看清楚哦~~这是Sublime text 3不是2的版本,两者的安装还是有区别的,下面的方法是我感觉比较简单的,其他的要命令什么的感觉太复杂了,经测试是OK的。
先关闭Sublime text 3:
第一步:下载sublime_package_control-master.zip ,解压命名文件夹为Package Control。(注意大小写)
第二步:下载sublime_package_control-python3.zip,解压后覆盖到刚刚的Package Control中,完成插件API函数的更新。
第三步:打开Sublime Text 3,选择菜单:Preference-->Browse Package... 浏览插件

第四步:把package control复制到此目录,重启 Sublime text 3。
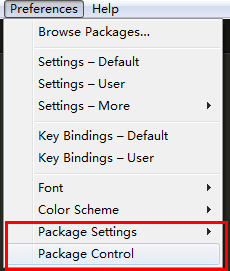
然后菜单Preferences就会多了两个Package..的东西如下: Package Control 安装成功

第五步:
点击菜单Preference-->Package Control
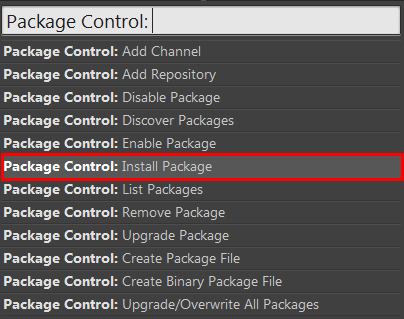
点击Install Package

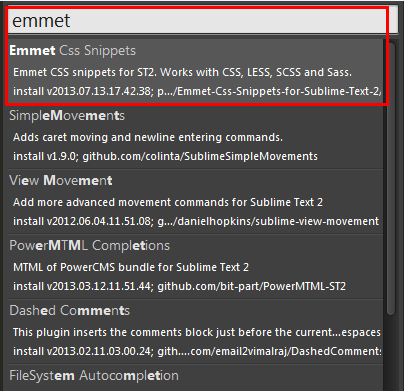
等待几秒后再弹出如下内容,敲键盘emmet,选择如下:

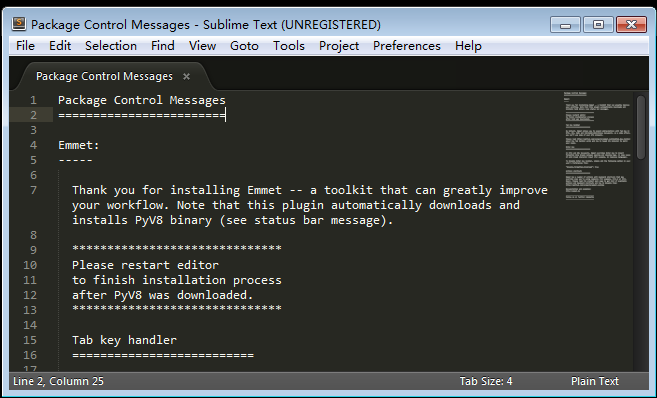
在 Emmet 安装完成后,会显示如下屏幕:然后会自动安装PyV8,安装完成,重启 Sublime Text 3。

搜索框没有emmet相关内容,手动把emmet插件放入第三步打开的文件夹,emmet插件下载>>

测试:
重启之后还会看到左下角再次呈现 Loading PyV8 的提示,待其载入完毕,打开一个新文档最后测试,输入指令(不行就再重启一下)
ul#test>li*4
按Ctrl+e 生成---
<ul id="test">
<li></li>
<li></li>
<li></li>
<li></li>
</ul>
相关:
缩写API:
http://www.w3cplus.com/sites/default/files/baiyaimages/CheatSheet.jpg
第二部分是我常用的。
https://github.com/titoBouzout/SideBarEnhancements github链接 先把这个插件解压在 Browse Packages

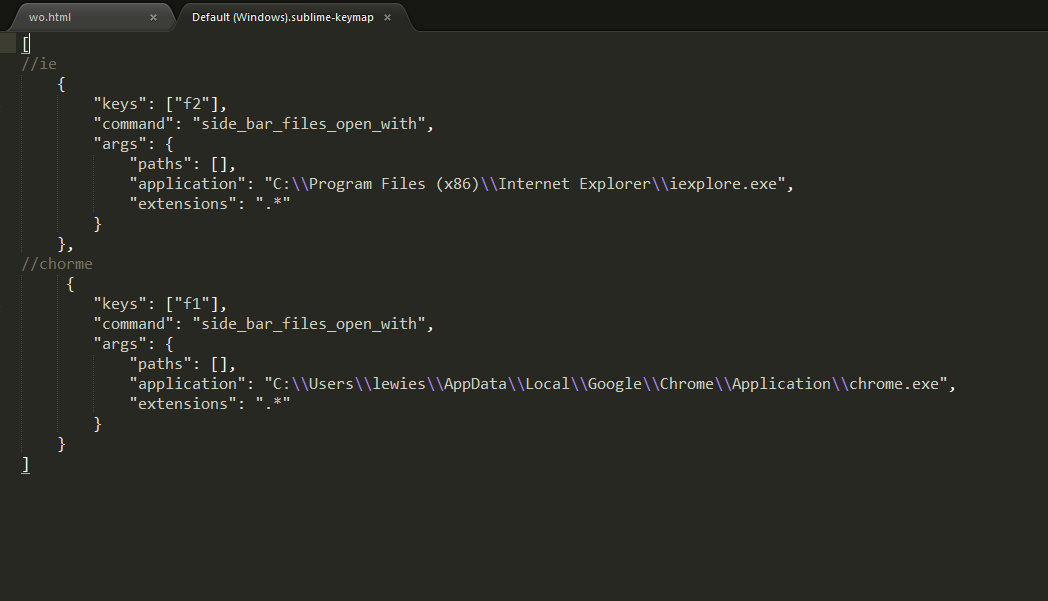
[
//ie
{
"keys": ["f2"],
"command": "side_bar_files_open_with",
"args": {
"paths": [],
"application": "C:\Program Files (x86)\Internet Explorer\iexplore.exe",
"extensions": ".*"
}
},
//chorme
{
"keys": ["f1"],
"command": "side_bar_files_open_with",
"args": {
"paths": [],
"application": "C:\Users\lewies\AppData\Local\Google\Chrome\Application\chrome.exe",
"extensions": ".*"
}
}
]
Preferences=>key Bingdings-User=> 之后保存

重启sublime 按f1 f2是不是可以直接预览效果?