其他jquery文档操作方法:http://www.w3school.com.cn/jquery/jquery_ref_manipulation.asp
jQuery 参考手册 - 文档操作
appendTo和prependTo()操作和效果类似。
1,prependTo() 方法在被选元素的开头(仍位于内部)插入指定内容。
2,如果要插入的内容是某个元素,会把某个元素拿走,放到另一个元素前面。
效果:可以把指定的元素,从原来的位置取走,放到另一个元素前面。
实例:第一种效果,
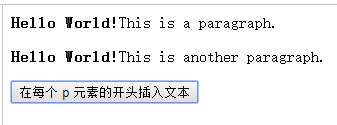
<html> <head> <script type="text/javascript" src="/jquery/jquery.js"></script> <script type="text/javascript"> $(document).ready(function(){ $(".btn1").click(function(){ $("<b>Hello World!</b>").prependTo("p"); }); }); </script> </head> <body> <p>This is a paragraph.</p> <p>This is another paragraph.</p> <button class="btn1">在每个 p 元素的开头插入文本</button> </body> </html>
未调用方法:

调用方法后:

实例2:把某个位置的某个元素移植到另一个地方:
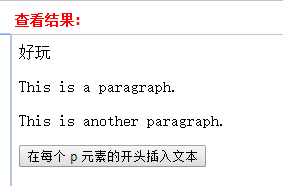
<html> <head> <script type="text/javascript" src="/jquery/jquery.js"></script> <script type="text/javascript"> $(document).ready(function(){ $(".btn1").click(function(){ $("span").prependTo("p"); }); }); </script> </head> <body> <span>好玩</span> <p>This is a paragraph.</p> <p>This is another paragraph.</p> <button class="btn1">在每个 p 元素的开头插入文本</button> </body> </html>
未执行方法时候效果:

正常显示:

调用方法后:可见,原来位置的好玩不见了,而This is前面被分别添加了,说明被操作的内容首先被删除了。然后被插入。
相对的操作方法是:
prepend()
prepend() 方法在被选元素的开头(仍位于内部)插入指定内容。