jQuery中提供了三种删除节点的方法:remove()、detach()、empty(),本文详细分析这三种方法。
最容易区分的是empty(),该方法严格上属于“清空节点”,即删除其子节点,自身并不会删除。举个栗子:
1 <!doctype html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>remove和detach对比</title> 6 <script src="http://libs.baidu.com/jquery/1.9.1/jquery.min.js"></script> 7 <script type="text/javascript"> 8 $(function(){ 9 $(".apple").click(function(){alert('我是苹果');}); 10 var $apple = $(".apple"); 11 12 //empty() 13 $(".delete").click(function(){ 14 $apple.empty(); 15 }); 16 $(".add").click(function(){ 17 $apple.text("苹果"); 18 }); 19 20 21 }); 22 23 </script> 24 </head> 25 <body> 26 <div> 27 <ul> 28 <li>香蕉</li> 29 <li>草莓</li> 30 <li>橘子</li> 31 <li style="color:red;" class="apple">苹果</li> 32 </ul> 33 <button class="delete">点击删除</button> 34 <button class="add">点击添加</button> 35 </div> 36 </body> 37 </html>
删除前:

删除后:

empty()方法很容易理解。下面重点分析一下remove()和detach()方法:
remove():删除所有后代节点及自身,与该节点绑定的事件删除后也将解除绑定。同样使用上面的栗子,js代码如下:
1 //remove--节点删除后,绑定的事件也会解除。 2 $(".delete").click(function(){ 3 $apple.remove(); 4 }); 5 $(".add").click(function(){ 6 $apple.appendTo("ul"); 7 });
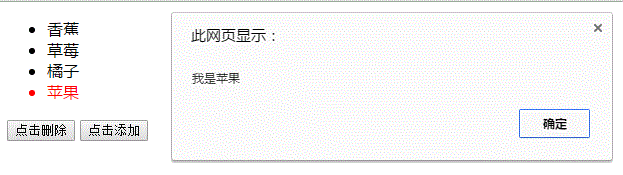
删除前,点击“苹果”,会跳出提示信息:

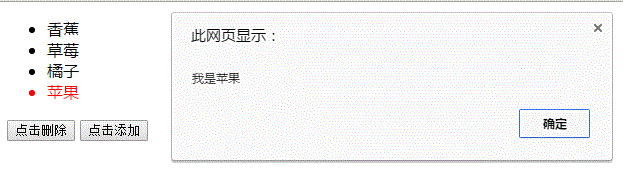
删除后:

点击添加后,能够得到删除前一样的效果,但是点击“苹果”时不会出现提示框,说明原来绑定的click()事件解除了。
detach():删除所有后代节点及自身,但与该节点绑定的事件删除后依然保留。js代码:
1 //detach--节点删除后,绑定的事件依然存在,可继续使用。 2 $(".delete").click(function(){ 3 $apple.detach(); 4 }); 5 6 $(".add").click(function(){ 7 $apple.appendTo("ul"); 8 });
删除后再次添加节点,点击“苹果”会保留删除前的绑定信息,即弹出提示信息。

全文完,欢迎各位朋友批评指正!