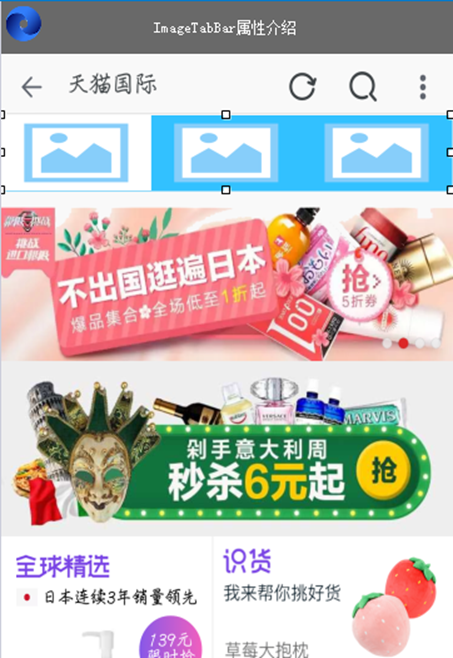
一、 样式一

我们要实现上图中的效果,需要如下的操作:
- 从工具栏上的“Smobiler Components”拖动一个ImageTabBar控件到窗体界面上

- 修改ImageTabBar的属性
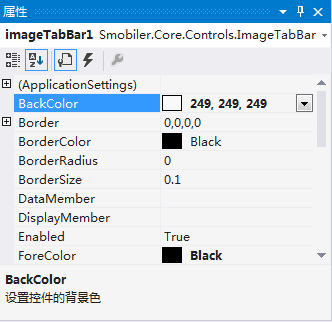
- BackColor属性
设置控件的背景色为“249, 249, 249”,如图1;

图 1设置界面
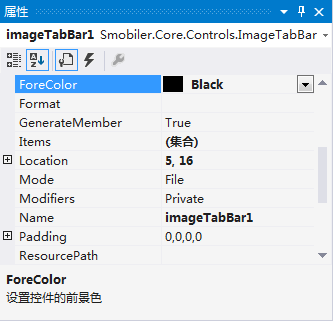
- ForeColor属性
设置控件字体的颜色,将该属性设置为“Black”,如图 2;

图 2设置界面
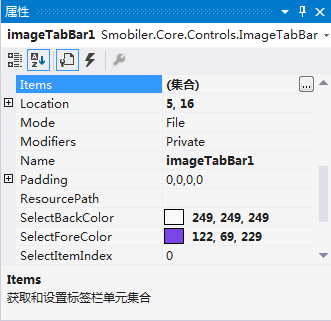
- Items属性
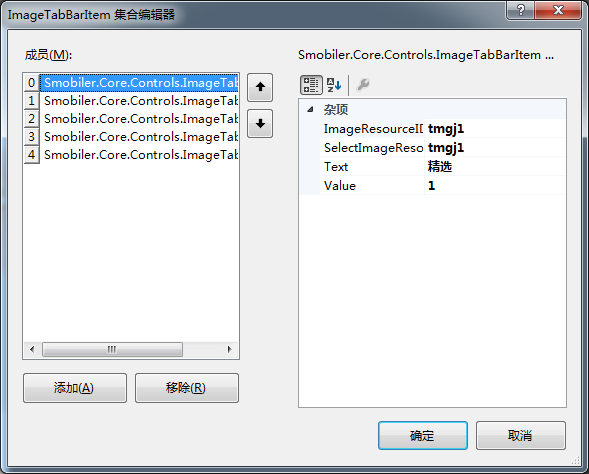
获得和设置标签栏单元集合,打开集合编辑器,并点击“添加”,分别填写ImageResourceID(菜单项图片名称),SelectImageResourceID(菜单项选择状态图片名称),Text(菜单项文本),Value(内部值,不在界面上显示),如图 3、图 4;

图 3设置界面1

图 4设置界面2
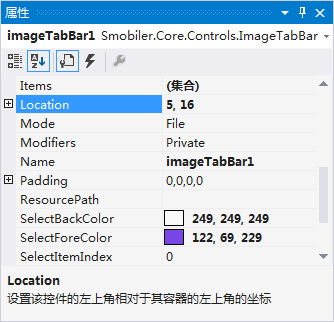
- Location属性
让控件显示在合适的位置(5, 16),如图 9;

图 5设置界面
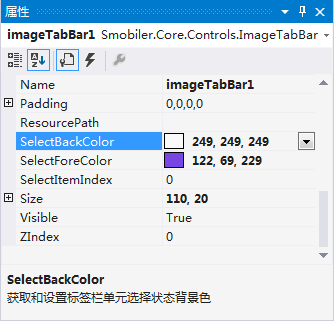
- SelectBackColor属性
获取和设置标签栏单元选择状态背景色,将该属性设置为“249, 249, 249”,如图 6;

图 6设置界面
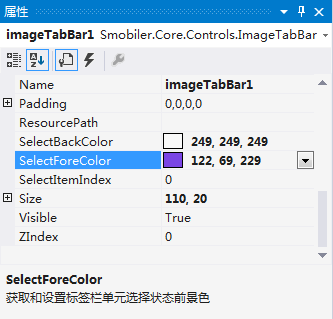
- SelectForeColor属性
获取和设置标签栏单元选择状态前景色,将该属性设置为“122, 69, 229”,如图 7;

图 7设置界面
- SelectItemIndex属性
获取和设置标签栏默认选择索引,默认设置为“0”,如图 8;

图 8设置界面
- Size属性
让ImageTabBar控件大小为(110, 20),如图 9;

图 9设置界面
二、 手机效果显示

