最近项目要求,ui有很多有关于阴影的设计要求,网上找了些实现方式,但都不是很理想。现在闲下来了,就寻思着自己写个阴影布局耍耍,以备后用。先说道说道我找到的几种阴影实现方式:
系统阴影
Andorid 系统自api 21之后就多了一个熟悉 android:elevation ,这是android最新引入的轴的概念,可通过设置elevation来设置阴影(z轴的大小),设置如下:
效果也是不错,可以完成一些简单的阴影设置效果。
但需要注意些细节,不然 elevation 可能会无效:
- 父布局要保留足够的空间,elevation本身不占有view的大小
- 需要设置背景色且不可设置为透明色
- 不能设置是否为扩散的还是指定方向的
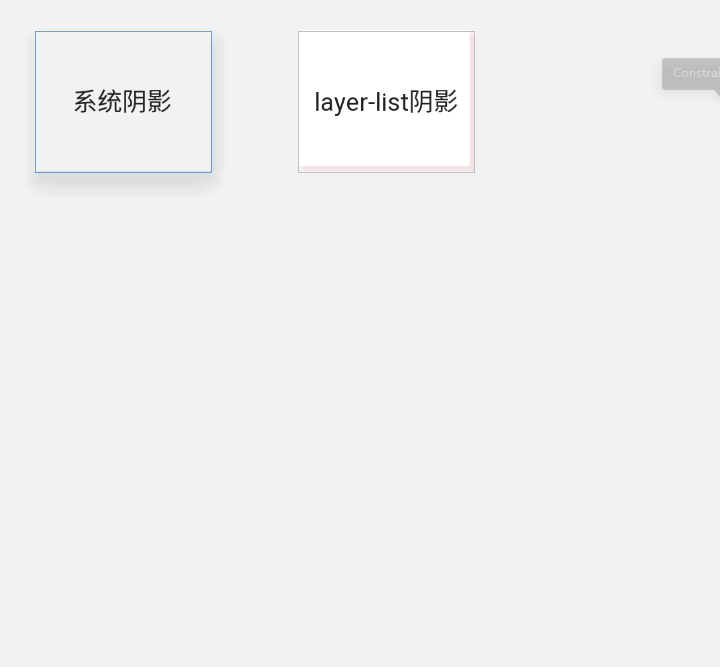
layer-list 伪阴影
为什么说是伪阴影呢,layer-list本身很强大,器支持的层叠式绘制基本可以解决我们大多说的背景设计,对于一些要求不是很严格的阴影用它也不是不可以,但效果是真的不好,毕竟shape提供的层叠()并不支持模糊绘制(或者可以选择使用模糊背景图片绘制)。下面给一个用layer-list绘制的阴影做参考。
效果比较生硬,其本质就是颜色的渐变,如下:
还有如让ui切阴影背景图,但由于控件大小规格差异较大,风格差异较大,并不推荐使用。
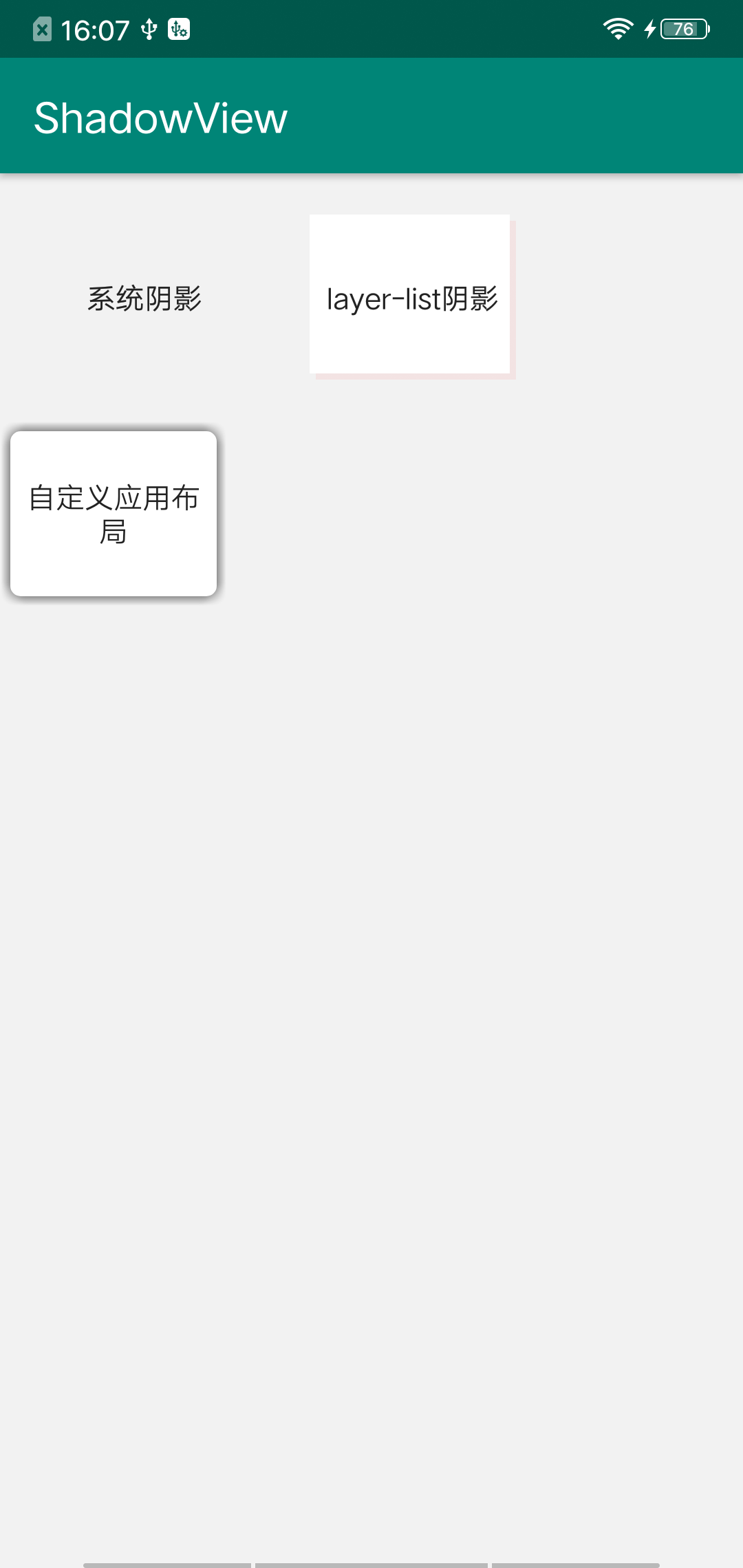
自定义阴影布局
这是我比较推荐的方式,可参考CardView的阴影实现自定义一个阴影布局实现。其实现是通过 setShadowLayer、setMaskFilter 实现。
相较于 setShadowLayer 来说,setMaskFilter 可供选中的实现方式要多一个blur实现类型,效果更好些,所以我是通过使用 setMaskFilter 来实现自定义阴影布局。

使用
ShadowView 托管于GitHub, 仿照css的Box Shadow 的阴影实现效果设计实现,可通过设置水平、竖直偏移确认阴影方向,可设置模糊半径和圆角半径、阴影颜色等。可通过gradle直接依赖使用:
添加依赖
repositories {
//...
maven { url 'https://jitpack.io' }
}
dependencies {
implementation 'com.github.amikoj:ShadowView:1.0.1'
}
xml中使用
属性说明
| 属性名 | 类型 | 说明 |
|---|---|---|
| shadowColor | color | 阴影渲染颜色 |
| shadowRadius | dimension | 背景圆角半径(0为矩形) |
| blurRadius | dimension | 模糊半径 |
| xOffset | dimension | 水平位移 |
| yOffset | dimension | 竖直位移 |
| bgColor | color | 背景色 |
代码设置
也可通过代码设置阴影属性: