http://www.cnblogs.com/hellohuan/archive/2014/01/10/3512784.html
一、
看到UNITY论坛里有些人求unity shader序列帧动画,写shader我擅长啊,就顺势写了个CG的shader。
代码很简单,就是变换UV采样序列帧贴图,美术配置行数列数以及变换速度。
二、
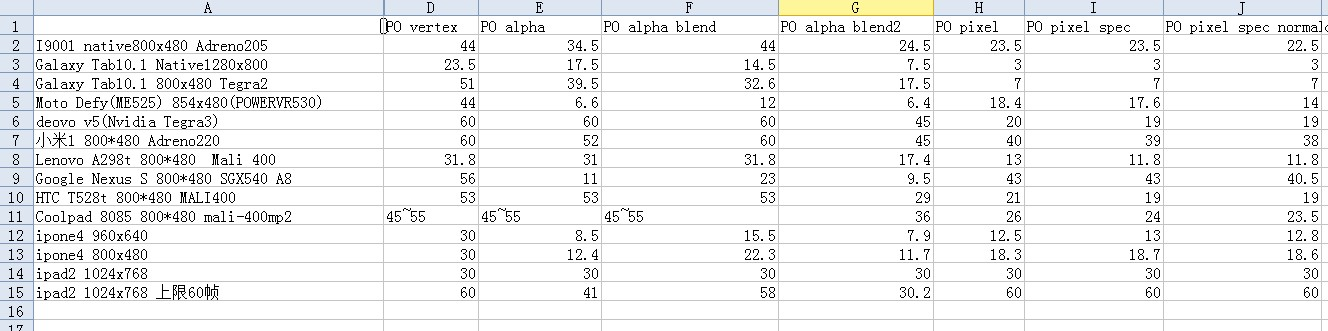
下午看到美术场景中有透明排序的问题,随即询问他们为啥地面一个大片儿要用透明材质,使用镂空多爽快,一会儿美术跑来问我,unity里没提供镂空的shader,我打开编辑器愁了一眼,还真的基本都是透明材质,QQ上密了专家答道,在某些移动平台中,镂空会比透明更费一些,搞了几年渲染,这世界观崩溃的,专家的这话空穴来风,其在各种真机上有过测试,给出的理由是:OPENGLES2标准没有支持AlphaTest,都是在Shader里面用discare搞,移动硬件实现千奇百怪,至少IPHONE4这样的基线机器镂空效率非常惨淡。专家还给了一张benchMark图标为证。
看到UNITY论坛里有些人求unity shader序列帧动画,写shader我擅长啊,就顺势写了个CG的shader。
代码很简单,就是变换UV采样序列帧贴图,美术配置行数列数以及变换速度。
Shader "HELLOHUAN/Hello_Sequence" {
Properties {
_Color ("Main Color", Color) = (1,1,1,1)
_MainTex ("Base (RGB) Trans (A)", 2D) = "white" {}
_SizeX ("列数", Float) = 4
_SizeY ("行数", Float) = 4
_Speed ("播放速度", Float) = 200
}
SubShader {
Tags { "RenderType"="Opaque"}
LOD 200
CGPROGRAM
#pragma surface surf Lambert alpha
sampler2D _MainTex;
fixed4 _Color;
uniform fixed _SizeX;
uniform fixed _SizeY;
uniform fixed _Speed;
struct Input {
float2 uv_MainTex;
};
void surf (Input IN, inout SurfaceOutput o) {
int index = floor(_Time .x * _Speed);
int indexY = index/_SizeX;
int indexX = index - indexY*_SizeX;
float2 testUV = float2(IN.uv_MainTex.x /_SizeX, IN.uv_MainTex.y /_SizeY);
testUV.x += indexX/_SizeX;
testUV.y += indexY/_SizeY;
fixed4 c = tex2D(_MainTex, testUV) * _Color;
o.Albedo = c.rgb;
o.Alpha = c.a;
//o.Albedo = float3( floor(_Time .x * _Speed) , 1.0, 1.0);
}
ENDCG
}
Fallback "Transparent/VertexLit"
}
shader,UI如下:

二、
下午看到美术场景中有透明排序的问题,随即询问他们为啥地面一个大片儿要用透明材质,使用镂空多爽快,一会儿美术跑来问我,unity里没提供镂空的shader,我打开编辑器愁了一眼,还真的基本都是透明材质,QQ上密了专家答道,在某些移动平台中,镂空会比透明更费一些,搞了几年渲染,这世界观崩溃的,专家的这话空穴来风,其在各种真机上有过测试,给出的理由是:OPENGLES2标准没有支持AlphaTest,都是在Shader里面用discare搞,移动硬件实现千奇百怪,至少IPHONE4这样的基线机器镂空效率非常惨淡。专家还给了一张benchMark图标为证。

某些平台下,Blend帧数高
