1.新页面user.html,用<ul ><li role="presentation"> 实现标签页导航。
<ul class="nav nav-tabs">
<li role="presentation"><a href="#">Home</a></li>
<li role="presentation"><a href="#">Profile</a></li>
<li role="presentation"><a href="#">Messages</a></li>
</ul>

2.user.html继承base.html。
重写title,head,main块.
将上述<ul>放在main块中.
定义新的块user。
3.让上次作业完成的个人中心页面,继承user.html,原个人中心就自动有了标签页导航。
1 <!-- 查看评论区 --> 2 <div class="normal-comment-list" style="background-color: white;padding: 10px;"> 3 <div> 4 <div style="margin: 20px;"> 5 <div class="poi_top-title"> 6 <span>{{ num }}条评论</span> 7 <a class="poi_author-only">只看作者</a> 8 <div class="pull-right"><a class="active">按喜欢排序</a><a class="">按时间正序</a><a 9 class="">按时间倒序</a> 10 </div> 11 </div> 12 </div> 13 <div id="answer"> 14 <!-- 评论列表 --> 15 {% for comment in userCommentaries %} 16 <div class="poi_comment"> 17 <div class="poi_comment_item"> 18 <div class="poi_author"> 19 <div style="z-index: 0;display: inline-block;"> 20 <div class="v-tooltip-content"> 21 <a href="{{ url_for('commentaries',user_id= comment.answer.id) }}" 22 target="_blank" class="poi_avatar"> 23 <img src="http://www.bookmarkye.com/9.jpg"> 24 </a> 25 </div> 26 </div> 27 <div class="poi_info"> 28 <a href="{{ url_for('commentaries',user_id= comment.answer.id) }}" 29 target="_blank" 30 class="poi_name">{{ comment.answer.title }}</a> 31 <div class="poi_meta"><span>3楼 · {{ comment.date }}</span></div> 32 </div> 33 </div> 34 <div class="poi_comment-wrap"><p>{{ comment.content }}</p> 35 <div class="poi_tool-group"> 36 <a class="#"><span>13人赞 </span></a> 37 <a class="#"><span>回复</span></a> 38 </div> 39 </div> 40 </div> 41 </div> 42 {% endfor %} 43 </div> 44 </div> 45 </div>
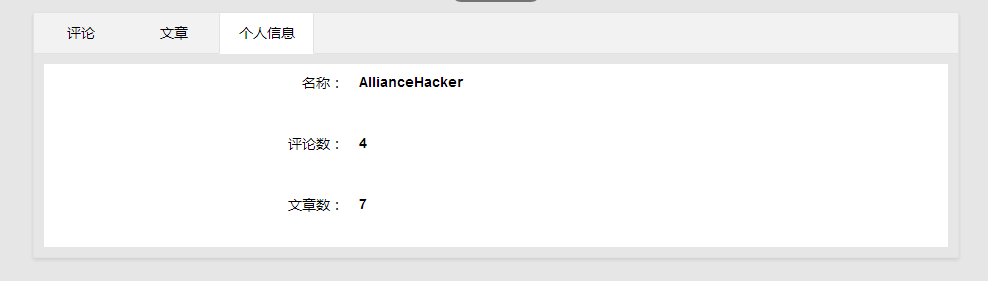
4.制作个人中心的三个子页面,重写user.html中定义的user块。


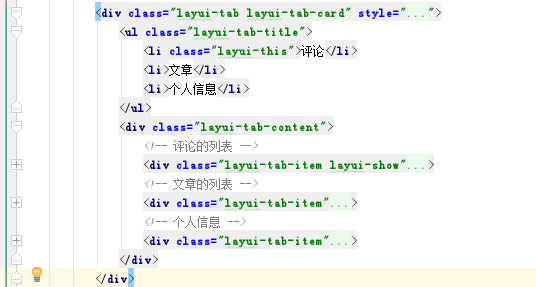
5.思考 如何实现点标签页导航到达不同的个人中心子页面。
1 # 某用户发布过的所有评论 2 @app.route('/commentaries/<user_id>',methods=['GET','POST']) 3 def commentaries(user_id): 4 user = User.query.filter(User.id == user_id).first() 5 content = { 6 'userCommentaries':user.commentaries, 7 'books':user.book, 8 'num': len(user.commentaries), 9 'user2':user 10 } 11 return render_template('commentaries.html', **content)