作业门
原型链接
成员:031502632 伍晨薇 031502543 周龙荣
工具:Axure 8.0
一、Need(需求分析)
客户的主要需求为通过一个原型系统,让部门和部员的选择能够信息化,解决因人工筛选导致的部员部门时间、兴趣等方面的不匹配,并使学生能更加了解部门、部门也能更加了解学生的情况,同时减少纳新的繁琐程序。
需求的对象分别为学生和部门。
学生
基本:
- 需要能通过系统了解到各个部门的特色、制度、纳新要求;
- 需要能通过系统提交报名表单,并尽可能的展现个人的信息、风采;
- 面试成功五个部门以后,需再反退出部门,直到部门<=5
完善:
- 能通过系统及时了解面试进程,接收面试通知等
- 能获取相关部门成员的联系方式,以便进一步了解部门
部门
基本:
- 能通过系统展现部门信息,提醒学生各部门间常规活动时间
- 能了解学生的信息,每次面试的人数(包括成功、淘汰人数)
完善:
- 能及时通知学生面试结果
- 或在将来能通过系统发送通知
二、Approach(设计思路,修改过程)
当初讨论时,见作业要求上说如果客户通过这次设计,该方案将作为第三次结对项目。所以我们一致认为设计Web版更好实现些。(其实龙荣觉得没差)(噫!哪来的蜜汁自信一定会通过!大概因为我们是正能量Team吧Hhhhh)
其实最初的设计和成品差很多的,当时的设计是最左有一个导航栏,类似于福大易班的界面,但是真正实现起来,发现界面太空洞了。现在回想起来好像也没什么差别……只是差了一个logo图片。
万事开头难,好的基调对于网页来说很重要,队员们开始查找各类网站,看看有没有可学习的地方……于是找到了我们本学院的官网,发现官网的排版一脸正气,很值得学习!所以你会发现我们的模型制作和官网风格很相似,一看就是数计的学生做的…
具体的板块设计原则是怎么方便怎么来,以满足需求为首要目标。但,时间长了发现,我们的设计太简单了。对于网页来说空洞导致丑陋,于是我们又很认真地添加了一些界面。
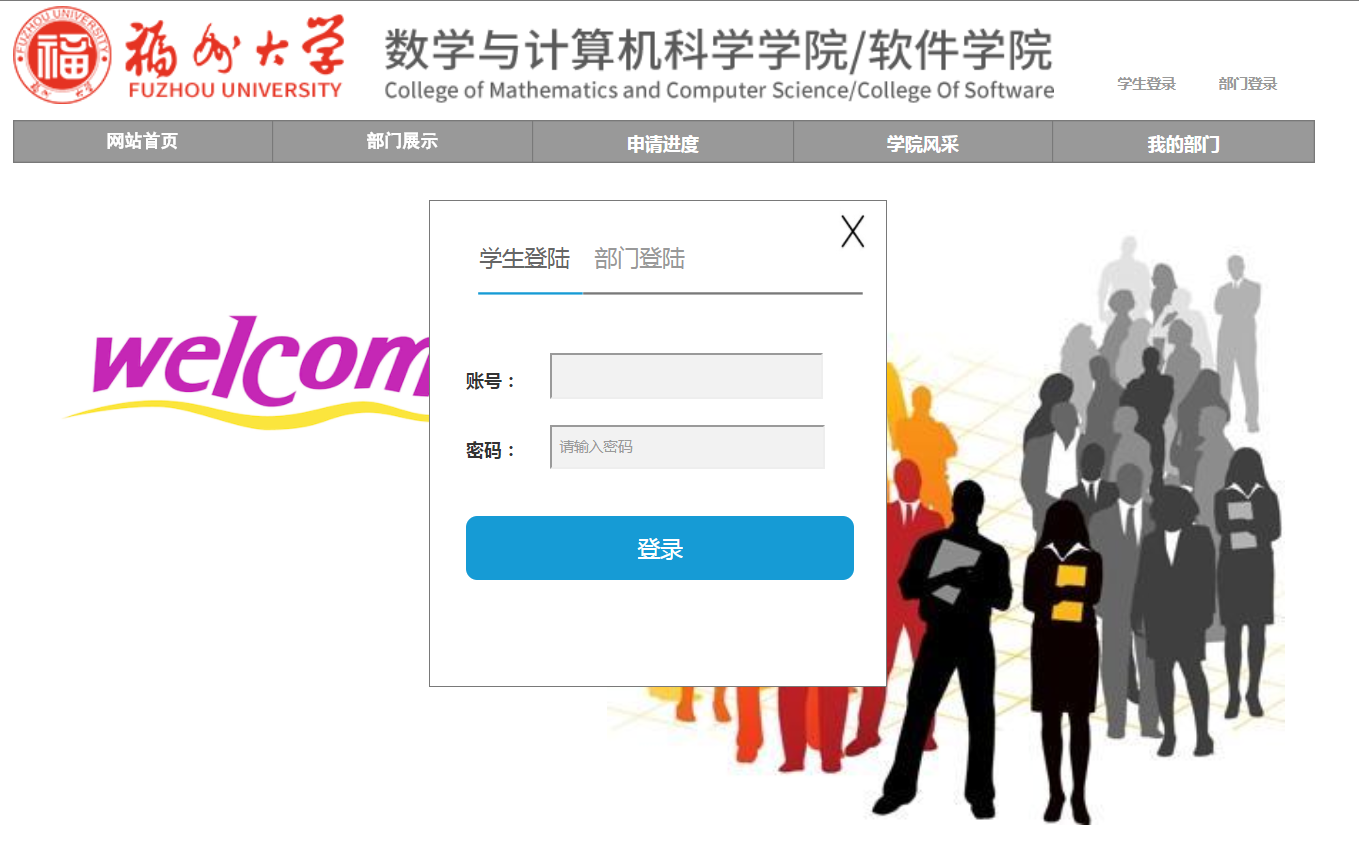
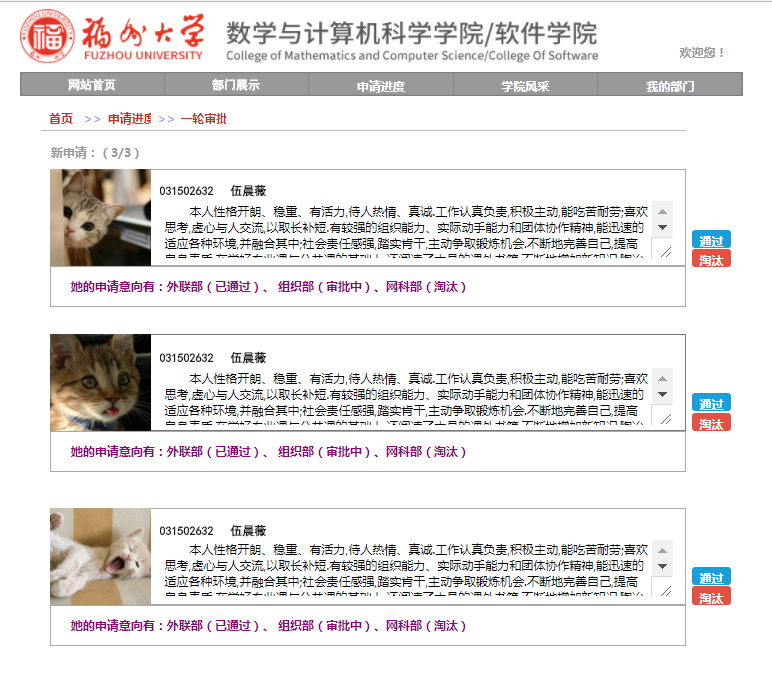
p1:

