BitBlit (which stands for Bit-Block (Image) Transfer but is pronounced Bit Blit) is a computer graphics operation in which several bitmaps are combined into one using a "raster operator".
The operation usually involves two bitmaps, a source and destination. The source and destination are combined bitwise according to the specified raster operation (ROP) and the result is then written to the destination. The ROP is essentially a boolean formula. The most obvious ROP overwrites the destination with the source. Other ROPs may involve AND, OR, XOR, andNOT operations. The Commodore Amiga's graphics chipset could combine three bitmaps according to any of 256 logic functions of three variables.
In the Microsoft Windows GDI a third monochrome pattern (with 1 bpp) can be referenced in the ROP.
creating the dll file using vb.net.
Imports System.Drawing
Public Class BitBliter
''' <summary>
'''
''' </summary>
''' <param name="hdcDest"></param>
''' <param name="nXDest"></param>
''' <param name="nYDest"></param>
''' <param name="nWidth"></param>
''' <param name="nHeight"></param>
''' <param name="hdcSrc"></param>
''' <param name="nXSrc"></param>
''' <param name="nYSrc"></param>
''' <param name="dwRop"></param>
''' <returns></returns>
''' <remarks></remarks>
Private Declare Auto Function BitBlt Lib "GDI32.DLL" ( _
ByVal hdcDest As IntPtr, _
ByVal nXDest As Integer, _
ByVal nYDest As Integer, _
ByVal nWidth As Integer, _
ByVal nHeight As Integer, _
ByVal hdcSrc As IntPtr, _
ByVal nXSrc As Integer, _
ByVal nYSrc As Integer, _
ByVal dwRop As Int32) As Boolean
' Public Holders
''' <summary>
'''
''' </summary>
''' <remarks></remarks>
Private MemGrp As Graphics
''' <summary>
'''
''' </summary>
''' <remarks></remarks>
Private MemHdc As IntPtr
''' <summary>
'''
''' </summary>
''' <remarks></remarks>
Private LastSize As Size
''' <summary>
'''
''' </summary>
''' <remarks></remarks>
Private Copied As Boolean
'Interface
''' <summary>
'''
''' </summary>
''' <param name="srcGraphics"></param>
''' <param name="Size"></param>
''' <remarks></remarks>
Public Sub Copy(ByVal srcGraphics As Graphics, ByVal size As Size, ByVal Ssize As Size, ByVal Dsize As Size)
LastSize = Size ' Saving so we'l know how to Paste
' check if already copied
If Copied Then DisposeObjects() ' so old objects are disposed
' Creating a temporary Bitmap to create objects of
Dim srcBmp As New Bitmap(Size.Width, Size.Height, srcGraphics)
' Creating Objects
MemGrp = Graphics.FromImage(srcBmp) 'Create a Graphics object
MemHdc = MemGrp.GetHdc 'Get the Device Context
'>>> get the picture <<<
MyBitBltCopy(srcGraphics, MemHdc, Size.Width, Size.Height, Ssize, Dsize)
' Dispose of the BMP
srcBmp.Dispose()
Copied = True
End Sub
''' <summary>
'''
''' </summary>
''' <param name="TargetGraphics"></param>
''' <param name="X"></param>
''' <param name="Y"></param>
''' <remarks></remarks>
Public Sub Paste(ByVal TargetGraphics As Graphics, ByVal X As Integer, ByVal Y As Integer)
Dim TargetHdc As IntPtr = TargetGraphics.GetHdc
MyBitBltPast(MemHdc, TargetHdc, LastSize.Width, LastSize.Height, X, Y)
TargetGraphics.ReleaseHdc(TargetHdc)
End Sub
''' <summary>
'''
''' </summary>
''' <remarks></remarks>
Const SRCCOPY As Integer = &HCC0020
' Wraping things up
''' <summary>
'''
''' </summary>
''' <param name="SourceGraphics"></param>
''' <param name="TargetHDC"></param>
''' <param name="width"></param>
''' <param name="Height"></param>
''' <remarks></remarks>
Private Sub MyBitBltCopy(ByVal SourceGraphics As Graphics, ByVal TargetHDC As IntPtr, ByVal width As Integer, ByVal Height As Integer, ByVal Sourcesize As Size, ByVal DesSize As Size)
' Creating a DeviceContext to capture from
Dim SourceHDC As IntPtr = SourceGraphics.GetHdc
' Blitting (Copying) the data
BitBlt(TargetHDC, DesSize.Width, DesSize.Height, width, Height, SourceHDC, Sourcesize.Width, Sourcesize.Height, SRCCOPY)
' Releasing the Device context used
SourceGraphics.ReleaseHdc(SourceHDC)
End Sub
''' <summary>
'''
''' </summary>
''' <param name="SourceHDC"></param>
''' <param name="TargetHDC"></param>
''' <param name="width"></param>
''' <param name="Height"></param>
''' <param name="PosX"></param>
''' <param name="PosY"></param>
''' <remarks></remarks>
Private Sub MyBitBltPast(ByVal SourceHDC As IntPtr, ByVal TargetHDC As IntPtr, ByVal width As Integer, ByVal Height As Integer, ByVal PosX As Integer, ByVal PosY As Integer)
' Copying data to a specific position on the target Device Context
BitBlt(TargetHDC, PosX, PosY, width, Height, SourceHDC, 0, 0, SRCCOPY)
End Sub
' Cleanning Up
' Before Destroying this class, dispose of objects to reclaim memory
''' <summary>
'''
''' </summary>
''' <remarks></remarks>
Protected Overrides Sub Finalize()
DisposeObjects()
MyBase.Finalize()
End Sub
' Disposing of objects
''' <summary>
'''
''' </summary>
''' <remarks></remarks>
Private Sub DisposeObjects()
MemGrp.ReleaseHdc(MemHdc) ' Release Device Context
MemGrp.Dispose() ' Disposing of Graphics object
End Sub
End Class

