在centos上搭建mqtt服务,主要是用到mosquitto消息代理服务软件:
我的linux版本为centos7
1、安装软件
按照如下命令安装:
yum install gcc-c++
yum install cmake
yum install openssl-devel
新建data文件夹存放软件,下载mosquitto版本,并解压,命令如下:
mkdir data
cd data
wget http://mosquitto.org/files/source/mosquitto-1.4.10.tar.gz
tar -xzvf mosquitto-1.4.10.tar.gz
安装c-areas:
wget http://c-ares.haxx.se/download/c-ares-1.10.0.tar.gz
tar xvf c-ares-1.10.0.tar.gz
cd c-ares-1.10.0
./configure
make
sudo make install
安装lib-uuid:
yum install libuuid-devel
安装libwebsockets:
进入创建的data目录下cd data/
下载:
wget https://github.com/warmcat/libwebsockets/archive/v1.3-chrome37-firefox30.tar.gz
tar zxvf v1.3-chrome37-firefox30.tar.gz
cd libwebsockets-1.3-chrome37-firefox30
mkdir build
cd build
cmake .. -DLIB_SUFFIX=64
make install
上面的有可能没安装成功,尤其是第三个,不过并无大碍,只不过没有相应的功能。
我们修改一下mosquitto的配置:
进入到data目录下
cd mosquitto-1.4.10
vim config.mk
将里面的WITH_SRV:=yes和WITH_UUID:=yes都用#号注释掉
接下来编译安装mosquitto:
make
sudo make install
2、启动测试
创建用户:
sudo groupadd mosquitto
sudo useradd -g mosquitto mosquitto
这里要是出现什么存在不存在的问题,一定是你copy错了
程序配置:
mv /etc/mosquitto/mosquitto.conf.example /etc/mosquitto/mosquitto.conf
启动程序:
mosquitto -c /etc/mosquitto/mosquitto.conf -d
默认端口为1883
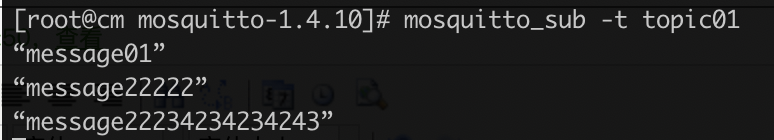
最后我们再打开一个服务器窗口,在一个(订阅)窗口输入:
mosquitto_sub -t hello
注意:如果在mosquitto_sub -t hello 提示找不到libmosquitto.so.1的话,在下输入以下指令修改一下libmosquitto.so的位置:
sudo ln -s /usr/local/lib/libmosquitto.so.1 /usr/lib/libmosquitto.so.1
sudo ldconfig
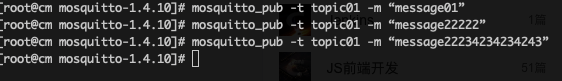
另一个(发布)窗口输入:
mosquitto_pub -t hello -h localhost -m "hello world"
这样,我们就成功订阅了主题为hello的消息了,如图:


原文链接:https://blog.csdn.net/weixin_41656968/article/details/80159589