p2:

p3:

p4:

p5:

最后的最后就是你能看到的那个样子啦,详情点击链接~
emmmmmm,这次原型系统是两个队员没吃饱时讨论的产物,因而存在不合理之处,请见谅
三、Benefit(产品亮点)
产品的最大亮点就是界面简洁明了,操作方便简单,信息得到了有效整合,学生和部门之间的双向选择,也大大提高了效率,节约了时间。网站区分学生和部门使用了网站用户登录模式,在学生端可见部门介绍并提前得知部门活动时间,学生通过填写申请表报名感兴趣部门,报名表会上传系统后台数据库,在我的申请模块学生可以查看申请进度。而登录部门端,可以查看已提交的学生报名表及时地进行初步审核,进一步筛选的报名对象。
四、Competitors&Delivery(竞争与推广)
相比于手机端,我们的网站易于维护,如果进行后台升级,手机端用户需要重新下载安装,而网站会自动刷新,避免了下载带来的不方便。
作为部门纳新系统,如果只需要在每年纳新时使用到,当错过纳新时间,这个应用就将空置。只是为了实现纳新功能,网页会更加便利、节约资源。
如果你不仅想实现纳新功能!那我们也可以新添板块!
五、Division of labor(分工)
合作讨论并分析用户需求,及界面的大致设计和操作流程。
VV主要负责首页和双向申请情况、成员资料的页面设计,LL主要负责登陆界面、交互、部门展示、申请表单的页面设计,其余共同完成。
之后不断进行拼装统一页面,优化界面,直至完成产品。
六、心得体会
LL:两个人的合作相对于一个人来说,有很明显的优势:首先减轻了任务难度,也缩短任务时长,其次在合作的过程中通过讨论可以发现更多问题,做出更全面的分析有利于互相学习和促进。增强和队友的交流,锻炼沟通交际的能力,如果缺乏沟通,在结对过程中就免不了要面对的意见不统一发生意见分歧的问题。刚开始两个人对于要着手的项目都还比较生疏,所以着手初期效率相对较低,熟悉之后会好很多。总之。结对的过程中还是收获了很多,也知道了自己的缺陷所在,所以还需要学习许多东西,这样我们之后的合作才能更加的顺畅。
VV:一定要提前定制好具体的安排,对细化具体化要求!对于团队合作设计来说,不同设计风格约等于只完成了一半,有时甚至要重新制作。这样效率太低了。这是第一次用原型模型设计软件制作原型模型,感觉很神奇。制作出成品后,有一丢丢开心,虽然还是很丑陋,一些功能没实现…再继续加油吧~提高思想的深度,争取做的更丰富合理些。

忘记拍照的我们


七、PSP
| PSP2.1 | Personal Software Process Stages | 预估耗时(分钟) | 实际耗时(分钟) |
|---|---|---|---|
| Planning | 计划 | 30 | 30 |
| · Estimate | · 估计这个任务需要多少时间 | 30 | 30 |
| Development | 开发 | 840 | 690 |
| · Analysis | · 需求分析 (包括学习新技术) | 60 | 120 |
| · Design Spec | · 生成设计文档 | 60 | 60 |
| · Design Review | · 设计复审 (和同事审核设计文档) | 60 | 30 |
| · Coding Standard | · 代码规范 (为目前的开发制定合适的规范) | 0 | 0 |
| · Design | · 具体设计 | 600 | 420 |
| · Coding | · 具体编码 | 0 | 0 |
| · Code Review | · 代码复审 | 0 | 0 |
| · Test | · 测试(自我测试,修改代码,提交修改) | 60 | 60 |
| Reporting | 报告 | 90 | 60 |
| · Test Report | · 测试报告 | 60 | 45 |
| · Size Measurement | · 计算工作量 | 30 | 15 |
| · Postmortem & Process Improvement Plan | · 事后总结, 并提出过程改进计划 | 30 | 30 |
| 合计 | 960 | 780 |