我们经常用vue的双向绑定,改变data的某个属性值,vue就马上帮我们自动更新视图,下面我们看看原理。
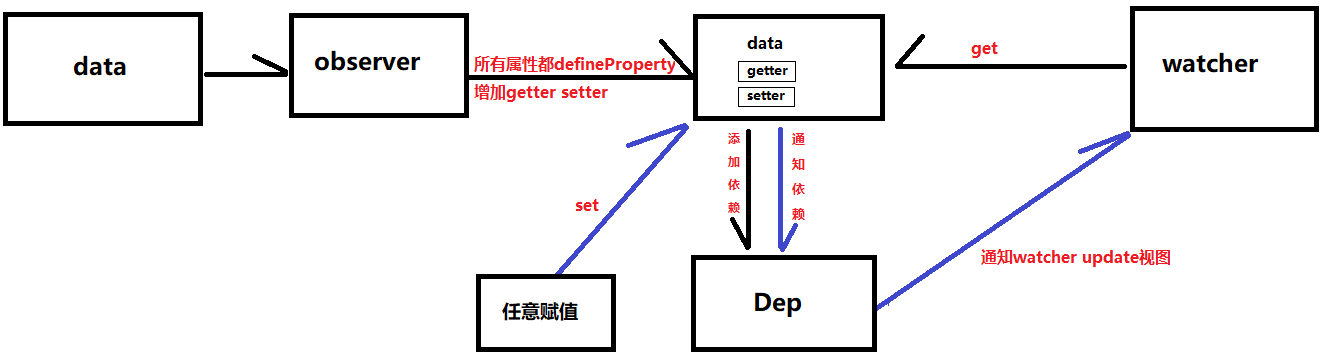
Object的响应式原理:

可以看到,其实核心就是把object的所有属性都加上getter、setter,get时收集依赖,set时通知依赖,达到响应式更新的目的。
但是显而易见的,这种方法无法监测到data增加属性和删除属性的动作
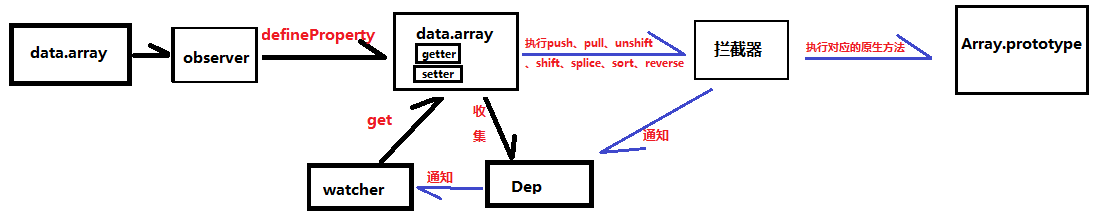
Array的响应式原理:

可以看到array的原理和object类似,但是因为大多数情况下都不是set,而是一些操作数组的方法(push、pull、shift...),所以我们加了一层拦截器去通知Dep。
而array里面的元素如果是object类型的话,就跟上面object类型一样转Observer来实现响应式
但是这样设计的缺陷也显而易见,就是直接修改元素(array[0]=123)、直接操作array.length这样的操作,vue是无法监听到的。
为了把上面提到的缺陷修补,vue3会用proxy来重写observer。