系列文章:https://www.cnblogs.com/alunchen/p/10121379.html
本篇文章操作系统信息
Windows:Window 10
Visual Studio:2017 15.8.0
创建项目并添加Dockerfile
在VS2017及以上版本上创建一个控制台项目,这里的名称叫【ConsoleAppDockerWindows2】。
创建DockerFile文件
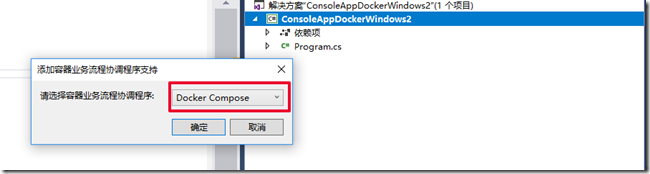
1)右键项目 --> 选中【添加】 --> 选中【容器业务流程协调程序支持】
2)选择【Docker Compose】
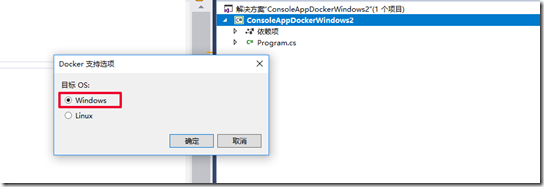
3)目标OS:选择【Windows】
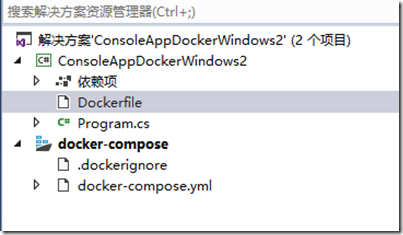
创建后的解析
创建完成后,可以看到项目中多了DockerFile文件,并且也多了docker-compose的项目。我们着重看DockerFile文件,因为此文件是程序运行在Docker中的配置文件。而docker-compose可以删除,其作用是在告诉VS所要运行docker的入口点,并且可以定义多个不同容器中的依赖关系来运行。这里不讲述docker-compose。
因为我们在VS中运行Docker,建议不要删除。
怎么运行呢?
通过命令运行Dockerfile并生成镜像
当完成创建Dockerfile文件后,在控制台可以看到此镜像已经安装在docker里面了。
并且通过 【docker ps -a】查看到已经添加到本地docker容器中。
即当在VS中创建Dockerfile时,会自动地把程序添加到本地镜像与容器中。
运行程序有很多种方法:
1)点击VS中运行 Docker 按钮,直接就可以运行
2)通过命令运行。
第一种就不介绍了,界面华完成。
第二种介绍一下。主要为了适应以后Linux的操作。
通过命令运行docker
步骤是:编译项目->添加到镜像->将镜像添加到容器
1)首先打开项目在本地包含Dockerfile的路径,路径里面必须有Dockerfile的文件。
并且修改一下Dockerfile文件,主要修改一下路径
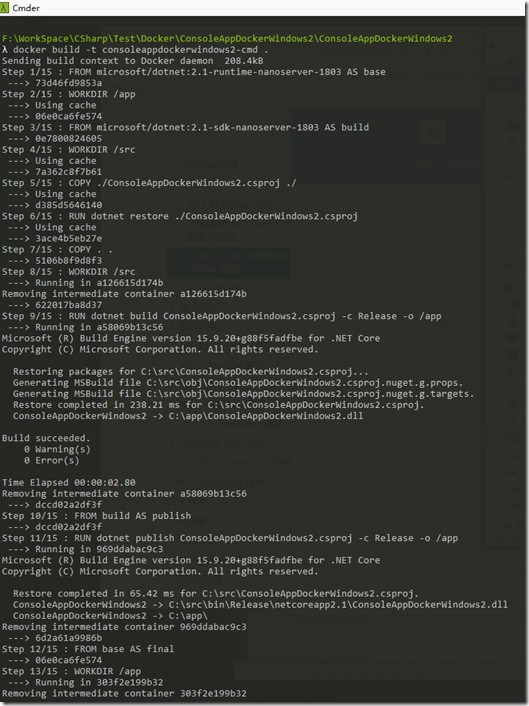
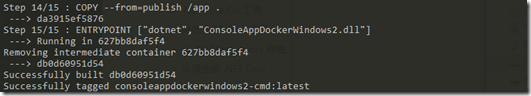
2)然后生成镜像,运行命令【docker build -t consoleappdockerwindows2-cmd . 】
如图:
看到上图运行成功。
运行生成运行的命令,首先会去找到Dockerfile文件,然后根据此文件配置下载需要的环境。
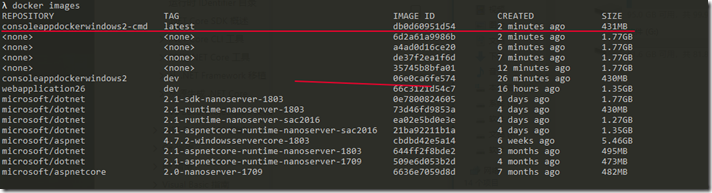
输入【docker image】,可以看到运行镜像已经存在了
3)把镜像添加到容器中并运行
使用docker run 【镜像id】,就能运行镜像了:
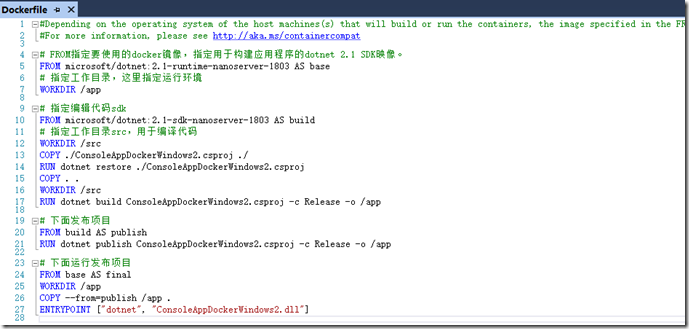
下面说明说明一下Dockerfile
docker命令(FROM,COPY,RUN等)开头,每个命令将按从上到下的顺序执行。
- FROM:指定要使用的docker镜像,在第1行中我们指定了用于运行应用程序的microsoft/dotnet:2.1-runtime-nanoserver-1803映像。
- WORKDIR:指定image的工作目录。我们这里使用/ app作为我们的运行程序目录、/src编译目录。
- COPY:将文件从本地文件系统复制到映像中。第一个COPY是将本地的csproj文件复制到image中,第二个COPY是将当前所有文件复制到image中。 复制我们将最初复制csproj文件并运行restore然后复制所有剩余文件并运行dotnet publish来构建我们的应用程序。
系列文章
Docker在Linux/Windows上运行NetCore文章系列
可以关注本人的公众号,多年经验的原创文章共享给大家。