Add the dll file to c#:


suppose we have the source image , we wanna show each section or parts( image below contian 6 sections) to perform mouse events .
mean when mouse move over just show the section 2 , the section 3 will appear when mouse down event delegate..ect.

using CrearoBitBlt;
public void ShowSection(PictureBox SourceImage, PictureBox DesImage, int SourceImageSectionIndex,int DesHeight)
{
DesImage.Width = SourceImage.Width;
//---
CrearoBitBlt.BitBliter crearobit = new CrearoBitBlt.BitBliter();
Graphics sourceGraphic = SourceImage.CreateGraphics();
int SectionHeight = DesHeight; // the height of each part of image
int TargetSectionNo = SourceImageSectionIndex; // the traget section. what we want to show.
int TragetSection = (TargetSectionNo - 1) * SectionHeight;
crearobit.Copy(sourceGraphic, new Size(SourceImage.Width, SourceImage.Height), new Size(0, TragetSection), new Size(0, 0));
sourceGraphic.Dispose();
// past:
Graphics desGraphic = DesImage.CreateGraphics();
// the point of des.
crearobit.Paste(desGraphic, 0, 0);
desGraphic.Dispose();
here we invoke the showSection method.
private void _1D_MouseDown(object sender, MouseEventArgs e)
{
ShowSection(_1S, _1D, 3, 65);
}
private void _1D_MouseMove(object sender, MouseEventArgs e)
{
ShowSection(_1S, _1D, 2, 65);
}
private void _1D_MouseLeave(object sender, EventArgs e)
{
ShowSection(_1S, _1D, 1, 65);
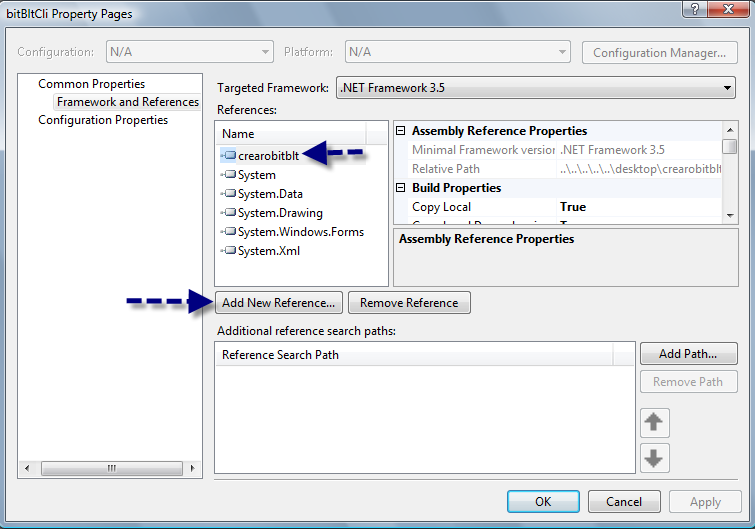
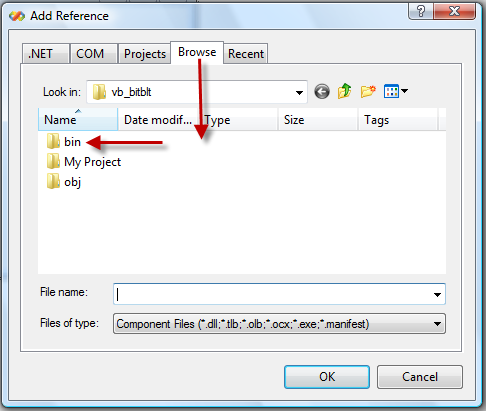
with c++ cli we can add refrence like

here is the code , after you add the dll file ,
using namespace CrearoBitBlt;
private: System::Void button1_Click(System::Object^ sender, System::EventArgs^ e)
{
// copy . from
CrearoBitBlt::BitBliter ^crearobit=gcnew CrearoBitBlt::BitBliter();
Graphics ^sourceGraphic = pictureBoxSO->CreateGraphics();
crearobit->Copy(sourceGraphic,System::Drawing::Size(pictureBoxSO->Width,pictureBoxSO->Height/3));
// past: to
Graphics^ desGraphic = pictureBoxDIS->CreateGraphics();
crearobit->Paste(desGraphic, 0, 0);
FOR vB.NET


Dim crearoBi As New CrearoBitBlt.BitBliter()
Dim gra As Graphics
gra = Simage.CreateGraphics()
crearoBi.Copy(gra, New Size(0, 0), New Size(0, 100), New Size(0, 0))
crearoBi.Paste(dimage.CreateGraphics, 0, 0
that is all . Bye.