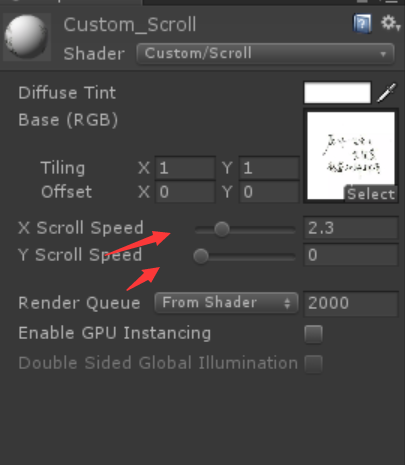
背景无限循环滚动效果,有X和Y轴的速度控制,方便控制。见下图,操作步骤同之前的背景循环设置。

shader如下:
Shader "Custom/Scroll"
{
Properties{
_MainTint("Diffuse Tint" , Color) = (1,1,1,1)
_MainTex("Base (RGB)", 2D) = "white" {}
//x轴滚动速度
_ScrollXSpeed("X Scroll Speed" , Range(0,10)) = 2
//y轴滚动速度
_ScrollYSpeed("Y Scroll Speed" , Range(0,10)) = 2
}
SubShader{
Tags{ "RenderType" = "Opaque" }
LOD 200
CGPROGRAM
#pragma surface surf Lambert
fixed4 _MainTint;
fixed _ScrollXSpeed;
fixed _ScrollYSpeed;
sampler2D _MainTex;
struct Input {
float2 uv_MainTex;
};
void surf(Input IN, inout SurfaceOutput o) {
//获取UV坐标
fixed2 scrolledUV = IN.uv_MainTex;
//根据时间和x,y轴的速度 计算当前UV坐标的偏移量
fixed xScrollValue = _ScrollXSpeed * _Time;
fixed yScrollValue = _ScrollYSpeed * _Time;
scrolledUV += fixed2(xScrollValue,yScrollValue);
half4 c = tex2D(_MainTex, scrolledUV);
o.Albedo = c.rgb;
o.Alpha = c.a;
}
ENDCG
}
FallBack "Diffuse"
}
在material处调整速度即可;

Ps:补充一个带有调整亮度的shader,因为有的时候,把图片设置该格式,整体会变暗。该shader不改变图片的颜色、亮度
调整material的layer mutiplier,可设置亮度;
Shader "Unlit/ScrollX"
{
Properties
{
_MainTex("Base Layer(RGB)", 2D) = "white" {} //第一层纹理 较远纹理
//_DetailTex("2nd Layer(RGB)",2D)="white"{} //第二层纹理 较近纹理
_ScrollX("Base layer Scroll Speed",Float) = 1.0 //第一层滚动速度
//_Scroll2X ("2nd layer Scroll Speed", Float) = 1.0 //第二层滚动速度
_Mutiplier("Layer Mutiplier", Float) = 1 //整体亮度
}
SubShader
{
Tags{ "RenderType" = "Opaque" "Queue" = "Geometry" }
LOD 100
Pass
{
Tags{ "LightMode" = "ForwardBase" }
CGPROGRAM
#pragma vertex vert
#pragma fragment frag
#include "UnityCG.cginc"
struct a2v
{
float4 vertex : POSITION;
float2 texcoord : TEXCOORD0;
};
struct v2f
{
float4 pos : SV_POSITION;
float2 uv : TEXCOORD0;
};
sampler2D _MainTex;
float4 _MainTex_ST;
//sampler2D _DetailTex;
//float4 _DetailTex_ST;
float _ScrollX;
//fixed _Scrll2X;
float _Mutiplier;
v2f vert(a2v v)
{
v2f o;
o.pos = UnityObjectToClipPos(v.vertex);
o.uv.xy = TRANSFORM_TEX(v.texcoord, _MainTex) + frac(float2 (_ScrollX, 0.0) * _Time.y);
//o.uv.zw = TRANSFORM_TEX(v.texcoord, _DetailTex) + frac(float2 _Scroll2X, 0.0) * _Time.y);
return o;
}
fixed4 frag(v2f i) : SV_Target
{
fixed4 c = tex2D(_MainTex, i.uv.xy);
//fixed4 secondLayer = tex2D(_DetailTex, i.uv.zw);
//fixed c = lerp(firstLayer, secondLayer, secondLayer.a);
c.rgb *= _Mutiplier;
return c;
}
ENDCG
}
}
FallBack "VertexLit"
}
另,该shader也可做2d场景背景,有影子随着背景移动的shader,只需要把注释打开即可。
附上一个只可以调X轴速度的,仅供参考;
Shader "Custom/ScrollingBackground" {
Properties{
_MainTex("Base (RGB)", 2D) = "white" {}
_ScrollX("Scroll Speed", float) = 1.0
}
SubShader{
Tags{ "RenderType" = "Opaque" }
LOD 200
Pass{
Tags{ "LightMode" = "ForwardBase" }
CGPROGRAM
#pragma vertex vert
#pragma fragment frag
#include "UnityCG.cginc"
sampler2D _MainTex;
float4 _MainTex_ST;
float _ScrollX;
struct a2v {
float4 vertex : POSITION;
float4 texcoord : TEXCOORD0;
};
struct v2f {
float4 pos : SV_POSITION;
half2 uv : TEXCOORD0;
};
v2f vert(a2v v) {
v2f o;
o.pos = UnityObjectToClipPos(v.vertex);
o.uv = v.texcoord.xy*_MainTex_ST.xy + _MainTex_ST.zw;
//frac(x):返回x的小数部分
o.uv += frac(float2(_ScrollX, 0.0) * _Time.y);
return o;
}
fixed4 frag(v2f i) : Color{
fixed4 c = tex2D(_MainTex, i.uv);
return c;
}
ENDCG
}
}
FallBack "VertexLit"
}