Given preorder and inorder traversal of a tree, construct the binary tree.
Note:
You may assume that duplicates do not exist in the tree.

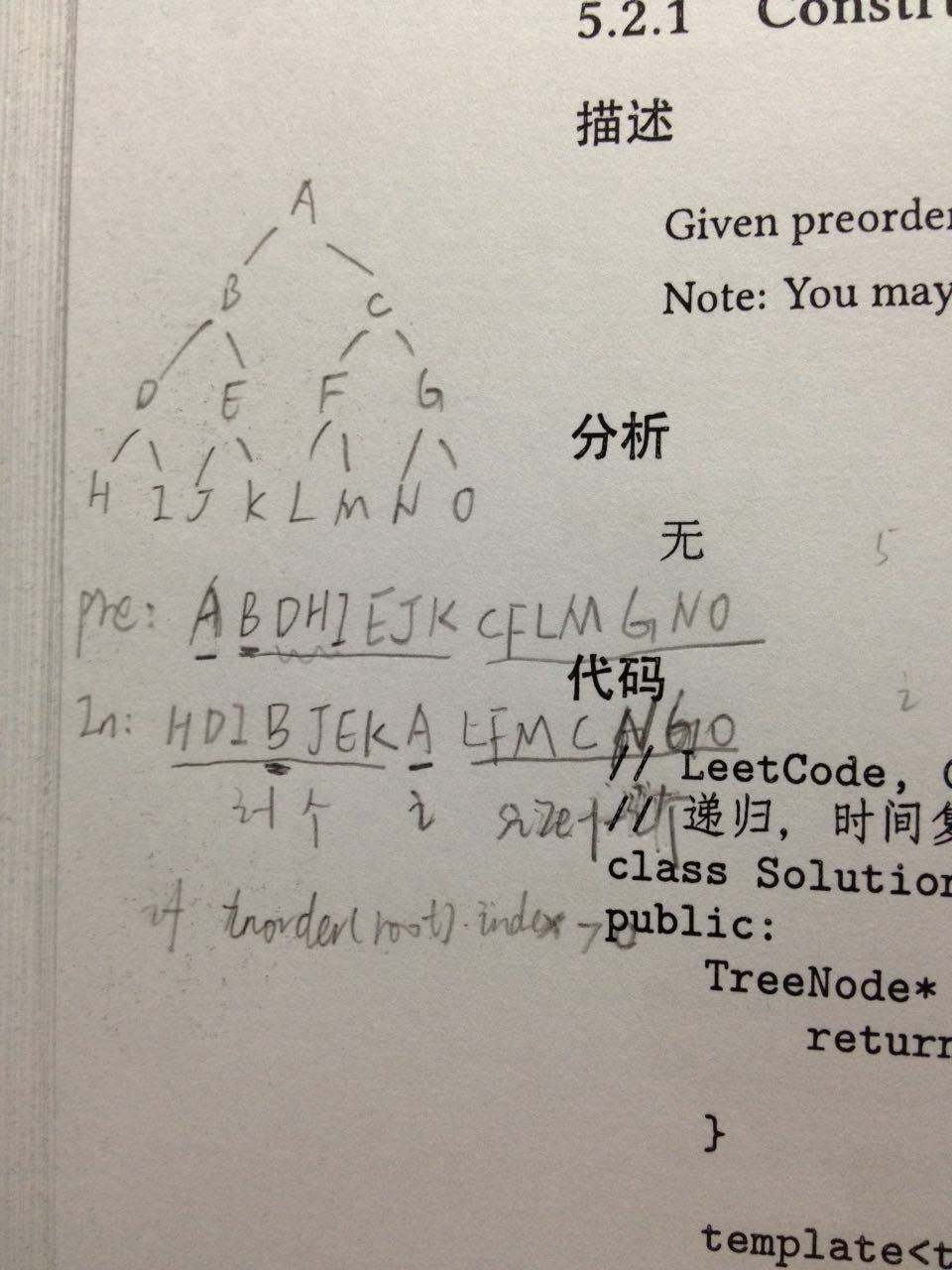
Analyse: We can see from the pic above that the left of the pivot element of Preorder sequence in Inorder sequence is the left subtree of this element, and the right part is the right subtree of this element.
Runtime: 64ms.
 Recursion
Recursion
1 /** 2 * Definition for a binary tree node. 3 * struct TreeNode { 4 * int val; 5 * TreeNode *left; 6 * TreeNode *right; 7 * TreeNode(int x) : val(x), left(NULL), right(NULL) {} 8 * }; 9 */ 10 class Solution { 11 public: 12 TreeNode* buildTree(vector<int>& preorder, vector<int>& inorder) { 13 if(preorder.size() == 0) return NULL; 14 return build(preorder, 0, preorder.size() - 1, inorder, 0, inorder.size() - 1); 15 } 16 TreeNode* build(vector<int>& preorder, int preLeft, int preRight, vector<int>& inorder, int inLeft, int inRight){ 17 if(preLeft > preRight) return NULL; //when will this case appear 18 19 TreeNode* root = new TreeNode(preorder[preLeft]); 20 if(preLeft == preRight) return root; 21 22 //find the position of root(preorder[preLeft]) in inorder sequence 23 int index = 0; 24 for(; index < inorder.size(); index++){ 25 if(inorder[inLeft + index] == preorder[preLeft]) break; 26 } 27 28 root->left = build(preorder, preLeft + 1, preLeft + index, inorder, inLeft, inLeft + index - 1); 29 root->right = build(preorder, preLeft + index + 1, preRight, inorder, inLeft + index + 1, inRight); 30 31 return root; 32 } 33 };
