1.<script></script>的三种用法:
1.放在<body>中
2.放在<head>中
3放在外部JS文件中
代码:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>JS_Demo</title> <script type="text/javascript" src="../static/js/public.js"></script> <script> function change() { document.getElementById('demo').innerHTML = '我是改来的'; } </script> </head> <body> <p id="demo">原来的</p> <input type="button" onclick="change()" value="改"> <script language="JavaScript"> document.write('大家好,我是document.write();'); alert('大家好,我是windows.alert();'); </script> </body> </html>
2.三种输出数据的方式:
1.使用 document.write() 方法将内容写到 HTML 文档中。
2.使用 window.alert() 弹出警告框。
3.使用 innerHTML 写入到 HTML 元素。
1.使用 "id" 属性来标识 HTML 元素。
2.使用 document.getElementById(id) 方法访问 HTML 元素。
3.用innerHTML 来获取或插入元素内容。
代码:
1 document.write('大家好,我是document.write();'); 2 alert('大家好,我是windows.alert();'); 3 document.getElementById('demo').innerHTML = '我是改来的';
3.登录页面准备:
1.增加错误提示框。
2.写好HTML+CSS文件。
3.设置每个输入元素的id
代码:
1 <html xmlns="http://www.w3.org/1999/xhtml" xmlns:sketch=""> 2 <head> 3 <title>用户登入验证</title> 4 <meta http-equiv="Content-Type" content="text/html; charset=utf-8"/> 5 <link rel="shortcut icon" href="../static/img/logo.ico" type="image/x-icon"/> 6 <link rel="stylesheet" href="../static/css/one.css" type="text/css"/> 7 <script type="text/javascript" src="../static/js/public.js"></script> 8 </head> 9 <body style="height:100%; padding:0px;"> 10 <form class="login-body" onSubmit="return validate()" name="theForm" action="{$url}" method="post"> 11 12 <div class="login-hd"> 13 <img src="../static/img/logo.png" class="logo"> 14 </div> 15 16 <div class="center-wrap" id="centerWrap"> 17 <div class="login-center"> 18 <div class="bd-logo"> 19 <img src="../static/img/superroot-logo.png" alt="shareSource" border="0" height="103" width="373"> 20 </div> 21 </div> 22 23 <div class="z-bd"> 24 <div class="login-panel" id="loginPanel"> 25 <h3 class="panel-hd cl-link-blue"></h3> 26 <div class="controls first"> 27 <svg class="iconphone" width="20px" height="20px" viewBox="0 0 20 20"> 28 <g id="Page-1" stroke="none" stroke-width="1" fill="none" fill-rule="evenodd" 29 sketch:type="MSPage"> 30 <g id="2-copy-2" sketch:type="MSArtboardGroup" 31 transform="translate(-505.000000, -357.000000)" fill="#666"> 32 <path d="M517.388314,366.868305 C519.068314,366.001784 520.220053,364.252653 520.220053,362.231784 C520.220053,359.350479 517.883966,357.014392 515.002662,357.014392 C512.121357,357.014392 509.78527,359.350479 509.78527,362.231784 