一、通过导入导出ISV.Config(ISV配置),具体如下图:
先设置—>打开导出自定义项—>选择ISV配置—>选择导出所选自定义项




点击确定

保存到桌面,解压,用VS打开customizations.xml,在节点 <Entities>下添加
<Entity name="new_sales_contract"> //实体名 <ToolBar ValidForCreate="0" ValidForUpdate="1">//0 不显示,1显示 <Button Icon="/_imgs/ico_18_debug.gif" JavaScript="ArchiveOperate()"> <Titles> <Title LCID="2052" Text="存档" /> <Title LCID="1033" Text="Archive" /> </Titles> <ToolTips> <ToolTip LCID="1033" Text="Archive" /> <ToolTip LCID="2052" Text="存档" /> </ToolTips> </Button> <ToolBarSpacer /> </ToolBar> </Entity>
然后保存,重新压缩成zip文件,导入CRM中,具体:
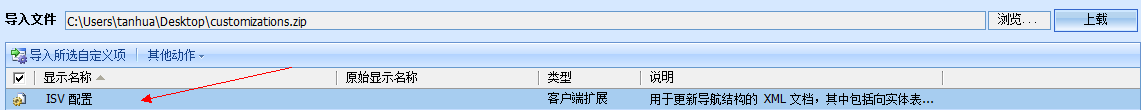
先设置—>打开导入自定义项—> 选择前面压缩的zip文件—>导入所选自定义项—>浏览—>上载—>导入所选自定义选






确定之后出现:

然后发布new_sales_contract实体,新建new_sales_contract记录的时候,没有显示存档按钮,保存之后或出现:

二、在表单上新建一个字段,具体如图:

然后在该表单上的onload 方法加上一段JS方法:
var new_approvebutton_d = crmForm.all.new_approvebutton_d;//提交按钮 var CRM_FORM_TYPE_CREATE = 1; var CRM_FORM_TYPE_UPDATE = 2; var currentFormType = crmForm.FormType;//当前表单的类型 if (currentFormType == CRM_FORM_TYPE_CREATE || currentFormType == CRM_FORM_TYPE_QUICK_CREATE) { //初始化默认值 new_approvebutton_d.style.display = "none"; new_state.DataValue = 5;//草稿 new_state.ForceSubmit = true; } else if (currentFormType == CRM_FORM_TYPE_UPDATE ) { //显示提交按钮 new_approvebutton_d.innerHTML = "<button class='ms-crm-Button' id='approvalSubmit' type='button' onclick=''>提交</button>"; }
然后表单上就会出现提交按钮:
