一. 用chrome来调试
1)运行node的时候,带上 --inspect-brk=9999
node --inspect-brk=9233 index.js
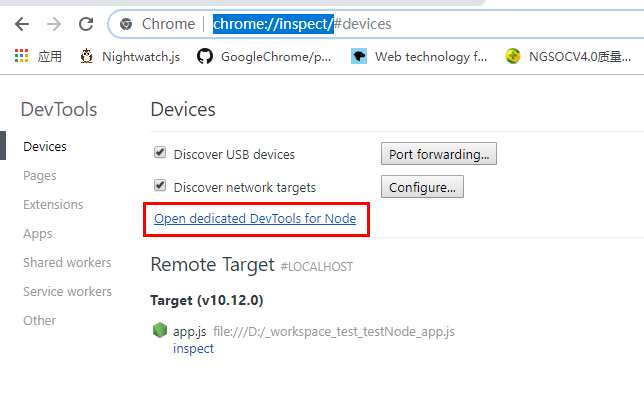
2)打开chrome调试管理页面

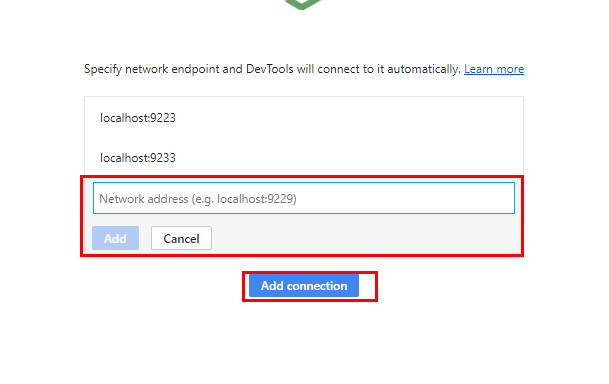
3)如果没有对应的端口,就添加上

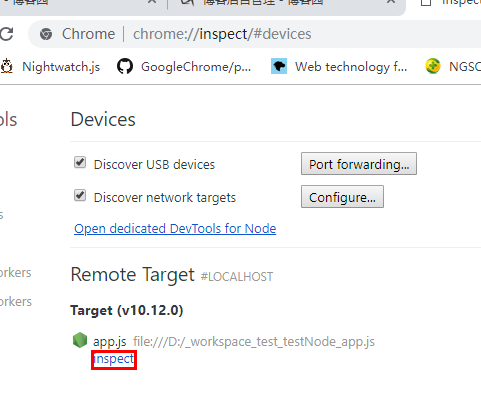
4)添加上后,发现target多了一个,说明监听成功了,按inspect

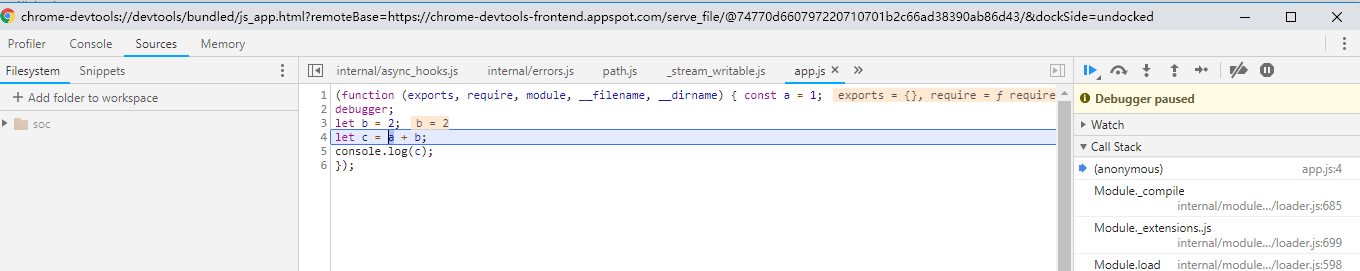
5)就可以像平常一样,快乐地调试了

ps:值得一提的是,有时候我们需要调试一些形如 vue-cli-service 这种工具

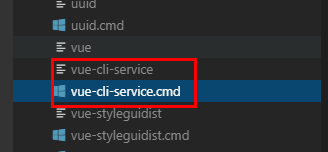
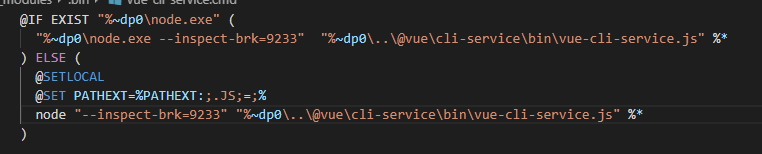
这个时候我们根本无从下手,没办法传 --inspect-brk 这个参数;这个时候,我们应该去定位这个工具



