转行学开发,代码100天——2018-05-07
前面的记录里展示了JavaScript中鼠标拖拽功能,今天利用拖拽功能实现另一个应用场景——自定义滚动条(作为控制器)的用法。
常通过自定义滚动条控制物体大小,控制透明度等。其实现的基本原理就是拖拽事件,只不过这里是单方向的移动。

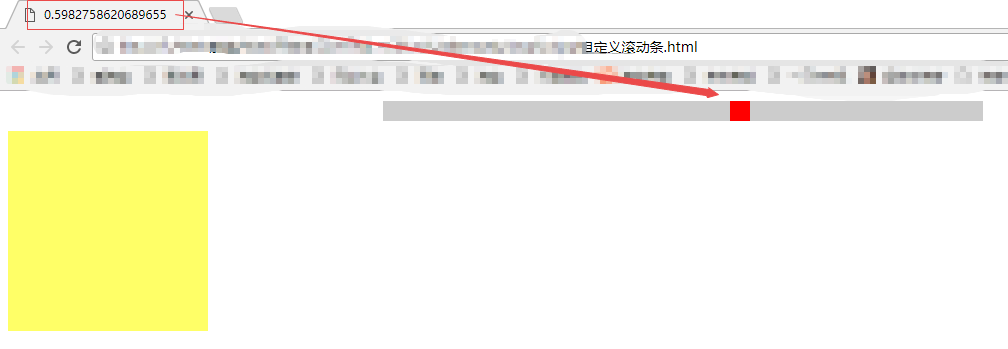
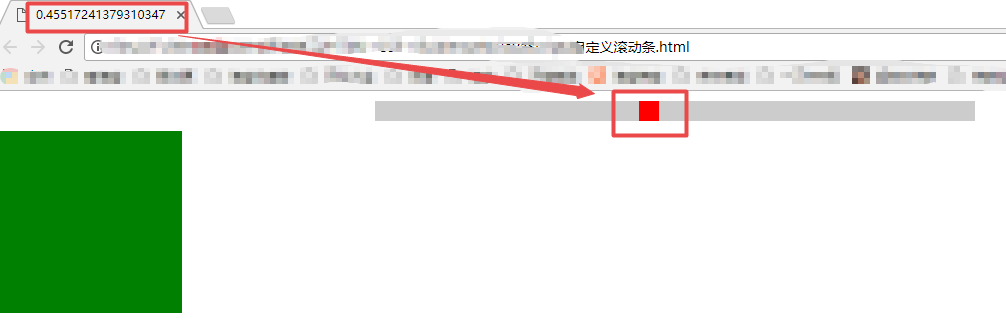
如上图,通过拖拽图中红色方块,实现对其他变化的控制。
这里需要注意一下几点:
1.红色方块的变化范围(方向:水平变化,范围:0—(oParent.offsetWidth-oDiv.offsetWidth))
2.拖动红色方块产生的一个重要变量:变化比例,scale= 1/(oParent.offsetWidth-oDiv.offsetWidth).
通过该比例来驱动其他变化的范围。
具体代码如下:
<!-- 自定义控制条 --> <div id="parent"> <div id="div1"></div> </div> <!-- 被驱动div盒子 --> <div id="div2"></div>
<style type="text/css"> #parent{width: 600px;height: 20px;background: #ccc;position: relative;margin: 10px auto;} #div1{width: 20px;height: 20px;background: red;position: absolute;left: 0;top: 0;} #div2{width: 0;height: 0;background: green;position: absolute;} </style>
JavaScript控制条部分:
<script type="text/javascript"> window.onload = function(){ var oParent = document.getElementById("parent"); var oDiv = document.getElementById("div1"); var oDiv2 = document.getElementById("div2"); var disX =0; oDiv.onmousedown = function(ev){ var oEvent = ev||event; disX = oEvent.clientX-oDiv.offsetLeft; if (oDiv.setCapture) { //鼠标移动事件 oDiv.onmousemove = mouseMove; oDiv.onmouseup = mouseUp; oDiv.setCapture();//ie专用 return false; }else{ //鼠标移动 document.onmousemove =mouseMove; document.onmouseup = mouseUp; return false; } //鼠标按下事件 function mouseMove(ev){ var oEvent = ev||event; var l = oEvent.clientX-disX; if (l<0) { l=0; }else if(l>oParent.offsetWidth-oDiv.offsetWidth) { l=oParent.offsetWidth-oDiv.offsetWidt+"px"; } oDiv.style.left = l+"px"; var scale = l/(oParent.offsetWidth-oDiv.offsetWidth); document.title =scale; oDiv2.style.width=400*scale+"px"; oDiv2.style.height=400*scale+"px"; }; //鼠标抬起事件 function mouseUp() { this.onmousemove = null; this.onmouseup = null; if (this.setCapture) { this.releaseCapture();//ie专用 } }; }; } </script>

此外还可以通过该实例修改后,将其变化比例用于驱动透明度等变化,甚至设计为竖直方向的工具条。

#div3{width: 200px;height: 200px;background: yellow;position: absolute;filter: alpha(opacity:30);opacity: 0.3;}
javascript中控制鼠标移动事件作如下修改:
var scale = l/(oParent.offsetWidth-oDiv.offsetWidth); document.title =scale; // oDiv2.style.width=400*scale+"px"; // oDiv2.style.height=400*scale+"px"; var alpha = 100*scale; oDiv3.style.filter ='alpha(opacity:'+alpha+')'; oDiv3.style.opacity = alpha/100;