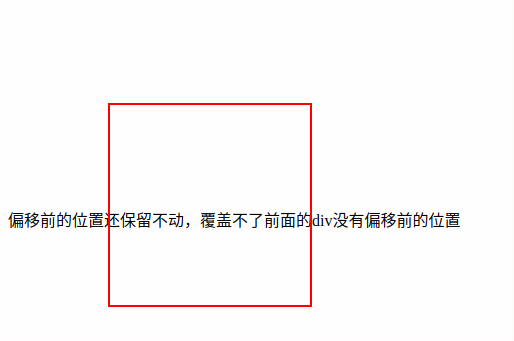
<span>偏移前的位置还保留不动,覆盖不了前面的div没有偏移前的位置</span>
</body>
</html>

6.3 层模型-固定定位(position: fixed)
生成固定定位的元素,相对于浏览器窗口进行定位。
例如放大和缩小浏览器窗口不会影响固定定位元素的位置,始终在某一个位置。
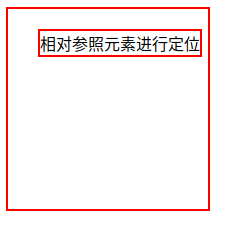
7. position:relative与position:absolute组合使用,实现相对于其它元素定位
7.1 参照定位的元素必须是相对定位元素的父元素
<div id="box1"><!--参照定位的元素-->
<div id="box2">相对参照元素进行定位</div><!--相对定位元素-->
</div>
7.2 参照定位的元素必须加入position:relative
因为会保留以前的位置,网页整体布局不会乱。(可以设置position:absolute看效果)
#box1{
200px;
height:200px;
position:relative;
}
7.3 定位元素加入position:absolute,便可以使用top、bottom、left、right来进行偏移定位。
#box2{
position:absolute;
top:20px;
left:30px;
}