转行学开发,代码100天——2018-04-12
JavaScript中定时器有两种,分别是setInterval和setTimeout;其用法如下:
开启:
setTimeout("function",time) 设置一个超时对象;延迟执行;只执行一次
setInterval("function",time) 设置一个超时对象;连续执行;重复执行
*上述两种方法,均有返回值,即改定时器对象。该对象可作为关闭对象输入。
关闭:
clearTimeout(对象) 清除已设置的setTimeout对象
clearInterval(对象) 清除已设置的setInterval对象
如window对象的开启及关闭
var timer = window.setInterval(express,millseconds);
window.clearInterval(timer);
var timer = window.setTimeout(express,millseconds);
window.clearTimeout(timer);
定时器启停用例:
设置两个按钮,分别控制定时器的开启和关闭
<input type="button" name="start" id="btn1" value="start"> <input type="button" name="stop" id="btn2" value="stop">
JavaScript实现定时器的启停控制
<script type="text/javascript">
//定时器用法
// var timer = window.setInterval(express,millseconds);window.clearInterval(timer);
// var timer = window.setTimeout(express,millseconds);
// window.clearTimeout(timer);
window.onload = function () {
var btn1 = document.getElementById("btn1");
var btn2 = document.getElementById("btn2");
var timer = null;
btn1.onclick =function(){
timer =setInterval(function()
{
alert("hello");
},1000);
};
btn2.onclick = function(){
clearInterval(timer);
};
}
</script>

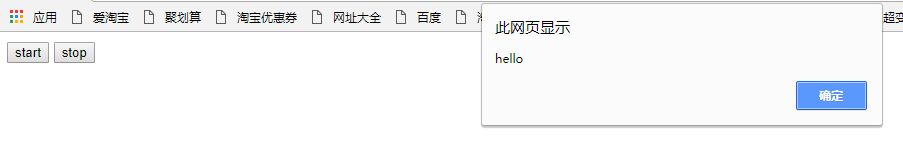
点击“start”按钮,每隔一秒弹出提示框“hello”,即定时器开启;点击“stop”按钮,提示框不再弹出,即定时器关闭。
//可将代码中setInterval换成setTimeout方法,clearInterval换成clearTimeout方法,以了解其用法。
小案例展示,通过定时器,设计一个数字时钟
HTML部分:
<p>一个简单的数码时钟</p> <div id="clock"></div>
CSS部分:
#clock{ width: 160px; height: 80px; background:#ccc; font:bold 20pt sans; border:2px solid blue; border-radius: 12px; line-height: 80px; }
JavaScript部分
<script type="text/javascript"> window.onload = function showTime() { var clock = document.getElementById("clock"); var date = new Date(); clock.innerHTML = date.toLocaleTimeString();//显示本地时间 setTimeout(showTime,1000); }; </script>
