一些网页优于其他网页,不仅仅是因为它们的内容、可用程度、设计或是特色等等。现代网页间根本的区别在于它们交互及动画细节。我们将分享一些从各种模型中获得的经验,同时分析为何这些简单的样式能够如此好用。
当我们设计数码产品时,我们常常使用诸如Photoshop及Sketch这样的设计软件。大多数从事此行业多年的人显然知道设计不仅仅是视觉呈现。然而,很多人依然继续创造静止的设计。Steve Jobs曾说了这样关于设计的话:“设计不仅是外形和感觉,设计关乎如何运作。”
我们对一个产品的体验印象是由一系列因素综合作用的结果,其中交互发挥了基础性的作用。我们再也不能认为用户界面只是是静态的设计,交互效果是之后才施加的。相反,我们应当从一开始就信奉网页的交互特性,将其作为网页的自然组成部分来考虑。
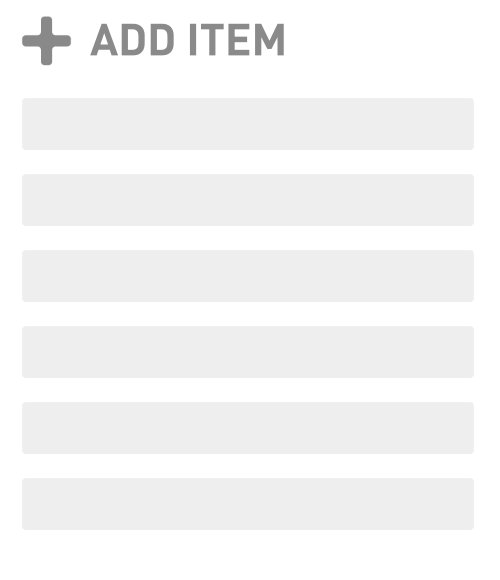
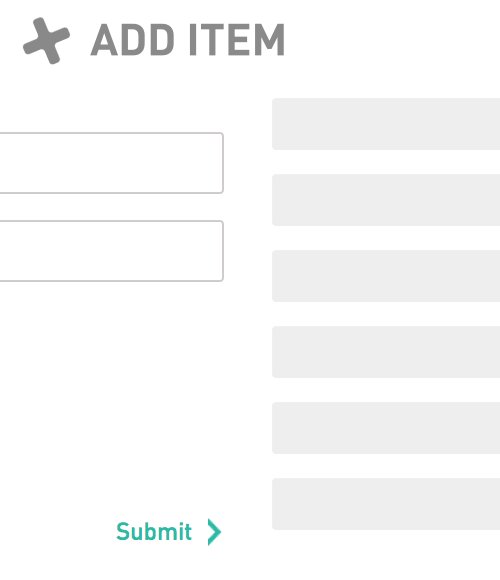
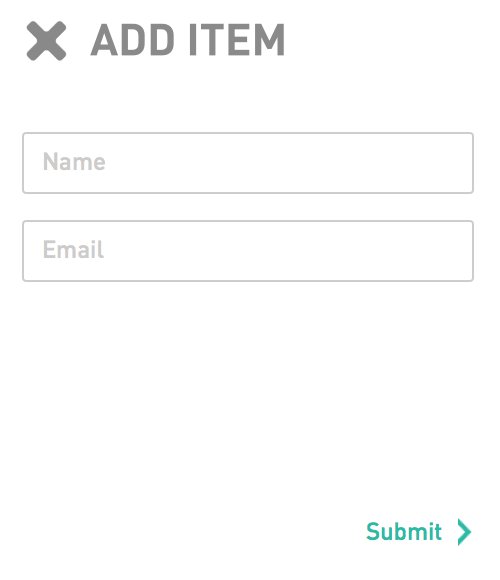
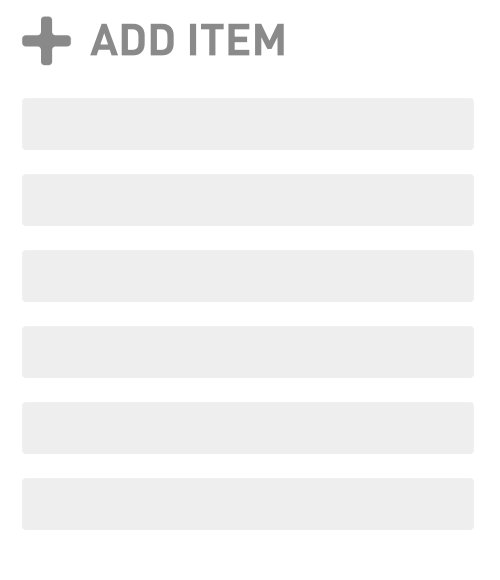
让我们来看看一些灵活交互形式的例子,以巧妙的动画,优雅的提升用户体验。