我自然是信了。还是给美术写了个对应的镂空shader,并给出建议,透明镂空效率都很夸张,最好还是美术通过挖洞来实现镂空。(这公司的美术还是不那么矫情的,编辑器一天dump十几次啥话不说,大家都苦逼,何必为难)。
写Shader过程我的感觉,为啥渲染状态没有暴漏在外边给美术调节,非得写在Shader里么?unity渲染也支持透明排序补间,但是必须在Shader中写明“transparence + 1”的代码。这尼玛我要写N个Shader来实现相同的Shader计算,但是不同的渲染状态的效果么?增加了文件资源的数量不说,这Shader切换的消耗可比渲染状态切换的消耗大吧,难道移动显卡架构?OGL与DIRECTX绘制差别这么大?unity好歹也是跨平台的引擎啊。
不得不赞叹起在以前公司参与写过的Shader系统,想念那个虽然是抄袭Unreal,让美术所见所得有写程序般快感的通过拉结点连线连拓扑关系来写Shader的Shader模版编辑器,还有个可以具体实例资源单独配置的Shader实例编辑器,调控某些shader变量及渲染状态,渲染时按shader类型排序渲染。还是自己写引擎效率高啊。
不过当时的Shader编辑器一出,也出现了制作上的问题,一是:美术创造能力太强大了,颜色贴图的RGB都能进行矩阵变换,最后连得算法无法理解却可以有其认为“炫酷”的效果。二是,shader创造的太多不好管理了,改动起来对现有资源影响较大,增加审核模版的工作和添加新的模版的工作又光荣的落在了我等图形程序员的肩上,工具化后还是苦逼。
写Shader过程我的感觉,为啥渲染状态没有暴漏在外边给美术调节,非得写在Shader里么?unity渲染也支持透明排序补间,但是必须在Shader中写明“transparence + 1”的代码。这尼玛我要写N个Shader来实现相同的Shader计算,但是不同的渲染状态的效果么?增加了文件资源的数量不说,这Shader切换的消耗可比渲染状态切换的消耗大吧,难道移动显卡架构?OGL与DIRECTX绘制差别这么大?unity好歹也是跨平台的引擎啊。
不得不赞叹起在以前公司参与写过的Shader系统,想念那个虽然是抄袭Unreal,让美术所见所得有写程序般快感的通过拉结点连线连拓扑关系来写Shader的Shader模版编辑器,还有个可以具体实例资源单独配置的Shader实例编辑器,调控某些shader变量及渲染状态,渲染时按shader类型排序渲染。还是自己写引擎效率高啊。
不过当时的Shader编辑器一出,也出现了制作上的问题,一是:美术创造能力太强大了,颜色贴图的RGB都能进行矩阵变换,最后连得算法无法理解却可以有其认为“炫酷”的效果。二是,shader创造的太多不好管理了,改动起来对现有资源影响较大,增加审核模版的工作和添加新的模版的工作又光荣的落在了我等图形程序员的肩上,工具化后还是苦逼。
前端时间研究GB,GameBryo的ShaderTree的设计很好,跟以前搞过的Shader编辑器思想如出一辙,每一个结点包含自己的INPUT,ShaderConst,VSCOde,PSCode,各个结点通过输入输出连接。问题也很多:
1、太不好扩展了,我曾经尝试在ShaderTree里加一个勾边光的计算结点,费了很大的劲儿。
2、排列组合太多,最后生成的shader通过各种开关映射称GUID保存到本地,编译为2进制文件,这个机制我倒是也用过。就是排列组合发布的时候数量不可控了(Shader肯定要预先生成的)。
GB的整个Shader系统很好扩展,既可以默认使用ShaderTree,又可以自定义Shader,支持挺多语言。
维护的Gamebryo的项目,整个项目下来就用了二十多个Shader(没有使用GB自带的ShaderTree),常用的十几个,美术就在这里边挑,能用就用,不能完成效果也得用,管理的也还好,只是扩展起来不便。UNITY也提供了一些内置的Shader,由美术来选择使用,也支持自己增加CG或Shader代码,但是要遵循其ShaderLib格式。
之前曾经一度鄙视过以前的shader流水线编辑,感觉方便了美术,却引来了更多的工程性问题,但是UNITY的方式也太不负责任,究竟啥样的方案更适合产品,只有产品本身知道了。
