unity 基础学习 transform
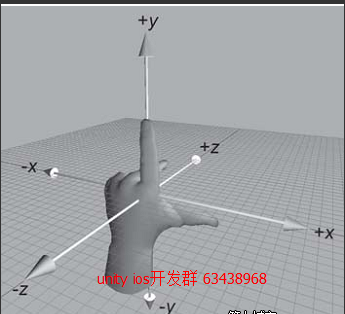
1.unity采用的是右手坐标系,X轴右手为+,Y轴向上为+,Z轴朝里为+;
但是我们从3D MAX中导入模型之后,发现轴向并没有遵从这个原理,
其实是他里面的矩阵搞乱了,真的这种情况,我们给他加一个父物体就行了!
点击菜单栏 GameObject->Create Empty,然后把我们的模型作为他的子物体
就OK了!
如果我们从3D MAX中做了一个位移动画,但是到了unity中发现它的尺寸太大
了,如果我们修改他们的Scaling的值的话,只能改变它第一帧的大小,无法去
改变后面动画物体的大小,那么也是上面的方法,赋予一个父物体,然后缩放父
物体,就是我们想要的效果了!

2.transform.Translate
这个方法是移动物体!
transform.Translate(Vector3.up,2)//向上的位置移动2个单位长度
3.Transform.TransformPoint
变换一个本地坐标到世界坐标
4.Transform.TransformDirection
变换一个本地方向向量到世界坐标向量
5.本地坐标和世界坐标的区别
本地坐标就是指的是自己内部的坐标,比如一个模型,他里面有很多顶点,它是有 本地坐标的,然后通过它自己的矩阵转化转化为了世界坐标!
比如 Vector3.forward=(0,0,1)这是本地坐标,经过转化可以转化为世界坐标
transform.Translate(Vector3.forward,2)=
transform.Position+transform.TransformPoint(Vector3.forward*2)