主从复制:
Redis主从复制配置和使用都非常简单,通过主从复制可以允许多个Redis server拥有和master server相同的数据库副本


Redis主从复制特点:
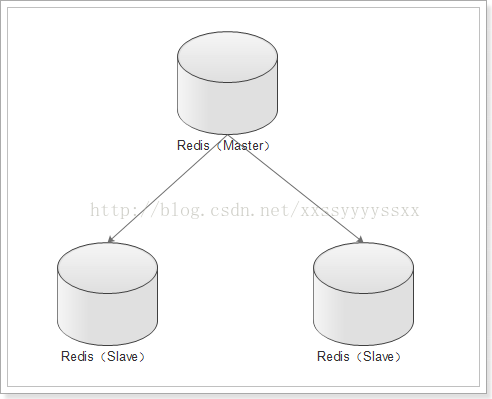
1.Master可以拥有多个slave
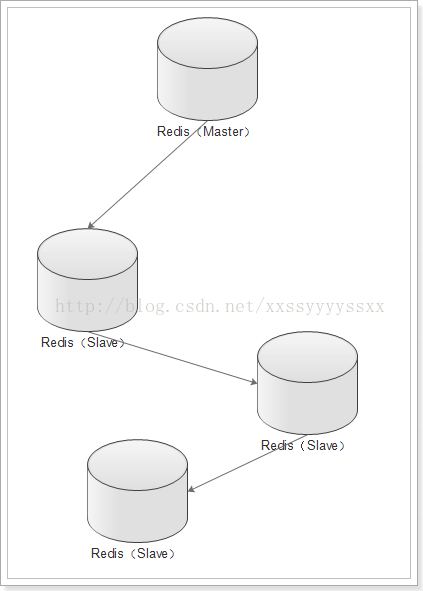
2.多个slave可以连接同一个master外,还可以连接到其他slave
3.主从复制不会阻塞master,在同步数据时,master可以继续处理client请求
4.提高系统的伸缩性
Redis主从复制过程:
1.Slave与master建立连接,发送sync同步命令
2.Master会启动一个后台进程,将数据库快照保存到文件中,同时master主进程会开始收集新的写命令并缓存。
3.后台完成保存后,就将此文件发送给slave
4.slave将文件保存到硬盘上
配置主从服务器:
配置slave服务器很简单,只需在slave的配置文件中加入一下配置:
slaveof 192.168.1.1 6379 #指定master的IP和端口
masterauth lamp #这是主机的密码
现在在master里设置一个键,如:set name weichen;使用keys * 或 get name 查看slave是否能复制成功。
自Redis2.6后,slave默认将只读;在Redis从库中写,会出现如下提示:
![]()
不过这个可以在配置文件里面作更改(slave-read-only no),然后重启Redis即可允许写操作。
允许slave写操作,一方面对存储临时的数据有用(因为在和主库重新同步后,从库数据可以很容易被删除掉),但是如果由于配置错误导致客户端对其写操作则会引发问题。
slave只读的设计是防止在网络上暴露给不被信任的客户端,仅仅是针对误用Redis实例的一个保护层;但是一个只读的slave仍然默认输出所有管理命令,比如 CONFIG, DEBUG等等。在一定程度上,你可以通过使用 'rename-command' 跟踪所有的管理/危险命令来提高只读的slave的安全性。
同步复制策略:disk 或 socket
#是否使用socket方式复制数据。目前redis复制提供两种方式,disk和socket。如果新的slave连上来或者重连的slave无法部分同步,就会执行全量同步,master会生成rdb文件。有2种方式:disk方式是master创建一个新的进程把rdb文件保存到磁盘,再把磁盘上的rdb文件传递给slave。socket是master创建一个新的进程,直接把rdb文件以socket的方式发给slave。disk方式的时候,当一个rdb保存的过程中,多个slave都能共享这个rdb文件。socket的方式就的一个个slave顺序复制。在磁盘速度缓慢,网速快的情况下推荐用socket方式。
无磁盘复制
主库接收到SYNC的命令时会执行RDB过程,即使在配置文件中禁用RDB持久化也会生成,那么如果主库所在的服务器磁盘IO性能较差,那么这个复制过程就会出现瓶颈,庆幸的是,Redis在2.8.18版本开始实现了无磁盘复制功能(不过该功能还是处于试验阶段)。
原理:
Redis在与从数据库进行复制初始化时将不会将快照存储到磁盘,而是直接通过网络发送给从数据库,避免了IO性能差问题。
开启无磁盘复制:repl-diskless-sync yes
(用info查看当前Redis服务器信息)
通过几个参数可以判断是Reis主还是从,
role:master
slave0:192.168.88.90,6379,online
注:只要Redis slave配置完成,任何时候slave打开,master数据都会自动复制。