css中通过设置元素的height、width遇到的一些奇怪现象
auto
1、默认情况下块级标签是有默认的宽度的,也就是 auto 默认撑满父级标签,以此向上查找父级标签最终会经过 ->body->html 也就是浏览器在初始化就会分配给文档流一个默认的宽度,当然这个宽度也是跟随浏览器变化的,所谓 100% 也就是占父级标签的宽度比;
默认代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
body{
margin: 0;
padding: 0;
}
#box{
height: 100px;
background-color: aqua;
}
</style>
</head>
<body>
<div id="box"></div>
</body>
</html>
效果:
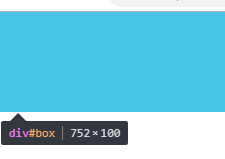
①子元素div
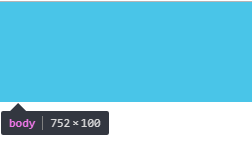
 ②父元素body
②父元素body
 子元素标签宽度默认=父级标签宽度,也就是auto,同时我们加上margin, border, padding属性看下效果。
代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
body{
margin: 0;
padding: 0;
}
#box{
height: 100px;
background-color: aqua;
margin: 4px;
border: 2px solid red;
padding: 4px;
}
</style>
</head>
<body>
<div id="box"></div>
</body>
</html>
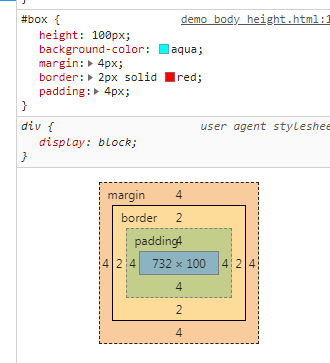
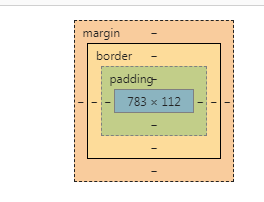
盒子效果
子元素标签宽度默认=父级标签宽度,也就是auto,同时我们加上margin, border, padding属性看下效果。
代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
body{
margin: 0;
padding: 0;
}
#box{
height: 100px;
background-color: aqua;
margin: 4px;
border: 2px solid red;
padding: 4px;
}
</style>
</head>
<body>
<div id="box"></div>
</body>
</html>
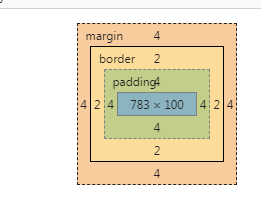
盒子效果
 算一下盒子的宽度:
子标签:width = 4 + 2 + 4 + 732 + 4 + 2 + 4 = 752
body标签:
算一下盒子的宽度:
子标签:width = 4 + 2 + 4 + 732 + 4 + 2 + 4 = 752
body标签:
 width = 752
总结: 块级元素默认width属性为auto, 同时盒子的宽度会根据margin、border、padding的属性值,自动计算,等于父级标签的width
with: 100%
我们保持上述的样式,新增 100%,我们看下盒子效果:
父级body
width = 752
总结: 块级元素默认width属性为auto, 同时盒子的宽度会根据margin、border、padding的属性值,自动计算,等于父级标签的width
with: 100%
我们保持上述的样式,新增 100%,我们看下盒子效果:
父级body
 子元素div
子元素div
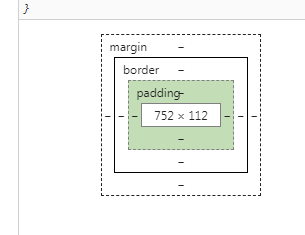
 我们可以看到当我们设置 100%的时候元素的宽度=margin + boder + padding之和,大于父级标签的宽度,这也就是我们常见的盒子溢出,
我们可以看到当我们设置 100%的时候元素的宽度=margin + boder + padding之和,大于父级标签的宽度,这也就是我们常见的盒子溢出,
通过设置box-sizing属性,来避免这种现象;
height 100%
代码:
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
body{
margin: 0;
padding: 0;
}
#box{
100%;
height: 100%;
background-color: brown;
}
</style>
</head>
<body>
<div id="box"></div>
</body>
</html>
我们发现页面是空白的,背景并没有显示颜色,我们知道块级标签width默认是auto,占整行,当然我们也可以自己设置标签的宽度,同样的height也是auto,只不过这个值是0,我们知道设置元素百分比长度、宽度是占用父级标签的百分比,这里父级标签为body,当然body的高度也是0,我们可以通过这种方式给body一个默认高度
body{
height: 100%;
}
这里设置完之后,页面还是没有变化,因为body上级还有一层标签html,我们修改下代码,再看下效果
html, body{
height: 100%;
}
html顶级标签设置完height,其实也就是相对于浏览器的height
 height auto
当父元素height: auto,子元素为 100%,会发现子元素的高度设置是无效的,不管你怎么调节百分比,都不起作用的,为什么? 因为父元素标签的height默认为auto,初始默认值为0,此时元素的高度完全由子标签的高度撑起来的
