普通函数
在箭头函数出现前js的this是不断变化的。
下面给俩段代码:
node.onclick=function(){ console.log(this) }
这里的this指的是node,因为es5的function里面的this是根据上下文定义的,这个调用这个function的对象是node。
简单的说,随调用的谁this就是谁
var aa = {}; aa.say = function(){console.log(this)}; aa.say(); //Object aa let haha = aa.say; haha(); //Window
箭头函数
箭头函数自己是没有this的,它的this取决于定义它的时候的上下文的this。
bind
bind可以让函数绑定this, 原理如下
function fn() {} const a = {}; const fn2 = fn.bind(a); // 等效于 const fn2 = function(...args) { fn.call(a, ...args) }
因此我们看到,多重bind实际上只有第一个bind有效,因为最终调用的时候是call(第一个bind的对象, ...args)
bind对箭头函数无效。
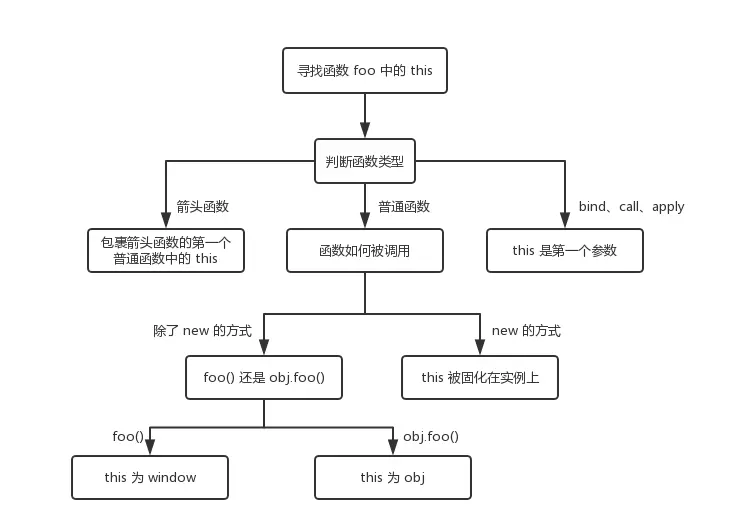
this的优先级
首先,new 的方式优先级最高,接下来是 bind 这些函数,然后是 obj.foo() 这种调用方式,最后是 foo 这种调用方式,同时,箭头函数的 this 一旦被绑定,就不会再被任何方式所改变。