BUG描述
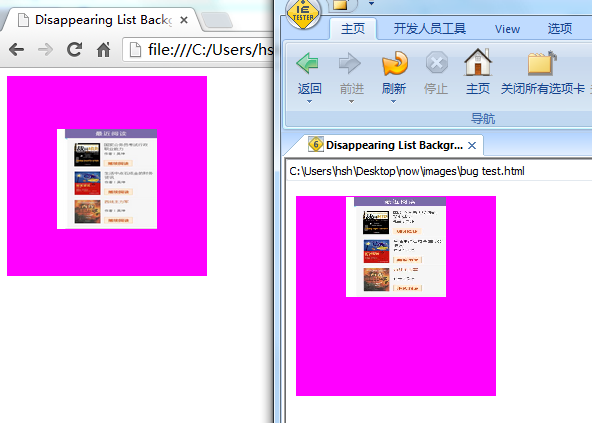
正常浏览器设置line-height图片能居中显示 ,在IE6、7下不能居中显示
BUG
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd"> <html lang="en"> <meta name="robots" content="noindex"> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <title>Disappearing List Background Bug Demo - hasLayout.net by Zoffix Znet</title> <style type="text/css"> body { background: #fff; color: #000; } div { width: 200px; height: 200px; line-height: 200px; text-align: center; background: #FF00FF; } img { vertical-align: middle; } </style> <div><img src="recent.jpg" alt="" width="100" height="100"></div> <!-- NOTE: no white-space in the <div> also triggers bug in IE7 -->
图片不居中bug截图

BUG解决
在图片后加个<SPAN></SPAN>并添加其样式
span {
display: inline-block;
}