使用maven管理项目中的依赖,非常的方便。同时利用maven内置的各种插件,在命令行模式下完成打包、部署等操作,可方便后期的持续集成使用。
但是每一个maven工程(比如web项目),开发人员在开发时,会使用一种配置文件,比如数据库配置,而测试环境可能使用另一种配置文件。
打包完成后,手动调整配置文件,工作重复度很高,因此查找方法,实现“maven根据不同的运行环境,打包不同的配置文件”的目的。
按环境名称建立配置文件目录
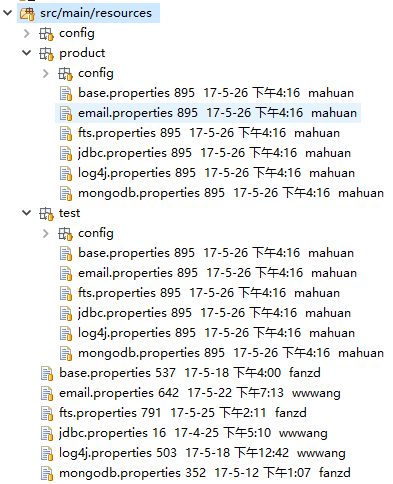
在src/main/resources目录下面,按照环境名称建立配置文件目录。这里有两个环境:test、product。

同时发现test、product目录中的文件和目录之外的文件基本相同。这是为了方便开发人员本地开发时本地调试,所以没有建立dev环境的配置文件目录。
pom.xml中增加插件
主要关注标红的插件maven-resources-plugin,以及标红的配置部分。
注意:目前经过测试,发现resources目录文件拷贝会在validation阶段之后compile阶段之前执行,为了保证指定环境的配置文件在resources目录拷贝之后执行,使用compile阶段;overwrite设置为true,强制覆盖原有文件。
使用maven-resources-plugin插件,在compile阶段实现指定目录中配置文件的拷贝操作。
<build>
<finalName>Lantech</finalName>
<plugins>
<plugin>
<groupId>org.apache.maven.plugins</groupId>
<artifactId>maven-compiler-plugin</artifactId>
<version>3.1</version>
<configuration>
<source>${java.version}</source>
<target>${java.version}</target>
<encoding>UTF-8</encoding>
</configuration>
</plugin>
<!-- 不同环境的配置文件选择 -->
<plugin>
<groupId>org.apache.maven.plugins</groupId>
<artifactId>maven-resources-plugin</artifactId>
<version>2.6</version>
<executions>
<execution>
<id>copy-resources</id>
<phase>compile</phase>
<goals>
<goal>copy-resources</goal>
</goals>
<configuration>
<!-- 覆盖原有文件 -->
<overwrite>true</overwrite>
<outputDirectory>${project.build.outputDirectory}</outputDirectory>
<!-- 也可以用下面这样的方式(指定相对url的方式指定outputDirectory) <outputDirectory>target/classes</outputDirectory> -->
<!-- 待处理的资源定义 -->
<resources>
<resource>
<!-- 指定resources插件处理哪个目录下的资源文件 -->
<directory>src/main/resources/${package.environment}</directory>
<filtering>false</filtering>
</resource>
</resources>
</configuration>
<inherited></inherited>
</execution>
</executions>
</plugin>
</plugins>
<resources>
<resource>
<directory>src/main/java</directory>
<includes>
<include>**/*.properties</include>
<include>**/*.xml</include>
</includes>
<filtering>true</filtering>
</resource>
<resource>
<directory>src/main/resources</directory>
<includes>
<include>**/*.properties</include>
<include>**/*.xml</include>
</includes>
<filtering>true</filtering>
</resource>
</resources>
</build>
pom.xml中增加profiles配置
使用profiles可为maven命令执行时,激活不同的变量,并依据此变量同上述的插件配合,完成指定目录中配置文件拷贝操作。
<profiles>
<profile>
<id>dev</id>
<activation>
<activeByDefault>true</activeByDefault>
</activation>
<properties>
<package.environment>dev</package.environment>
</properties>
</profile>
<profile>
<id>test</id>
<properties>
<package.environment>test</package.environment>
</properties>
</profile>
<profile>
<id>product</id>
<properties>
<package.environment>product</package.environment>
</properties>
</profile>
</profiles>
执行打包命令
mvn clean package mvn clean package -Pdev mvn clean package -Ptest mvn clean package -Pproduct
执行命令,指定-P参数,启用指定的profile。
默认的dev目录是不存在的,因此原有的配置文件不会被覆盖。当启动其他profile时,会覆盖原有的文件,实现不同环境不同配置文件的打包需求。
