转行学开发,代码100天——2018-03-28
按照所下载教学视频,今天已进行到jQuery UI的学习中。注:本人所用教学视频不是太完整,介绍的内容相对简单,有些只是带过。其他时间中,仍需继续针对各知识模块进行补充学习。
今天记录一下jQuery UI的引用和使用初体验
在开发之前,到jQuery UI官网下载库文件。https://jqueryui.com/
库文件引用:
<script type="text/javascript" src="jquery-3.3.1.min.js"></script> <link rel="stylesheet" type="text/css" href="jquery-ui.min.css"> <script type="text/javascript" src ="jquery-ui.min.js"></script>
<!DOCTYPE html> <html> <head> <title>jQuery UI 01——draggable</title> <script type="text/javascript" src="jquery-3.3.1.min.js"></script> <link rel="stylesheet" type="text/css" href="jquery-ui.min.css"> <script type="text/javascript" src ="jquery-ui.min.js"></script> <script type="text/javascript" src="draggable.js"></script> </head> <body> <div id ="div1" style=" 100px ;height: 100px;border: 1px solid red;"> DIV1 </div> <div id="div2" style=" 200px;height: 300px; border:1px solid yellow;">DIV2</div> </body> </html>
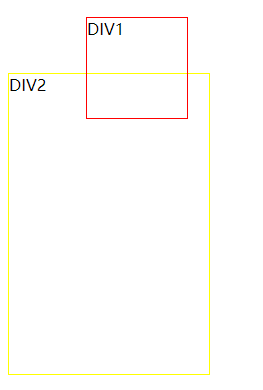
本例中,创建两个DIV盒子,一个实现拖动效果,一个实现允许拖入效果
其中,自定义js文件draggable.js文件中
$(document).ready(function() { $("#div1").draggable(); $("#div2").droppable(); $("#div2").on("drop",function(event,ui) { $("#div2").text("drop ok!") }); });
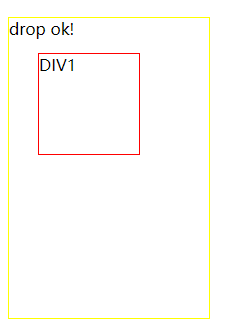
DIV1实现被拖动,DIV2允许被拖入,即将div1拖进div2中时,实现DIV2文本的修改。
初始状态:

拖动完成:

疑问:在拖动中,如果只是div1盒子少量进入div2中时,并不会修改div2中的 文本,当大部分拖进div2中时,才会修改div2中的文本。
这种现象源于这个方法的何种内部逻辑?