C509.78527,364.252653 510.936575,366.001784 512.616575,366.868305 C508.246575,367.938305 505.002662,371.879175 505.002662,376.57961 C505.002662,376.81961 505.197009,377.014392 505.437444,377.014392 C505.677444,377.014392 505.872227,376.81961 505.872227,376.57961 C505.872227,371.537001 509.960053,367.449175 515.002662,367.449175 C520.04527,367.449175 524.133096,371.537001 524.133096,376.57961 C524.133096,376.81961 524.327444,377.014392 524.567879,377.014392 C524.807879,377.014392 525.002662,376.81961 525.002662,376.57961 C525.002662,371.879175 521.758749,367.938305 517.388314,366.868305 L517.388314,366.868305 Z M510.654835,362.231784 C510.654835,359.830479 512.601357,357.883957 515.002662,357.883957 C517.403966,357.883957 519.350488,359.830479 519.350488,362.231784 C519.350488,364.632653 517.403966,366.57961 515.002662,366.57961 C512.601357,366.57961 510.654835,364.632653 510.654835,362.231784 L510.654835,362.231784 Z" 33 id="id" sketch:type="MSShapeGroup"></path> 34 </g> 35 </g> 36 </svg> 37 <input name="username" placeholder="用户名" type="text"> 38 </div> 39 <div class="controls two"> 40 <svg class="iconphone" width="20px" height="20px" viewBox="0 0 20 20"> 41 <g id="Page-1" stroke="none" stroke-width="1" fill="none" fill-rule="evenodd" 42 sketch:type="MSPage"> 43 <g id="2-copy-2" sketch:type="MSArtboardGroup" 44 transform="translate(-505.000000, -407.000000)" fill="#666"> 45 <path d="M515,418.304324 C514.12782,418.304324 513.421091,418.888119 513.421091,419.608723 C513.421091,419.995004 513.624357,420.341947 513.947394,420.580774 L513.947394,421.782554 C513.947394,422.262857 514.418637,422.652187 515.00003,422.652187 C515.581302,422.652187 516.052667,422.262857 516.052667,421.782554 L516.052667,420.580774 C516.375703,420.341947 516.579,419.995004 516.579,419.608723 C516.57897,418.888119 515.87221,418.304324 515,418.304324 L515,418.304324 L515,418.304324 Z M522.368454,414.391327 L521.315788,414.391327 L521.315788,412.217421 C521.315788,409.335657 518.488418,407 515,407 C511.511582,407 508.684212,409.335657 508.684212,412.217421 L508.684212,414.391327 L507.631576,414.391327 C506.178003,414.391327 505,415.364503 505,416.565234 L505,424.826193 C505,426.026824 506.178003,427 507.631576,427 L522.368424,427 C523.821422,427 525,426.026899 525,424.826193 L525,416.565234 C525.00003,415.364478 523.821422,414.391327 522.368454,414.391327 L522.368454,414.391327 L522.368454,414.391327 Z M515,407.869583 C517.906571,407.869583 