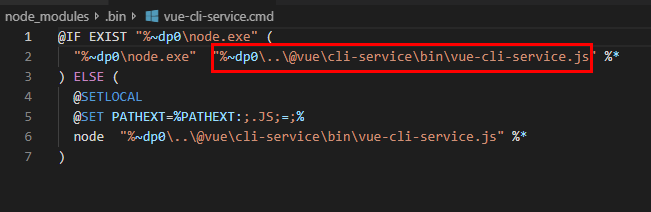
你会发现,这个工具始终是定位到一个对应的入口js文件,这个时候就好办了:

二. 用vscode来debug
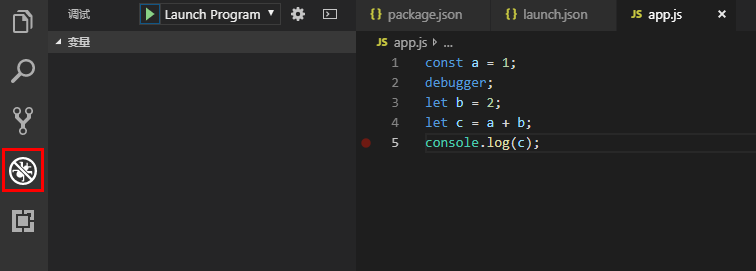
1) 打开debug的页面

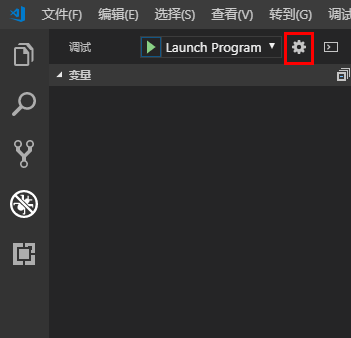
2)打开配置

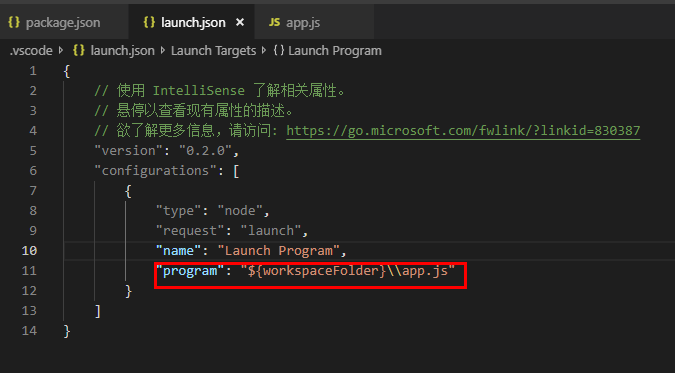
3)配置好入口文件

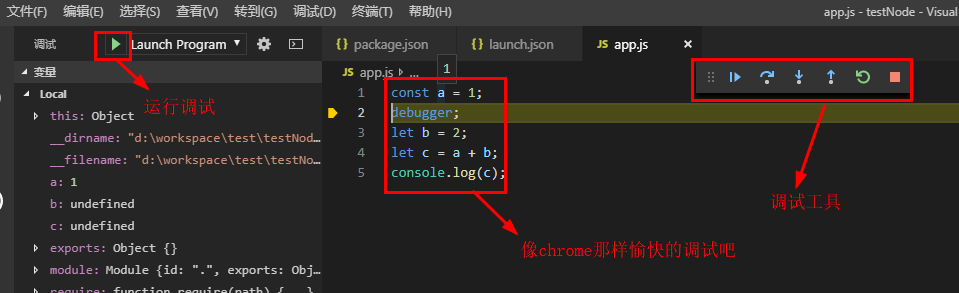
4)运行调试

ps:这种情况下,我们也会遇到一些类似vue-cli-serve这种node工具
这个时候需要安装一些插件,然后去修改一下调试配置,这时候我还是建议大家使用chrome来调试