现在有些类似于Iphonx的手机,底部多了一根横条,导致内容如果铺到了下面,就会被遮挡,所以在这里推荐使用css的一个新属性来解决这个问题
<meta name="viewport" content="... viewport-fit=cover"> // 添加新的视口值,告诉浏览器使用屏幕上所有的可用空间,并以此使用env()变量
// 与自定义属性不同,自定义属性不能在声明之外使用,而env()函数可以代替属性值或描述符的任何部分(例如,在 媒体查询的规则 中)。
// 最初由iOS浏览器提供,用于允许开发人员将其内容放置在视口的安全区域中,该规范中定义的safe-area-inset-* 值可用于确保内容即使在非矩形的视区中也可以完全显示。
// safe-area-inset-*由四个定义了视口边缘内矩形的 top, right, bottom 和 left 的环境变量组成,这样可以安全地放入内容,而不会有被非矩形的显示切断的风险。对于矩形视口,例如普通的笔记本电脑显示器,其值等于零。 对于非矩形显示器(如圆形表盘,iPhoneX屏幕),在用户代理设置的四个值形成的矩形内,所有内容均可见。
// 如果环境变量不可用,可以使用逗号后面的备用值
<style>
body {
padding:
env(safe-area-inset-top, 20px)
env(safe-area-inset-right, 20px)
env(safe-area-inset-bottom, 20px)
env(safe-area-inset-left, 20px);
}
</style>
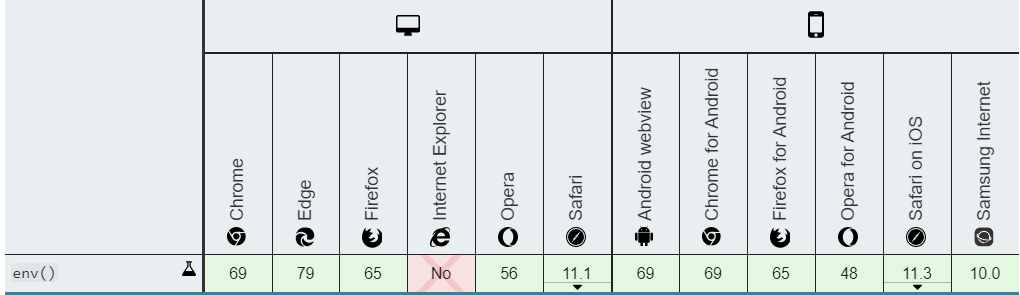
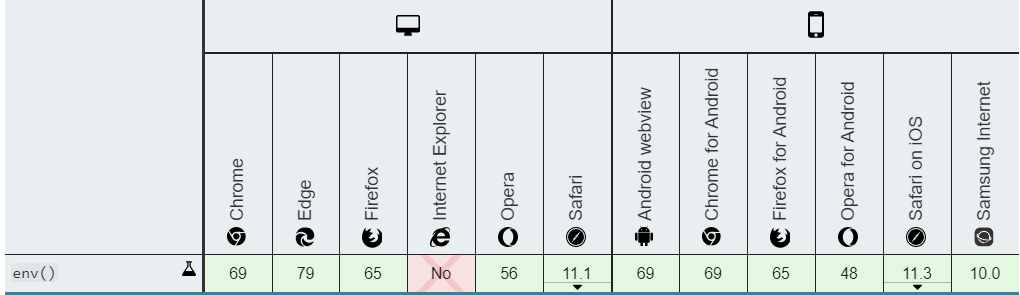
- 兼容性的话,目前新版的浏览器,除了IE,其它的都是支持的,移动端也都是支持的,效果还是比较好的。