BUG 描述
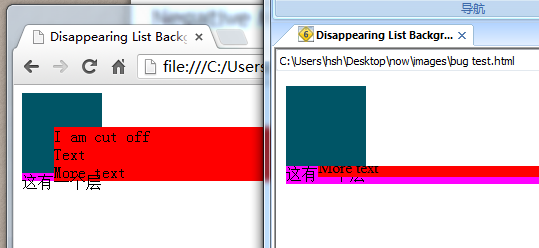
内层设置了负的边距,在IE6 7 下内层就被外层截断了
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd"> <html lang="en"> <meta name="robots" content="noindex"> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <title>Disappearing List Background Bug Demo - hasLayout.net by Zoffix Znet</title> <style type="text/css"> body { background: #fff; color: #000; } #ds { width: 5em; height: 5em; background: #005566; } #container { width: 80%; /* width gives layout */ background: #FF00FF; } #inner { margin: -4em 2em 0;/* negative margin is used */ background: #FF0000; } </style> <div id="ds"></div> <div id="container"> 这有一个层 <div id="inner"> I am cut off<br> Text<br> More text<br> </div> </div>
截图:

解决:
去掉外层的LAYOUT,在上例刚去掉触发layout的WIDTH:80%,以PADDING代替