520.263152,409.816309 520.263152,412.217396 L520.263152,414.391302 L509.737544,414.391302 L509.737544,412.217396 L509.736848,412.217396 C509.736848,409.816309 512.093459,407.869583 515,407.869583 L515,407.869583 L515,407.869583 Z M523.947364,424.826093 C523.947364,425.546622 523.240604,426.130392 522.368454,426.130392 L507.631606,426.130392 C506.759396,426.130392 506.052667,425.546622 506.052667,424.826093 L506.052667,416.565234 C506.052667,415.84468 506.759426,415.260835 507.631606,415.260835 L522.368454,415.260835 C523.240635,415.260835 523.947364,415.844705 523.947364,416.565234 L523.947364,424.826093 L523.947364,424.826093 L523.947364,424.826093 Z" 46 id="pw" sketch:type="MSShapeGroup"></path> 47 </g> 48 </g> 49 </svg> 50 <input name="password" placeholder="密码" type="password"> 51 </div> 52 <br> 53 <input type="radio" name="role" value="stu" checked><font style="font-weight:bold; ">student</font> 54 <input type="radio" name="role" value="teacher"><font style="font-weight:bold;">teacher</font><br><br> 55 <div id="error_box" style="color: red;"></div> 56 <div class="controls last"> 57 <input class="btn-a" value="登录" type="submit" onclick="return validate();"> 58 <span style="display: none" id="login_error_msg"></span> 59 </div> 60 <div class="controls bside" style="border: none"> 61 <input value="1" name="remember" id="remember" type="checkbox"> 62 <label for="remember">保存登录信息</label> 63 <a class="link-forget cl-link-blue" href="get_password.html">忘记密码?</a> 64 <a class="link-forget cl-link-blue" href="index.php?type=login">新用户注册</a> 65 </div> 66 </div> 67 </div> 68 69 </div> 70 71 72 </form> 73 </body> 74 </html>
4.定义JavaScript 函数。
1.验证用户名6-20位
2.验证密码6-20位
代码:
1 function validate() 2 { 3 if(theForm.username.value=="") 4 { 5 alert("请输入用户名!"); 6 theForm.username.focus(); 7 return false; 8 }else { 9 if(theForm.username.value.length < 6 || theForm.username.value.length > 20){ 10 document.getElementById('error_box').innerHTML = '用户名请在6到20位之间'; 11 return false; 12 } 13 } 14 if(theForm.password.value=="") 15 { 16 alert("请输入密码!"); 17 theForm.password.focus(); 18 return false; 19 }else { 20 if(theForm.password.value.length < 6 || theForm.password.value.length > 20){ 21 document.getElementById('error_box').innerHTML = '密码请在6到20位之间'; 22 return false; 23 } 24 } 25 return true; 26 }
5.onclick调用这个函数
代码:
<input class="btn-a" value="登录" type="submit" onclick="return validate();">
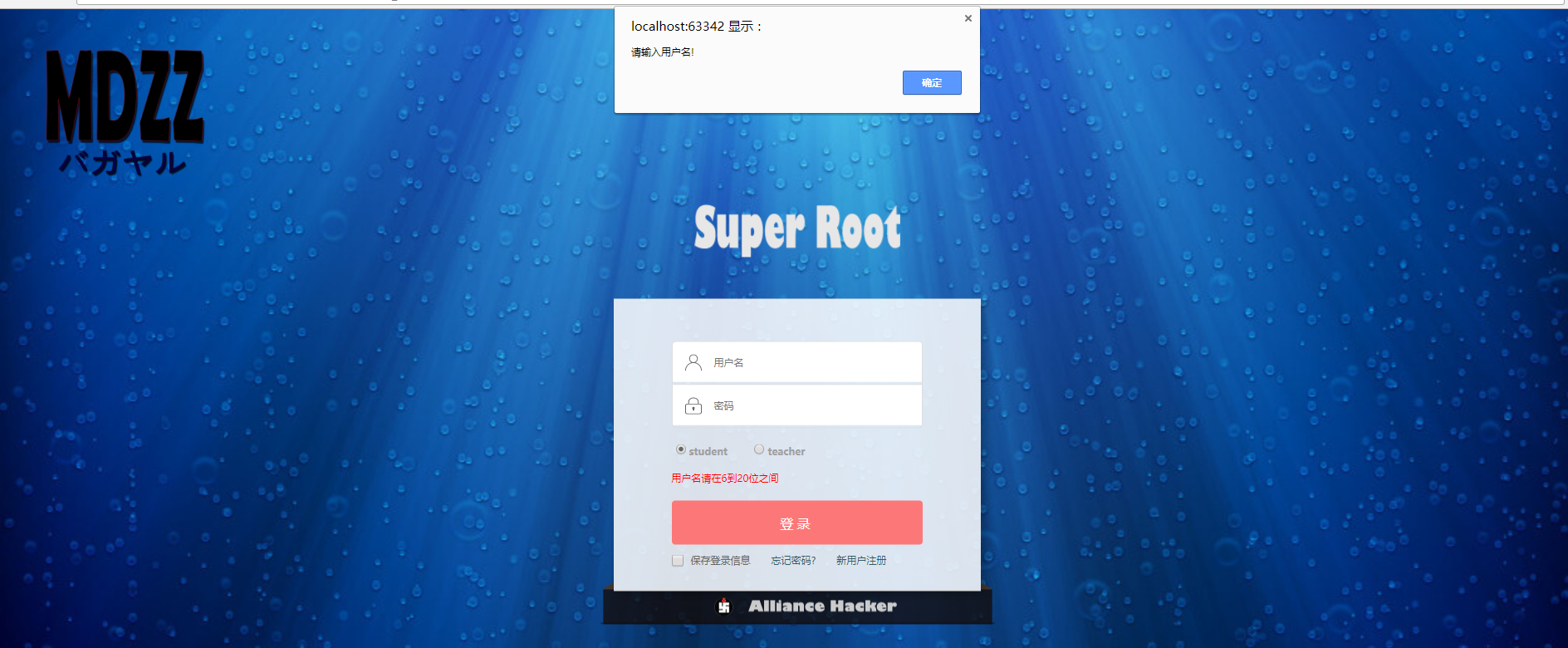
运行图: