1. 介绍
Redis 是一款开源的,基于 BSD 许可的,高级键值 (key-value) 缓存 (cache) 和存储 (store) 系统。由于 Redis 的键包括 string,hash,list,set,sorted set,bitmap 和 hyperloglog,所以常常被称为数据结构服务器。你可以在这些类型上面运行原子操作,例如,追加字符串,增加哈希中的值,加入一个元素到列表,计算集合的交集、并集和差集,或者是从有序集合中获取最高排名的元素。
为了满足高性能,Redis 采用内存 (in-memory) 数据集 (dataset)。根据你的使用场景,你可以通过每隔一段时间转储数据集到磁盘,或者追加每条命令到日志来持久化。持久化也可以被禁用,如果你只是需要一个功能丰富,网络化的内存缓存。
redis是NoSQL(No Only SQL,非关系型数据库)的一种,NoSQL是以Key-Value的形式存储数据。当前主流的分布式缓存技术有redis,memcached,ssdb,mongodb等。既可以把redis理解为理解为缓存技术,因为它的数据都是缓存在内从中的;也可以理解为数据库,因为redis可以周期性的将数据写入磁盘或者把操作追加到记录文件中。因为当今互联网应用业务复杂、高并发、大数据的特性,正是各种缓存技术引入最终目的。
2. 用云端界面创建Redis
1)用你的账户登录 https://portal.azure.cn
2)新建 —> Data+Storage –> Redis缓存
3) 按照自己的需要定义自己的名称、资源组、位置、定价层
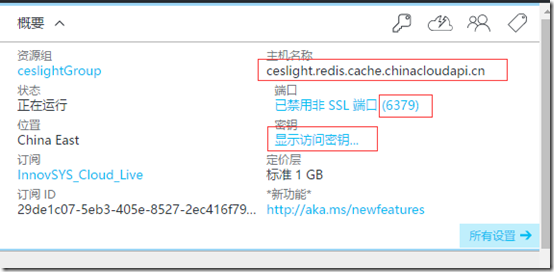
4) 打开Redis。资源组 —> ceslightGroup。可以看到有一个ceslight的缓存
再点击ceslight可以看到缓存的详细信息
3. 用代码来编写缓存
先按照相关package,如下:
在程序包管理器控制台里面分别输入安装两个包。
Install-Package ServiceStack.Redis -Version 3.9.71 (安装4.0版本以下,因为4.0版本以上会收钱) (此包可不加)
Install-Package StackExchange.Redis -Pre,

用代码来调用缓存很简单,只需登录到缓存,然后做增删该查的操作。
请看RedisHelper类 http://www.cnblogs.com/alunchen/p/6000872.html
4. 用软件来看Redis
1)下载Redis https://redisdesktop.com/
2)安装成功后,打开RedisDesktopManager
下面我们连接上面创建成功的Redis,Name是随便输入,Host是填上面的主机地址,Port一般是6379,Auth是你的秘钥。
点击Test Connection之后,我们可以看到成功了
3)登录后的主界面
可以看到登录成功后的主界面如下:
一般,建议一个db存入一种类型的对象。比如,db0存string类型,db1存object对象。
随便打开一个对象,我们可以看到。(我这里写的是key-value方式存到里面的)
附:
如何使用Redis创建web应用
https://www.azure.cn/documentation/articles/cache-web-app-howto/