代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
html, body{
height: 100%;
}
body{
margin: 0;
padding: 0;
}
#box{
border: 2px solid brown;
white-space: nowrap;
}
img{
300px;
height: 300px;
}
span{
display: block;
height: 100%;
}
</style>
</head>
<body>
<div id="box">
<img src="images/img.jpg" alt="">
<span id="tag">父标签设置height:auto,子标签设置height:100%,是否会生效呢?</span>
</div>
</body>
</html>
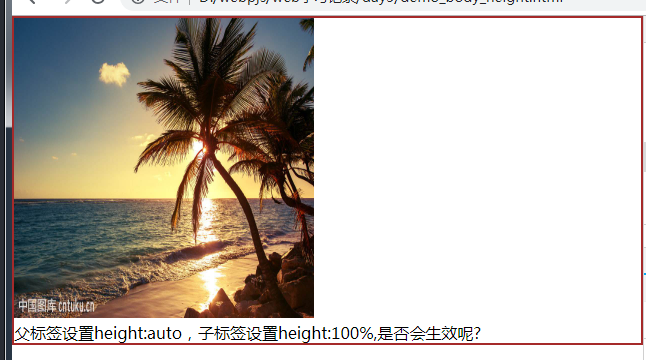
效果:
height auto
当父元素height: auto,子元素为 100%,会发现子元素的高度设置是无效的,不管你怎么调节百分比,都不起作用的,为什么? 因为父元素标签的height默认为auto,初始默认值为0,此时元素的高度完全由子标签的高度撑起来的
代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
html, body{
height: 100%;
}
body{
margin: 0;
padding: 0;
}
#box{
border: 2px solid brown;
white-space: nowrap;
}
img{
300px;
height: 300px;
}
span{
display: block;
height: 100%;
}
</style>
</head>
<body>
<div id="box">
<img src="images/img.jpg" alt="">
<span id="tag">父标签设置height:auto,子标签设置height:100%,是否会生效呢?</span>
</div>
</body>
</html>
效果:
 height auto 与 width auto 的区别
width auto 可以根据父级标签的宽度自动调节自身的宽度,而height auto 即使父级标签给出高度,他的默认高度仍然为0,当子级标签设置高度height:100%将无效,除非父级标签给出固定高度值;
height auto 与 width auto 的区别
width auto 可以根据父级标签的宽度自动调节自身的宽度,而height auto 即使父级标签给出高度,他的默认高度仍然为0,当子级标签设置高度height:100%将无效,除非父级标签给出固定高度值;
②父元素body
子元素标签宽度默认=父级标签宽度,也就是auto,同时我们加上margin, border, padding属性看下效果。 代码: <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Document</title> <style> body{ margin: 0; padding: 0; } #box{ height: 100px; background-color: aqua; margin: 4px; border: 2px solid red; padding: 4px; } </style> </head> <body> <div id="box"></div> </body> </html> 盒子效果
算一下盒子的宽度: 子标签:width = 4 + 2 + 4 + 732 + 4 + 2 + 4 = 752 body标签:
width = 752 总结: 块级元素默认width属性为auto, 同时盒子的宽度会根据margin、border、padding的属性值,自动计算,等于父级标签的width with: 100% 我们保持上述的样式,新增 100%,我们看下盒子效果: 父级body
子元素div
我们可以看到当我们设置 100%的时候元素的宽度=margin + boder + padding之和,大于父级标签的宽度,这也就是我们常见的盒子溢出,
height auto 当父元素height: auto,子元素为 100%,会发现子元素的高度设置是无效的,不管你怎么调节百分比,都不起作用的,为什么? 因为父元素标签的height默认为auto,初始默认值为0,此时元素的高度完全由子标签的高度撑起来的 代码 <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Document</title> <style> html, body{ height: 100%; } body{ margin: 0; padding: 0; } #box{ border: 2px solid brown; white-space: nowrap; } img{ 300px; height: 300px; } span{ display: block; height: 100%; } </style> </head> <body> <div id="box"> <img src="images/img.jpg" alt=""> <span id="tag">父标签设置height:auto,子标签设置height:100%,是否会生效呢?</span> </div> </body> </html> 效果:
height auto 与 width auto 的区别 width auto 可以根据父级标签的宽度自动调节自身的宽度,而height auto 即使父级标签给出高度,他的默认高度仍然为0,当子级标签设置高度height:100%将无效,除非父级标签给出固定高度值;