部分摘自:http://www.cnblogs.com/wisewrong/p/6255817.html(已在本地测试)
前提:nodeJs本地已安装。
一、安装 vue-cli
1、使用nodeJs安装Vue-cli。
执行npm install --global vue-cli ,全局安装vue-cli
----因为默认是从国外服务器下,可以使用阿里巴巴在国内的镜像服务器。
产生通过config命令设置默认下载路径:
npm config set registry https://registry.npm.taobao.org
npm info underscore (如果上面配置正确这个命令会有字符串response)
或编辑 ~/.npmrc 加入下面内容
registry = https://registry.npm.taobao.org然后再执行:
npm install --global vue-cli
2、安装后,检查是否安装成功
vue -V (在此注意V为大写)
二、构建vue项目
1、使用vue建一个项目名叫“my-project”(vue init webpack my-project),注意项目名不能有大写。
----注:vue-cli 的模板包括 webpack 和 webpack-simple,前者是比较复杂专业的项目,他的配置并不全放在根目录下的 webpack.config.js 中。
----webpack-simple 相对简单的,它根目录下才有个 webpack.config.js。

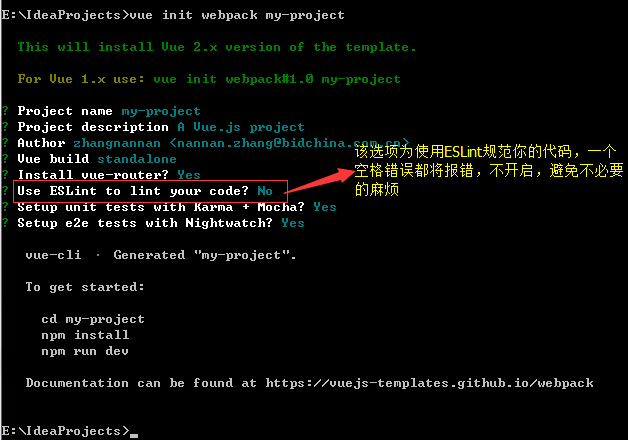
2、注意:
项目建立过程中,有如下选择,选择NO。(该选项为使用ESLint规范你的代码,一个空格错误都将报错,不开启,避免不必要的麻烦)。
后两项为单元测试,可以选择No.

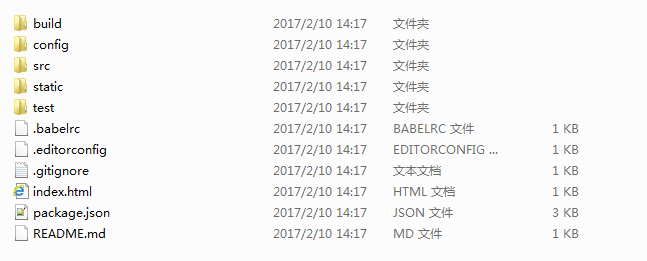
3、项目建立完成后,目录结构如下:

4、安装项目所需依赖,进入项目中:
npm install
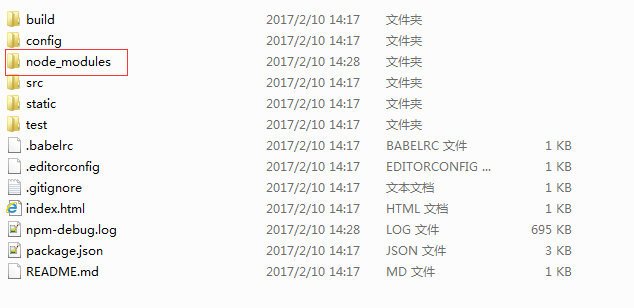
完成后,会发现项目目录下多出一个node_modules文件夹,里面就是 vue-cli 创建的一个基于 webpack 的 vue.js 项目。

5、进入项目目录文件夹(my-project)中,就可以使用vue进行开发啦
6、使用npm run dev,便可以打开本地服务器实时查看效果(localhost:8080)
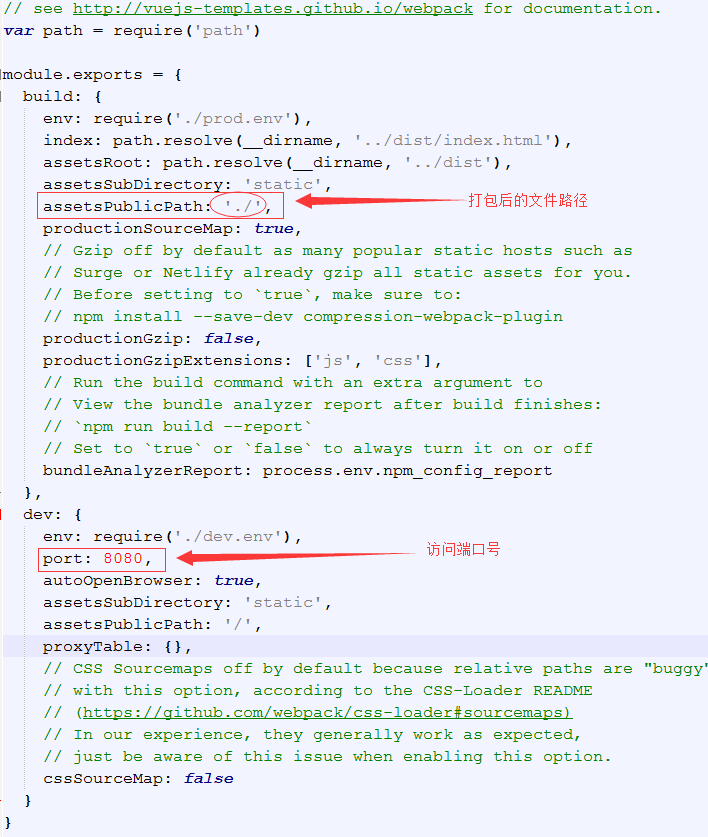
如果浏览器打开之后,没有加载出页面,有可能是本地的 8080 端口被占用,需要修改一下配置文件 config>index.js

建议将端口号改为不常用的端口。另外我还将 build 的路径前缀修改为 ' ./ '(原本为 ' / '),是因为打包之后,外部引入 js 和 css 文件时,如果路径以 ' / ' 开头,在本地是无法找到对应文件的(服务器上没问题)。所以如果需要在本地打开打包后的文件,就得修改文件路径。
7、初始效果

8,退出监听,可以直接Ctrl+C,选择Y。
三、打包上线
自己的项目文件都需要放到 src 文件夹下
项目开发完成之后,可以输入 npm run build 来进行打包工作
npm run build
打包完成后,会生成 dist 文件夹,如果已经修改了文件路径,可以直接打开本地文件查看
项目上线时,只需要将 dist 文件夹放到服务器就行了。