ES7 新特性
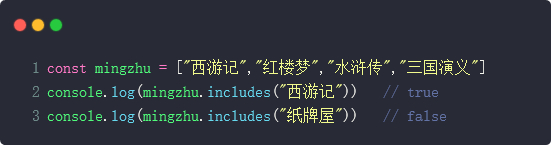
Array.prototype.includes
-
includes 方法用来检测数组中是否包含某个元素,返回布尔值

-
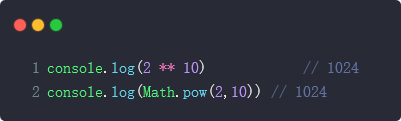
指数操作符 ** 相当于 Math.pow

ES8 新特性
async 和 await 函数,相结合可以让异步代码变成同步代码
async 函数
- async 函数的返回值为 promise 对象
- promise 对象的结果由 async 函数执行的返回值决定
await 表达式
- await 必须写在 async 函数中
- await 右侧的表达式一般为 promise 对象
- await 返回的是 promise 对象成功的值
- await 的 promise 失败了,就会抛出异常,需要通过 try...catch 捕获处理
对象方法的扩展 Object.values 和 Object.entries、Object.getOwnPropertyDescriptors
- Object.values 返回一个给定对象的所有可枚举属性值的数组
- Object.entries 返回一个给定对象自身可遍历属性
[key,value]的数组 - Object.getOwnPropertyDescriptors 返回指定对象所有自身属性的描述对象

ES9 新特性
- 扩展运算符和rest参数 (ES6中的针对数组)

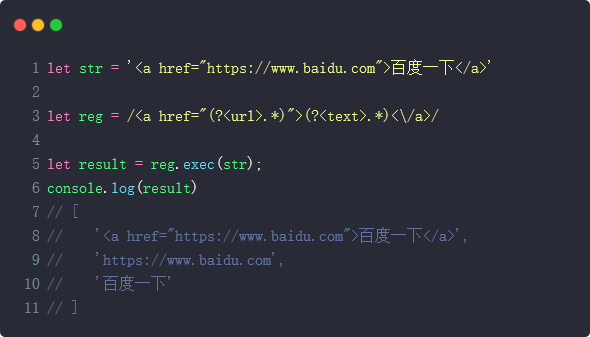
- 正则扩展-命名捕获分组

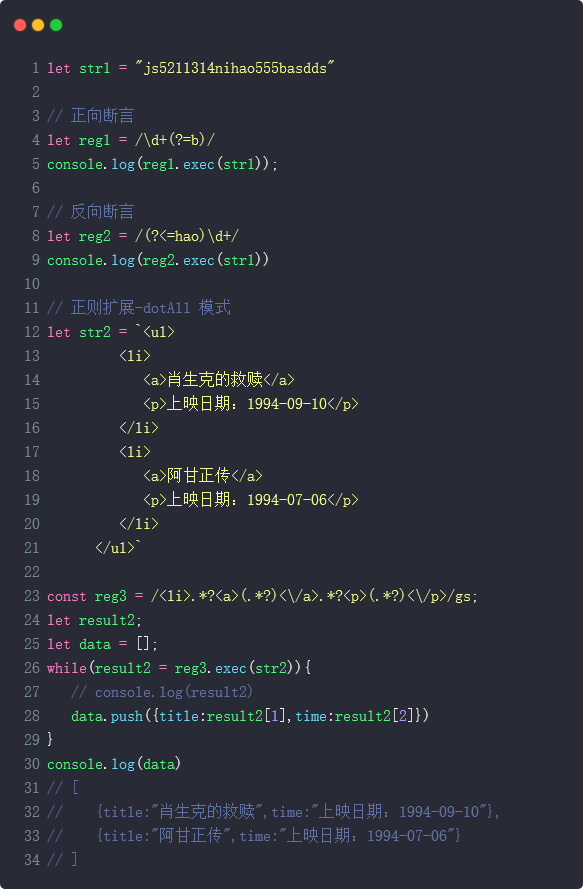
- 正则扩展-反向断言、dotAll 模式

ES10 新特性
-
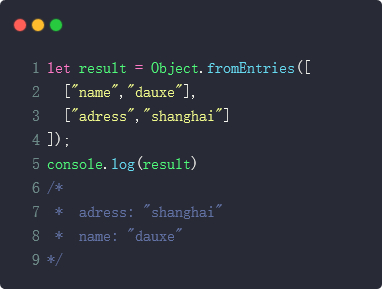
Object.fromEntries 创建一个对象,参数是一个二维数组 或 map

-
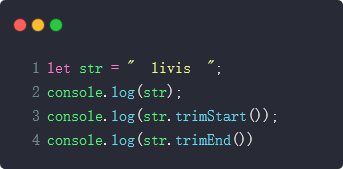
字符串扩展 trimStart(去除头部的空格) 和 trimEnd(去除尾部的空格)

-
数组的扩展方法
-
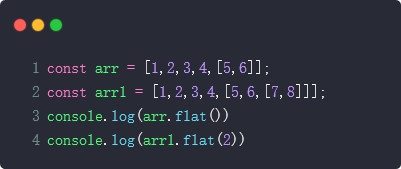
flat 平 将多维数组转化为低维数组, 参数是一个数字,表示深度,默认值为1

-
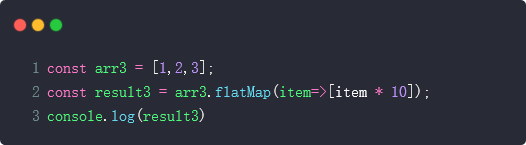
flatMap

-
Symbol.prototype.description 获取 symbol 的描述

ES10 新特性
-
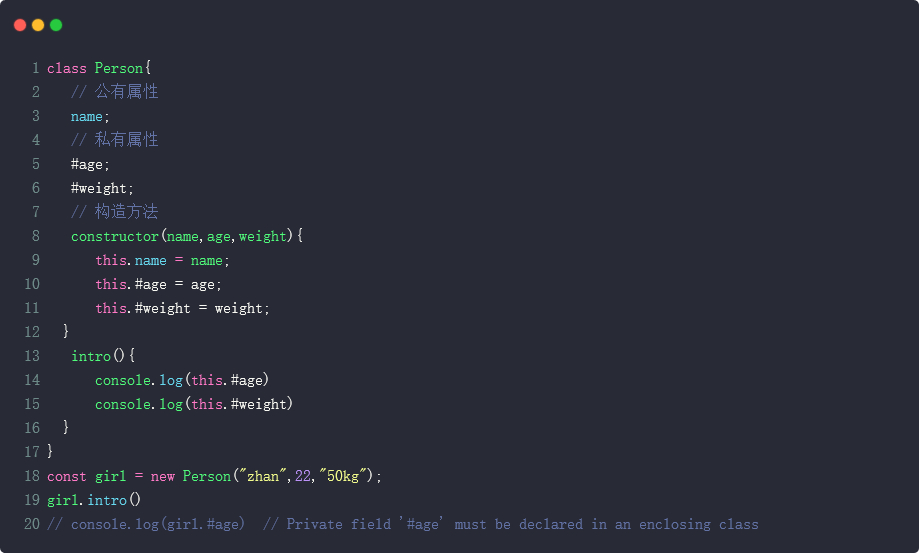
私有属性

-
可选链操作符

-
promise 的 allsettled 方法
- 接受一个 promise 数组,并返回结果
- 返回状态只有成功

-
BigInt
- 不能与普通整数运算
- BigInt 函数,不能传入小数
- 参与大数值运算
-
globalThis 指向全局的 this,始终指向全局 this